Spring boot整合jsp
Posted Stay hungry,stay foolish.
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Spring boot整合jsp相关的知识,希望对你有一定的参考价值。
这几天在集中学习Spring boot+Shiro框架,因为之前view层用jsp比较多,所以想在spring boot中配置jsp,但是spring boot官方不推荐使用jsp,因为jsp相对于一些模板引擎,性能都比较低,官方推荐使用thymeleaf,但是Spring boot整合jsp的过程已经完成,在这里记录一下。
这篇博文是在LZ上篇文章spring boot+mybatis整合基础上写的,开发工具仍然是Intellij idea。这篇文章的重点是Intellij idea的设置,否则无法正常跳转到jsp页面,报404。
一、pom.xml中加入tomcat支持和jstl标签库
<!-- tomcat支持 -->
<dependency>
<groupId>org.apache.tomcat.embed</groupId>
<artifactId>tomcat-embed-jasper</artifactId>
<!--<scope>provided</scope>-->
</dependency>
<!-- jstl标签库 -->
<dependency>
<groupId>javax.servlet</groupId>
<artifactId>jstl</artifactId>
</dependency>
二、在application.yml中配置jsp路径
spring: mvc: view: # 页面默认前缀目录 prefix: /WEB-INF/jsp/ # 响应页面默认后缀 suffix: .jsp
三、在 src/main 下面创建 webapp/WEB-INF/jsp 目录用来存放我们的jsp页面。
index.jsp
<%@ page language="java" pageEncoding="UTF-8"%> <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> <html> <head> <title>Spring Boot Sample</title> </head> <body> Time: ${time} <br> Message: ${message} </body> </html>
page1.jsp
<%@ page language="java" pageEncoding="UTF-8"%> <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> <html> <head> <title>Spring Boot Sample</title> </head> <body> <h1>${content }</h1> </body> </html>
四,编写controller测试
package com.test.controller; import org.springframework.beans.factory.annotation.Value; import org.springframework.stereotype.Controller; import org.springframework.ui.Model; import org.springframework.web.bind.annotation.RequestMapping; import org.springframework.web.servlet.ModelAndView; import java.util.Date; import java.util.Map; /** * @author xiaodongdong * @description: 测试controller跳转到jsp页面 * @create 2017-11-13 11:36 **/ @Controller public class PageController { // 从 application.yml 中读取配置,如取不到默认值为Hello Jsp @Value("${application.hello:Hello Jsp}") private String hello = "Hello Jsp"; /** * 默认页<br/> * @RequestMapping("/") 和 @RequestMapping 是有区别的 * 如果不写参数,则为全局默认页,加入输入404页面,也会自动访问到这个页面。 * 如果加了参数“/”,则只认为是根页面。 * 可以通过localhost:8080或者localhost:8080/index访问该方法 */ @RequestMapping(value = {"/","/index"}) public String index(Map<String, Object> model){ // 直接返回字符串,框架默认会去 spring.view.prefix 目录下的 (index拼接spring.view.suffix)页面 // 本例为 /WEB-INF/jsp/index.jsp model.put("time", new Date()); model.put("message", this.hello); return "index"; } /** * 响应到JSP页面page1 */ @RequestMapping("/page1") public ModelAndView page1(){ // 页面位置 /WEB-INF/jsp/page/page.jsp ModelAndView mav = new ModelAndView("page/page1"); mav.addObject("content", hello); return mav; } /** * 响应到JSP页面page1(可以直接使用Model封装内容,直接返回页面字符串) */ @RequestMapping("/page2") public String page2(Model model){ // 页面位置 /WEB-INF/jsp/page/page.jsp model.addAttribute("content", hello + "(第二种)"); return "page/page1"; } }
如果你百度,大部分教程也是这么告诉你的,没什么新鲜的,但是LZ试了几次都没有成功,有的资料说jar包不支持jsp,jsp需要运行在servletContext中,war包需要运行在server服务器中如tomcat(这里的jar和war指的是pom.xml中<packaging>jar</packaging>的设置),那开发环境中岂不是很麻烦,其实只要设置下Intellij idea就可以了。
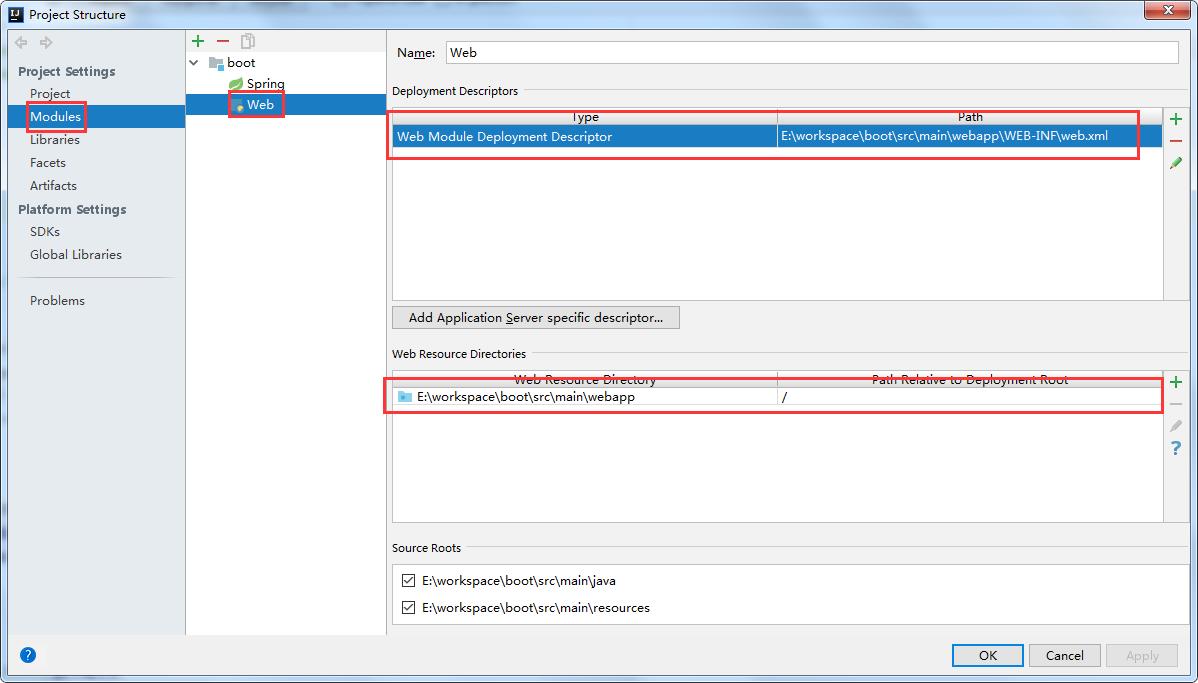
Intellij idea工具栏File->Project Structure,在弹出的页面中选Modules,中间一栏选Web(没有则按“+”号新建),然后设置Deployment Descriptors和Web Resource Directories(这个变量应该是默认就有的),其中Deployment Descriptors指向 项目名称/src/main/webapp/WEB-INF/web.xml,目前是没有web.xml的,会自动创建,Web Resource Directories默认是有的,不用修改。


然后就可以测试了,浏览器输入http://localhost:8080 http://localhost:8080/page1 http://localhost:8080/page2查看效果。

既然Spring boot不推荐使用jsp,那只能换成thymeleaf了,当然其他的比如freemarker也可以选。
以上是关于Spring boot整合jsp的主要内容,如果未能解决你的问题,请参考以下文章
spring boot整合jsp的那些坑(spring boot 学习笔记之三)