JS或者Jquery如何取得横向和纵向滚动条的最大可以滚动的值?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JS或者Jquery如何取得横向和纵向滚动条的最大可以滚动的值?相关的知识,希望对你有一定的参考价值。
如题,如何获取界面滚动条最大可以滚动的值?
需要准备的材料分别有:电脑、html编辑器、浏览器。
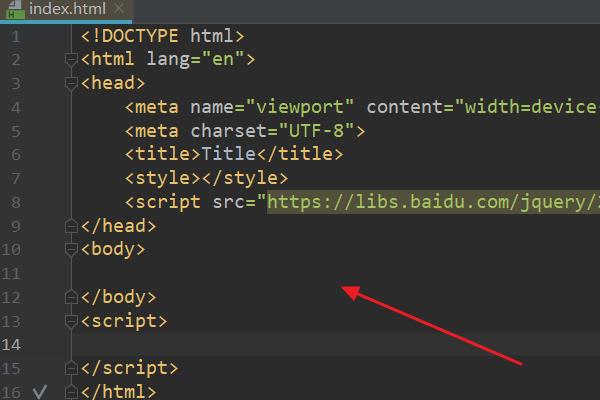
1、首先,打开html编辑器,新建html文件,例如:index.html,并引入jquery。

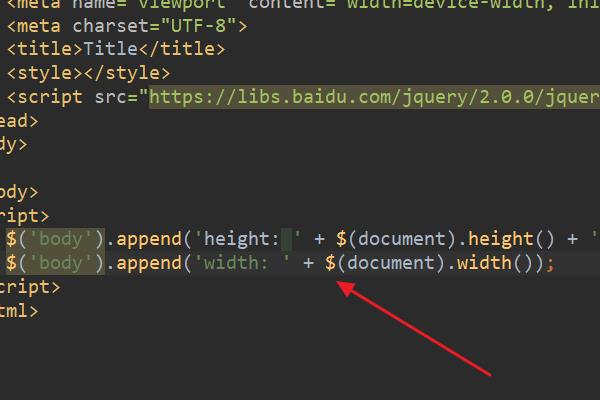
2、在index.html中的<script>标签,输入jquery代码:
$('body').append('height: ' + $(document).height() + '<br/>');
$('body').append('width: ' + $(document).width());

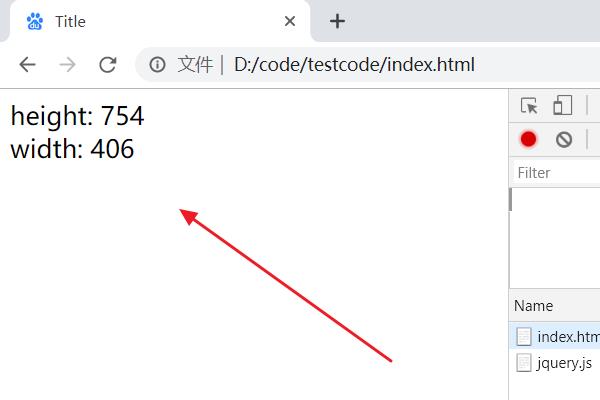
3、浏览器运行index.html页面,此时会打印出界面最大可以滚动的文档宽度和文档高度。

在jquery中可以使用下面的方法
获取浏览器显示区域的高度 : $(window).height();
获取浏览器显示区域的宽度 :$(window).width();
获取页面的文档高度 :$(document).height();
获取页面的文档宽度 :$(document).width();
获取滚动条到顶部的垂直高度 :$(document).scrollTop();
获取滚动条到左边的垂直宽度 :$(document).scrollLeft();
使用javascript也是可以得到这些信息的
网页可见区域宽: document.body.clientWidth
网页可见区域高: document.body.clientHeight
网页可见区域宽: document.body.offsetWidth (包括边线的宽)
网页可见区域高: document.body.offsetHeight (包括边线的高)
网页正文全文宽: document.body.scrollWidth
网页正文全文高: document.body.scrollHeight
网页被卷去的高: document.body.scrollTop
网页被卷去的左: document.body.scrollLeft
网页正文部分上: window.screenTop
网页正文部分左: window.screenLeft
屏幕分辨率的高: window.screen.height
屏幕分辨率的宽: window.screen.width
屏幕可用工作区高度: window.screen.availHeight
屏幕可用工作区宽度: window.screen.availWidth
希望可以帮助到你本回答被提问者和网友采纳
css Div在页面中纵向固定,不随滚动条滚动,横向随滚动条滚动
纵向固定在左上角,横向可以滚动
可能会分3种情况:1、浏览器的窗体滚动,这个估计每个浏览器都不一样,记得以前IE中纵向不超屏幕,横向超过一屏,用滚轮就横着滚,没测试。
2、iframe中的窗体滚动。
3、div中的内容overflow滚动。
1是随着屏幕分辨率计算,比较难控制。
2与3是可以用宽度高度控制,也可以由js判断初始化或者后续控制。
有了这些基础后,推荐使用js进行控制,当scroll的时候把y轴的变化转换到x轴上,根据以上情况的不同,控制好用户体验。追问
不明白
追答试试理解吧,或者提出你的不明白之处。
参考技术A 你是说的背景吗?position:flex
生成绝对定位的元素,相对于浏览器窗口进行定位。 参考技术B 使用position:flex;
以上是关于JS或者Jquery如何取得横向和纵向滚动条的最大可以滚动的值?的主要内容,如果未能解决你的问题,请参考以下文章