纯js自定义横向滚动条-补充说明
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了纯js自定义横向滚动条-补充说明相关的知识,希望对你有一定的参考价值。
之前写过一篇文章,介绍的是我写的一个实现自定义滚动条的插件,因为当时太过匆忙,竟然没有详细介绍一下插件和插件的使用,现在做补充说明,
插件地址:https://pan.baidu.com/s/1mhEwHLm
使用方法:
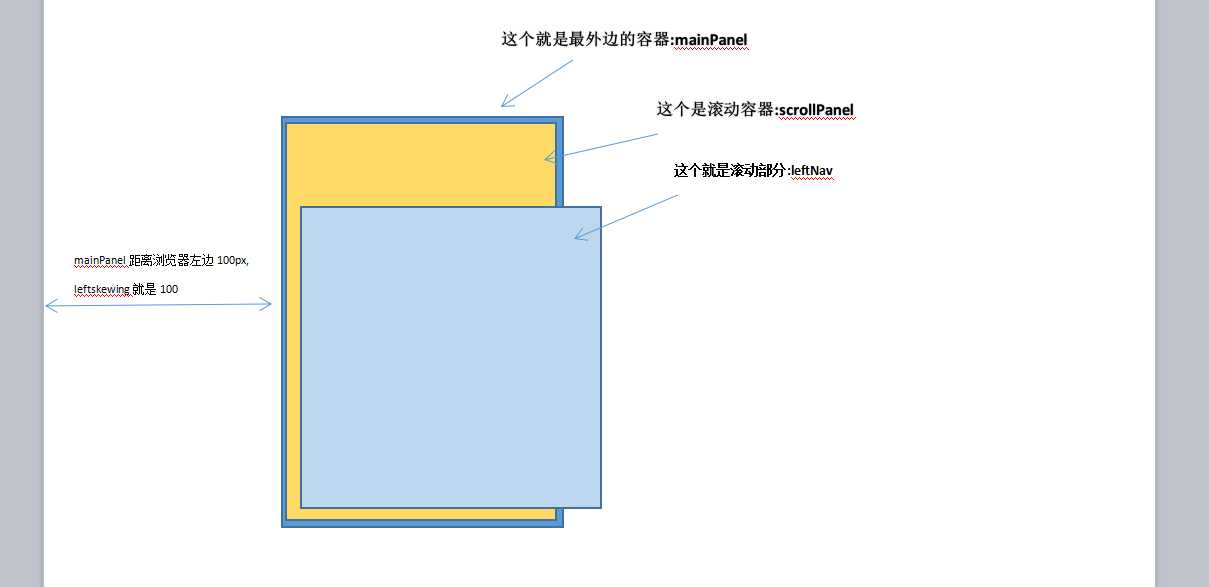
var mainPanel = document.getElementById(‘mainPanel‘);//这个是我们的最外边的父容器
var scrollPanel = document.getElementById(‘scrollPanel‘);//这个是您的滚动容器
var content = document.getElementById(‘leftNav‘);//这个是您的待滚动的部分
var leftskewing = 0;//表示我们最外边的父容器距离左边的绝对位置,如果我们的父容器是紧挨这左边,这个地方写0就好了
new autoScroll(mainPanel, scrollPanel, content, leftskewing);//初始化滚动条

以上是关于纯js自定义横向滚动条-补充说明的主要内容,如果未能解决你的问题,请参考以下文章
[前端][CSS] 纯css实现纵向滚动固定表头与横向内容滚动