node.js 使用教程-2.Gulp 打包构建入门与使用
Posted 上海-悠悠
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了node.js 使用教程-2.Gulp 打包构建入门与使用相关的知识,希望对你有一定的参考价值。
前言
gulp 是一个前端项目开发的自动化打包构建工具, 类似的打包工具还有webpack。
前端开发的过程中,会写到 js 文件,css 文件,我们的项目如果想上线,那么一定要体积小一点,就需要对原始的代码进行编译压缩。
环境准备
gulp 是基于node 运行的,使用npm 全局安装
npm install -g gulp
安装gulp依赖包,因为在上线后是不需要这个包的,所以将这个项目安装在开发依赖:
npm install gulp --save-dev
安装完成会生成一个package-lock.json文件
查看版本
> gulp -v
CLI version: 2.3.0
Local version: 4.0.2
安装压缩文件的组件
npm install gulp-uglify
项目初始化
创建项目
web
└─dist
└─src
├─css
├─js
└─main.js
└─index.html
└─gulpfile.js
└─package.json
初始化项目生成package.json 文件,是npm的配置文件。
npm init -y
package.json内容
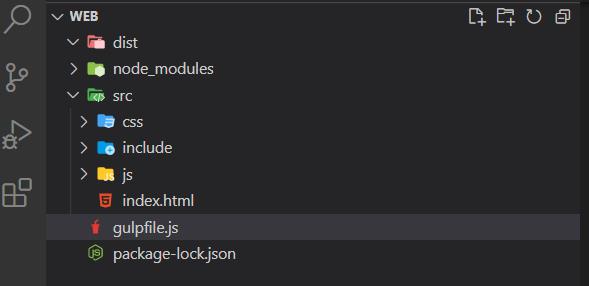
gulpfile.js 文件需要自己在项目根目录下新建,整个目录结构如下

使用 gulp 压缩 JS
压缩 js 代码可降低 js 文件大小,提高页面打开速度。在不利用 gulp 时我们需要通过各种工具手动完成压缩工作。
所有的 gulp 代码编写都可以看做是将规律转化为代码的过程。
在 gulpfile.js 中编写代码
var gulp = require('gulp'); // 导入gulp
var uglify = require('gulp-uglify'); // 导入gulp-uglify
// 创建压缩任务
gulp.task('js', function()
// 1. 找到文件
gulp.src('src/js/*.js')
// 2. uglify压缩
.pipe(uglify())
// 3. 另存到dist压缩后的文件
.pipe(gulp.dest('dist/js'))
)
执行命令
> gulp js
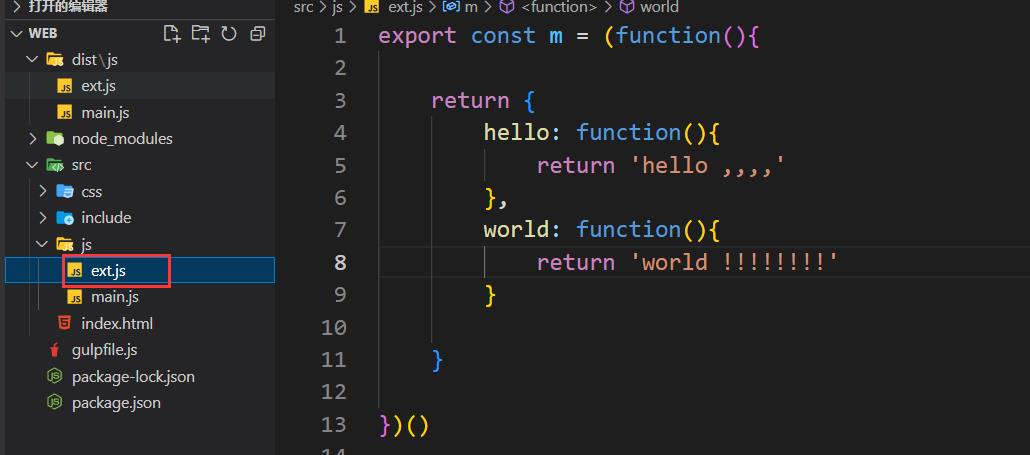
src/js/ext.js 原始的代码如下

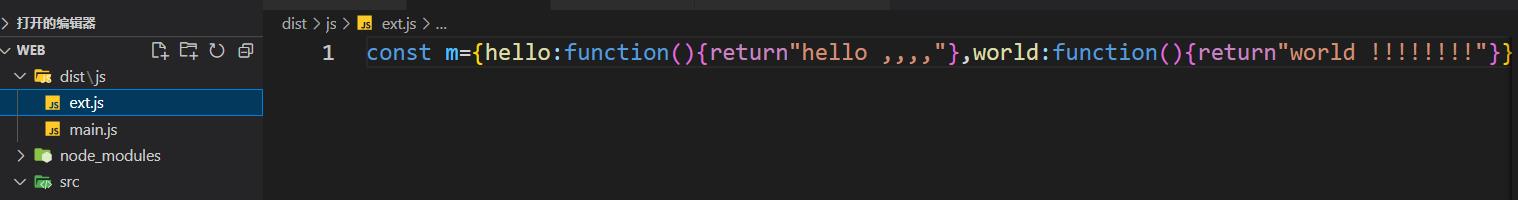
压缩后的代码

gulp 是基于任务来完成构建的,通过gulp.task() 创建一个任务
- gulp.task(name, fn) - 定义任务,第一个参数是任务名,第二个参数是任务内容。
- gulp.src(path) - 选择文件,传入参数是文件路径。
- gulp.dest(path) - 是指输出到哪个目录下,如果没有这个目录存在会自动创建这个目录
- gulp.pipe() - 管道,你可以暂时将 pipe 理解为将操作加入执行队列
上面的任务就是把 ‘src/js/’ 目录下所有的 .js 文件压缩后放到 dist/js 目录。
异步执行
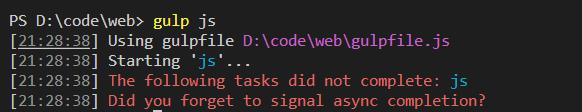
前面我们在执行任务的时候,会有个红色提示语
The following tasks did not complete: js
Did you forget to signal async completion?

这是因为我们下载的是gulp4的版本,网上看到大部分教程是gulp3的版本语法,版本问题是很大的一个坑。
使用异步函数 async 和 await
var gulp = require('gulp'); // 导入gulp
var uglify = require('gulp-uglify'); // 导入gulp-uglify
// 创建压缩任务
gulp.task('js', async () =>
// 1. 找到文件
gulp.src('src/js/*.js')
// 2. uglify压缩
.pipe(uglify())
// 3. 另存到dist压缩后的文件
.pipe(gulp.dest('dist/js'))
)
default 默认任务
如果有些文件不做任何处理,直接负责到dist目录,比如把html文件复制到dist目录
gulp.task('html', async () =>
gulp.src('src/*.html')
.pipe(gulp.dest('dist'));
);
当任务越来越多的时候,希望能一次执行多个任务,于是就有个default 默认任务来管理
// 配置 default 默认任务
gulp.task('default', ['js', 'html']);
执行的时候只需输入
gulp
执行后会发现报错Task function must be specified
PS D:\\code\\web> gulp
AssertionError [ERR_ASSERTION]: Task function must be specified
at Gulp.set [as _setTask] (D:\\code\\web\\node_modules\\undertaker\\lib\\set-task.js:10:3)
at Gulp.task (D:\\code\\web\\node_modules\\undertaker\\lib\\task.js:13:8)
at Object.<anonymous> (D:\\code\\web\\gulpfile.js:31:6)
at Module._compile (internal/modules/cjs/loader.js:1138:30)
at Object.Module._extensions..js (internal/modules/cjs/loader.js:1158:10)
at Module.load (internal/modules/cjs/loader.js:986:32)
at Function.Module._load (internal/modules/cjs/loader.js:879:14)
at Module.require (internal/modules/cjs/loader.js:1026:19)
at require (internal/modules/cjs/helpers.js:72:18)
at requireOrImport (C:\\Users\\dell\\AppData\\Roaming\\npm\\node_modules\\gulp\\node_modules\\gulp-cli\\lib\\shared\\require-or-import.js:19:11)
generatedMessage: false,
code: 'ERR_ASSERTION',
actual: false,
expected: true,
operator: '=='
因为我们用的是gulp版本是v4.0.2,跟以前的语法有一些不一样了
原先的gulp3声明方式:
gulp.task('default', ['js', 'html']);
改成现在的gulp4版本
gulp.task('default', gulp.series(['js', 'html']));
于是只需要执行gulp目录就可以执行全部了

以上是关于node.js 使用教程-2.Gulp 打包构建入门与使用的主要内容,如果未能解决你的问题,请参考以下文章
ESP 保姆级教程疯狂Node.js服务器篇 ——使用pkg打包nodejs应用,一次打包,到处运行