jQuery 菜单 水平菜单的实现
Posted 1点
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了jQuery 菜单 水平菜单的实现相关的知识,希望对你有一定的参考价值。
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>jquery</title> <script type="text/javascript" src="js/jquery-3.0.0.min.js"></script> <script type="text/javascript" src="js/try.js" ></script> <style> ul li { list-style: none; } ul { padding:0; margin: 0; } .main { float:left; margin-right: 5px; background-image: url(img/2.PNG); background-repeat:repeat-x; width:100px; } li { background-color: #eeeeee; } a { display: block; text-decoration: none; width:80px; padding-left: 20px; padding-top: 4px; padding-bottom: 4px; } .main a { color: white; background-image:url(img/向右箭头.png); background-repeat: no-repeat; background-position:2px center ; background-size:20px; } .main li a{ color:black ; background-image: none; } .main ul { display: none; } </style> </head> <body> <ul> <li class="main"> <a href="#">菜单1</a> <ul> <li><a href="#">子菜单1</a></li> <li><a href="#">子菜单2</a></li> </ul> </li> <li class="main"> <a href="#">菜单2</a> <ul> <li><a href="#">子菜单1</a></li> <li><a href="#">子菜单2</a></li> </ul> </li> <li class="main"> <a href="#">菜单3</a> <ul> <li><a href="#">子菜单1</a></li> <li><a href="#">子菜单2</a></li> </ul> </li> </ul> </body> </html>
js
$(document).ready(function(){
$(".main").hover(function() {
$(this).children("ul").slideToggle();
})
});
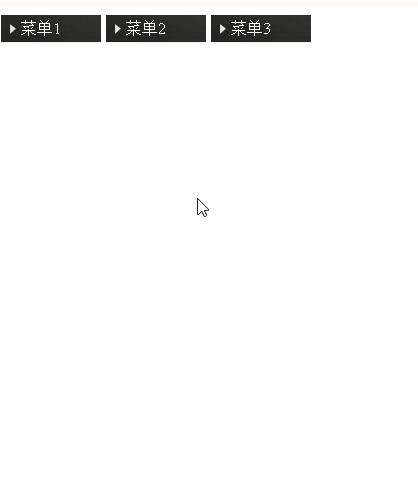
效果:

以上是关于jQuery 菜单 水平菜单的实现的主要内容,如果未能解决你的问题,请参考以下文章
基于JAVA SSM springboot实现的抗疫物质信息管理系统(《精品毕设》源码+sql+论文)主要功能:用户区域物质类型物质详情物质申请和审核以及我的申请和通知公告以及灵活控制菜单权限(代码片