JS中var和let
Posted baiyunke
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JS中var和let相关的知识,希望对你有一定的参考价值。
前 言
JavaScript
大家都知道声明一个变量时,通常会用\'var\'来声明,但是在ES6中,定义了另一个关键字\'let\'。今天我就为大家带来\'var\'与\'let\'这两个关键字声明有何异同。
1.1
未赋值声明
<script type="text/javascript"> //试验代码 var a; let b; console.log("这是var声明:"+a); console.log("这是let声明:"+a); </script>
结果:

从上面的代码就可以看出,在声明变量时,不赋值情况下let和var是一样的,都显示为:undefined。
1.2重复声明一个变量
<script type="text/javascript"> //试验代码 var a = 1; var a = 2; console.log("这是var声明:"+a); </script>
运行结果:

<script type="text/javascript"> //试验代码 let a = 1; let a = 2; console.log("这是var声明:"+a); </script>
<script type="text/javascript"> //试验代码 var a = 1; let a = 2; console.log("这是var声明:"+a); </script>
运行结果:

从上面的代码看出,当定义一个变量后,var和let都可以再次为定义的变量赋值。但是,使用var声明的变量,可以重复声明这个变量n次,而使用let声明的变量只能声明一次,而且,就算是var或其他的关键字声明后的变量,再使用let声明时,也会出错。
1.3函数作用域
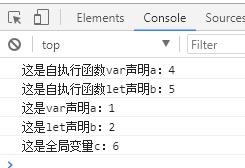
<script type="text/javascript"> //试验代码 var a = 1; let b = 2; c = 3; !function(){ var a = 4; let b = 5; c = 6; console.log("这是自执行函数var声明a:"+a); console.log("这是自执行函数let声明b:"+b); }(); console.log("这是var声明a:"+a); console.log("这是let声明b:"+b); console.log("这是全局变量c:"+c ); </script>
运行结果:

从上面的代码和结果可以看出,var和let在函数作用域中的表现是一样的。函数中定义的变量只能在函数中调用,除非全局变量。
1.5块作用域
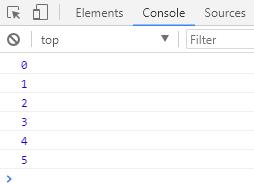
<script type="text/javascript"> //试验代码 for(var i=0;i<5;i++){ console.log(i); } console.log(i); </script>
运行结果:

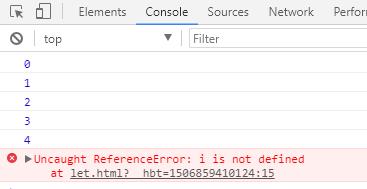
<script type="text/javascript"> //试验代码 for(let i=0;i<5;i++){ console.log(i); } console.log(i); </script>
运行结果:

<script type="text/javascript"> //试验代码 let c = 3; console.log(\'函数外let定义c:\' + c); !function(){ let c = 6; console.log(\'函数内let定义c:\' + c); }(); console.log(\'函数调用后let定义c不受函数内部定义影响:\' + c); </script>
运行结果:

从上面的代码看出,在for循环中使用var声明的变量,在循环结束后可以放在循环外输出,而使用let声明的,在循环外是不能调用,提示错误。上面提到过let声明的变量,不可以重复声明,但是在let的块作用域下,let可以再次声明这个变量,但在函数声明的变量,只能在函数中使用,也就是说用let声明的两个变量,是两个不同的变量。这也是let与var最大的区别。
以上是关于JS中var和let的主要内容,如果未能解决你的问题,请参考以下文章