原生JS实现Ajax
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了原生JS实现Ajax相关的知识,希望对你有一定的参考价值。
前 言
这篇文章将给大家详细介绍一下,与JQuery对照用原生的js怎么去实现Ajax。
| JQuery提供的Ajax方法: |
$.ajax({
url: ,
type: ‘‘,
dataType: ‘‘,
data: {
},
success: function(){
},
error: function(){
}
})
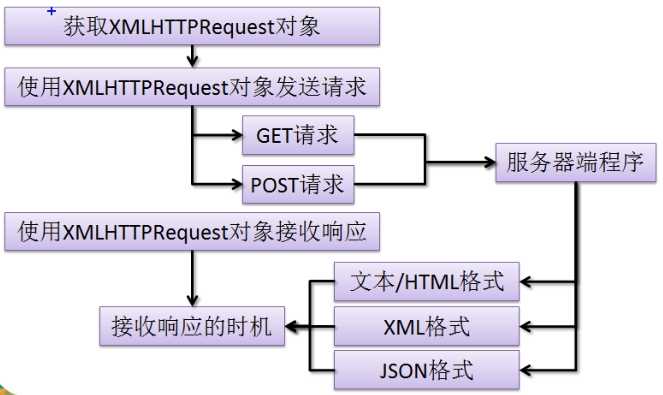
| 用原生JS实现Ajax原理: |

1获得XMLHttpRequest对象
var ajax=new XMLHttpRequest();
2设置状态监听函数
ajax.onreadystatechange=function(){
console.log(ajax.readyState);
console.log(ajax.status);
}
ajax readyState的五种状态值详解
0 - (未初始化)还没有调用send()方法
1 - (载入)已调用send()方法,正在发送请求
2 - (载入完成)send()方法执行完成,已经接收到全部响应内容
3 - (交互)正在解析响应内容
4 - (完成)响应内容解析完成,可以在客户端调用了
ajax.status常见状态码
1**:请求收到,继续处理
2**:操作成功收到,分析、接受
3**:完成此请求必须进一步处理
4**:请求包含一个错误语法或不能完成
5**:服务器执行一个完全有效请求失败
100——客户必须继续发出请求
101——客户要求服务器根据请求转换HTTP协议版本
200——交易成功
201——提示知道新文件的URL
202——接受和处理、但处理未完成
203——返回信息不确定或不完整
204——请求收到,但返回信息为空
205——服务器完成了请求,用户代理必须复位当前已经浏览过的文件
206——服务器已经完成了部分用户的GET请求
300——请求的资源可在多处得到
301——删除请求数据
302——在其他地址发现了请求数据
303——建议客户访问其他URL或访问方式
304——客户端已经执行了GET,但文件未变化
305——请求的资源必须从服务器指定的地址得到
306——前一版本HTTP中使用的代码,现行版本中不再使用
307——申明请求的资源临时性删除
400——错误请求,如语法错误
401——请求授权失败
402——保留有效ChargeTo头响应
403——请求不允许
404——没有发现文件、查询或URl
405——用户在Request-Line字段定义的方法不允许
406——根据用户发送的Accept拖,请求资源不可访问
407——类似401,用户必须首先在代理服务器上得到授权
408——客户端没有在用户指定的饿时间内完成请求
409——对当前资源状态,请求不能完成
410——服务器上不再有此资源且无进一步的参考地址
411——服务器拒绝用户定义的Content-Length属性请求
412——一个或多个请求头字段在当前请求中错误
413——请求的资源大于服务器允许的大小
414——请求的资源URL长于服务器允许的长度
415——请求资源不支持请求项目格式
416——请求中包含Range请求头字段,在当前请求资源范围内没有range指示值,请求也不包含If-Range请求头字段
417——服务器不满足请求Expect头字段指定的期望值,如果是代理服务器,可能是下一级服务器不能满足请求
500——服务器产生内部错误
501——服务器不支持请求的函数
502——服务器暂时不可用,有时是为了防止发生系统过载
503——服务器过载或暂停维修
504——关口过载,服务器使用另一个关口或服务来响应用户,等待时间设定值较长
505——服务器不支持或拒绝支请求头中指定的HTTP版本
3open一个链接
ajax.open("GET","h51701.json",true);
open(method, url, async) 方法需要三个参数:
method:发送请求所使用的方法(GET或POST);
url:规定服务器端脚本的 URL(该文件可以是任何类型的文件,比如 .json 和 .xml,或者服务器脚本文件,比如 .asp 和 .php (在传回响应之前,能够在服务器上执行任务));
async:规定应当对请求进行异步(true)或同步(false)处理;true是在等待服务器响应时执行其他脚本,当响应就绪后对响应进行处理;false是等待服务器响应再执行。
4send 一个请求。可以发送对象和字符串,不需要传递数据发送null
ajax.send(null);
send() 方法可将请求送往服务器。
5在监听函数中,判断readyState=4&&status=200表示请求成功
if(ajax.readyState==4&&ajax.status==200){}
6使用responseText、responseXML接受响应数据,并使用原生js操作DOM进行显示
console.log(ajax.responseText);
console.log(ajax.responseXML);
console.log(JSON.parse(ajax.rensponseText));
console.log(eval("("+ajax.responseText+")"));
打印结果:


以上是关于原生JS实现Ajax的主要内容,如果未能解决你的问题,请参考以下文章