JavaScript 基础,登录前端验证
Posted 王卡
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JavaScript 基础,登录前端验证相关的知识,希望对你有一定的参考价值。
- <script></script>的三种用法:
- 放在<body>中
- 放在<head>中
- 放在外部JS文件中
- 三种输出数据的方式:
- 使用 document.write() 方法将内容写到 html 文档中。
- 使用 window.alert() 弹出警告框。
- 使用 innerHTML 写入到 HTML 元素。
- 使用 "id" 属性来标识 HTML 元素。
- 使用 document.getElementById(id) 方法访问 HTML 元素。
- 用innerHTML 来获取或插入元素内容。
- 登录页面准备:
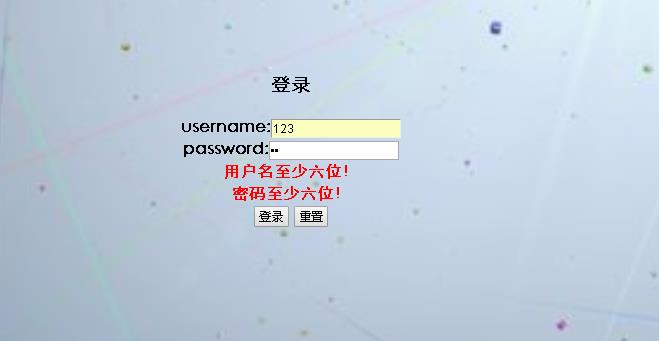
- 增加错误提示框。
- 写好HTML+CSS文件。
- 设置每个输入元素的id
- 定义javascript 函数。
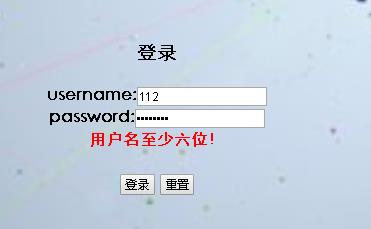
- 验证用户名6-20位
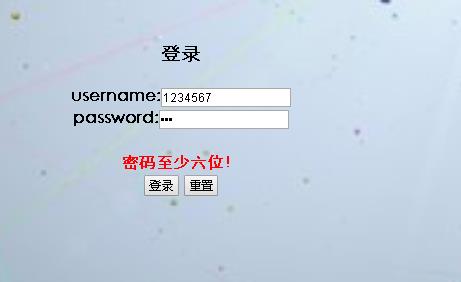
- 验证密码6-20位
- onclick调用这个函数。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>login</title> <link href="../static/css/login.css" rel="stylesheet" type="text/css"> <script> function myLogin() { var oUname = document.getElementById("uname"); var oError = document.getElementById("error_box1"); if(oUname.value.length<6){ oError.innerHTML ="用户名至少六位!" }else if(oUname.value.length>10){ oError.innerHTML ="用户名最多十位!" } var oUpass = document.getElementById("upass"); var oError = document.getElementById("error_box2"); if( oUpass .value.length<6){ oError.innerHTML ="密码至少六位!" }else if(oUpass .value.length>10){ oError.innerHTML ="密码最多十位!" } } </script> </head> <body > <div class="bor"> <form id="login" action="" method="post"> <h2 align="center"> <div id="header"> <h3 align="center" >登录</h3> </div> <div class="input_box"> username:<input id="uname" type="text" placeholder="请输入用户名"> </div> <div class="input_box"> password:<input id="upass" type="password" placeholder="请输入密码"> </div> <div id="error_box1" ><br></div> <div id="error_box2" ><br></div> <div class="input_box"> <button onclick="myLogin()">登录</button> <button >重置</button> </div> </h2> </form> </div> </body> </html>
html{
font-family: 华文细黑;
}
.bor{
position:absolute;
top:50%;
left:50%;
margin-top: -200px;
margin-left:-200px;
widht:500px;
height:300px;
}
body{
background:url("http://p1.so.qhimgs1.com/bdr/_240_/t010d4fb773a19d42d1.jpg") no-repeat;
width:100%;
height:auto;
overflow:hidden;
background-size:100%;
}
#error_box1{
color: red;
}
#error_box2{
color: red;
}




以上是关于JavaScript 基础,登录前端验证的主要内容,如果未能解决你的问题,请参考以下文章