Node.JS 项目打包 JXCore
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Node.JS 项目打包 JXCore相关的知识,希望对你有一定的参考价值。
哈哈,又回来了
当你开发完成了Node.JS项目,你应该需要打包发行吧
好,JXCore就是干这个的啦!
嗯,可能你会这样来安装
1.
curl http://jxcore.com/xil.sh | bash
结果死翘翘
2.
curl http://jxcore.com/xil.sh | sudo bash
还是死翘翘
原因嘛?
嗯。。。
当然是天下文章一大抄,只可惜是你不会抄。哈哈哈
好了,告诉你,如下搞吧
1. 下载源码
git clone https://github.com/jxcore/jxcore.git
2.编译
./configure
make
3.安装
vim /etc/profile
export PATH=$PATH:/root/jxcore #这里可得是你的实际路径哦
source /etc/profile
4.demo
//server.js
var express = require(\'express\');
var app = express();
app.use(express.static(\'public\'));
app.get(\'/index.htm\', function (req, res) {
res.sendFile( __dirname + "/" + "index.htm" );
});
app.get(\'/process_get\', function (req, res) {
var response = {
"first_name":req.query.first_name,
"last_name":req.query.last_name
};
console.log(response);
res.end(JSON.stringify(response));
});
var server = app.listen(8080, function () {
var host = server.address().address;
var port = server.address().port;
console.log("Application server run at http://%s:%s", host, port)
});
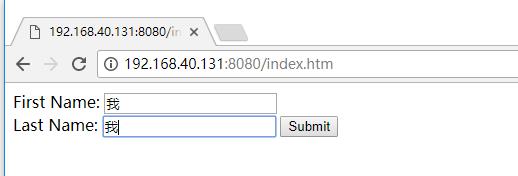
//index.htm
<html>
<body>
<form action="http://192.168.40.131:8080/process_get" method="GET">
First Name: <input type="text" name="first_name"> <br>
Last Name: <input type="text" name="last_name">
<input type="submit" value="Submit">
</form>
</body>
</html>
//打包吧
jx package server.js server
Processing the folder..
JXP project file (server.jxp) is ready.
preparing the JX file..
Compiling server 1.0
adding script server.js
adding asset index.htm
[OK] compiled file is ready (server.jx)
ls
index.htm server.js server.jx server.jxp
现在有了包文件server.jx
//运行包吧
jx server.jx
Application server run at http://0.0.0.0:8080
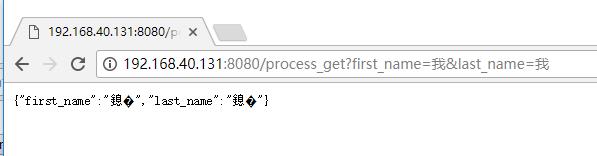
//查看服务结果吧


Finally:
看到没有,这就叫做运行Node.JS的包。这玩意发明时间在JAR包之后,进步性就是能直接运行了。
怎么样,你啥感觉啊。
对了,忘了,告诉,外国人发明的东西,似乎不支持中文啊。
外国人嘛!
感情! 我们原谅他了。
以上是关于Node.JS 项目打包 JXCore的主要内容,如果未能解决你的问题,请参考以下文章