jquery.form.js不能解决连接超时(timeout)的解决方法
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了jquery.form.js不能解决连接超时(timeout)的解决方法相关的知识,希望对你有一定的参考价值。
最近在使用jquery.form.js提交包含文件的表单时,碰到了一个问题:当碰上网速较慢时,而我们又设置了timeout时,例如:
var options = { timeout: 3000 //限制请求的时间,当请求大于3秒后,跳出请求 }
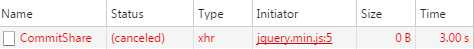
我们的页面会死在这里,贴上F12开发者工具返回的结果:

此时,我们并没有处理错误的回调函数,而百度出来的例子中也只有这两个回调函数:
beforeSubmit: showRequest, //提交前的回调函数
success: showResponse, //提交后的回调函数
所以,我去官网查看API,官网:http://malsup.com/jquery/form/#options-object,果然找到了处理错误的回调函数:
error Callback function to be invoked upon error.
所以我的options是这么写的:
var options = { beforeSubmit: showRequest, //提交前的回调函数 success: showResponse, //提交后的成功的回调函数 error:showError, //提交后的错误的回调函数
timeout: 3000 //限制请求的时间,当请求大于3秒后,跳出请求
}
回调函数是这么写的:
function showError(responseText, statusText){ if(statusText==‘timeout‘){ layer.msg("服务器繁忙,请稍后再试!", {icon: 5,time:1500}); return; } }
这就是我的解决方法,不知道解决了您的问题没有?
以上是关于jquery.form.js不能解决连接超时(timeout)的解决方法的主要内容,如果未能解决你的问题,请参考以下文章
jquery.form.js提交 input file中的文件
使用jquery.form.js的ajaxsubmit方法提交数据的Bug
input ,button, textarea 1)使用disabled , 2) 显示值, 3) 表单提交. 4) jquery.form.js ajaxSubmit