jquery 表单序列化
Posted 草木物语
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了jquery 表单序列化相关的知识,希望对你有一定的参考价值。
1.序列化为URL 编码文本字符串
var serialize = $("form[name=testForm]").serialize(); console.log(serialize);
.serialize() 方法创建以标准 URL 编码表示的文本字符串。它的操作对象是代表表单元素集合的 jQuery 对象。
结果:

2.序列化为JSON对象数组
var serializeArray = $("form[name=testForm]").serializeArray() console.log(serializeArray);
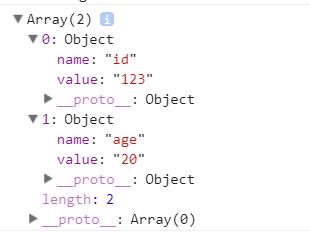
serializeArray() 方法通过序列化表单值来创建对象数组(名称和值)。
结果:

3.序列化为一个JSON对象
如果需要的是满足javabean 格式的 JSON对象,则可使用下面的方法
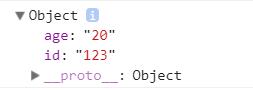
(function($) { $.fn.serializeJson = function() { var json = {}; var array = this.serializeArray(); $.each(array, function() { var name = this.name; var value = this.value; if(value == null || value == "") { return true; } var old = json[name]; if(old) { if($.isArray(old)) { old.push(value); } else { json[name] = [old, value]; } } else { json[name] = value; } }); return json; }; })(jQuery); var serializeJson = $("form[name=testForm]").serializeJson(); console.log(serializeJson);
结果:

4.key/value对象序列化为字符串
var param = {}; param.id = 123; param.age = 20; console.log(jQuery.param(param)); console.log(jQuery.param(serializeArray));
param() 方法创建数组或对象的序列化表示。
结果:

参考地址: http://www.w3school.com.cn/jquery/ajax_param.asp
测试html:
<form name="testForm"> <input name="id" value="123" /> <input name="age" value="20" /> </form>
以上是关于jquery 表单序列化的主要内容,如果未能解决你的问题,请参考以下文章