JavaScript——数组的indexOf()方法在IE8中的兼容性问题
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JavaScript——数组的indexOf()方法在IE8中的兼容性问题相关的知识,希望对你有一定的参考价值。
昨天在工作中遇到一个问题:数组的indexOf()方法在IE8中无效。
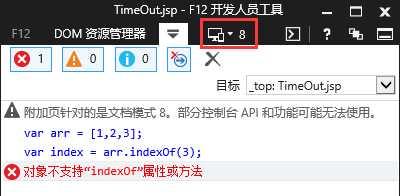
如以下代码在IE8中报错“对象不支持“indexOf”属性或方法”:
var arr = [1,2,3];
var index = arr.indexOf(3);

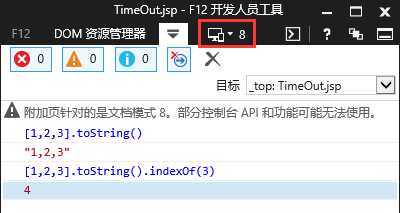
解决方法1:在调用的indexOf方法前加上toString()将数组转换为字符串,再调用indexOf(),但是这时又发现3的index并不是我们预期的2,而是4,因为转换为字符串之后是"1,2,3",在查index的时候把逗号也算进去的了,显然这也不是我们想要的结果。只是说在判断一个对象a是否包含在某个数组arr中的时候,可以用arr.toString().indexOf(a)!=-1来判断,但是若是要查找a对象在数组arr中的准确index的时候,这种方法就不行了。

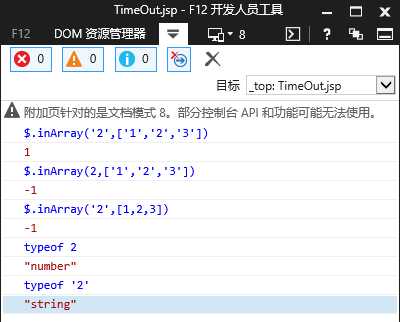
解决方法2:使用Jquery框架的$.inArray(查找对象,查找数组)。

使用此方法就能够获取对象在数组中的准确index,但是一定要注意数据类型,在调用这个方法的时候,Jquery不会去自动转换类型,查找对象 和 查找数组中的数据对象都需要是相同的类型才行,不然查到的结果就是-1
以上方法1是同事给我想的办法,因为当时的需求就只是判断对象是否在数组中,就使用了他介绍的方法1;方法2就是我上网查到的,建议用方法2。当然,indexOf对于数组来说,在IE9及以上、webkit内核的浏览器都是可以使用的,如果要兼容IE8,就需要使用到以上介绍的解决方法了。
以上是关于JavaScript——数组的indexOf()方法在IE8中的兼容性问题的主要内容,如果未能解决你的问题,请参考以下文章
Javascript:当元素存在于数组中时,为啥 indexOf 函数返回 -1?
javascript中的IndexOf方法比遍历数组更有效吗?