JS中的正则表达式
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JS中的正则表达式相关的知识,希望对你有一定的参考价值。
1、正则表达式包括两部分
①定义正则表达式的规则;
②正则表达式的模式(i/g/m);
2、声明正则表达式
① 字面量声明: var reg = /表达式规则/表达式模式;
eg:var reg = /white/g;
② 使用new关键字: var reg = new RegExp("表达式规则","表达式模式")
eg: var reg = new RegExp("white","g");
3、正则表达式的三种模式
① g:全局匹配。不加g默认为非全局匹配,只匹配第一个符合要求的字符串;
eg:"www".replace(/w/ ,"#"); -->#ww;
"www".replace(/w/g,"#"); -->###;
② i:忽略大小写。不加i,默认要求大写也匹配;
eg: "aAa".replace( /A/ ,"#"); -->a#a;
"aAa".replace( /A/i ,"#"); -->#Aa;
"aAa".replace( /A/gi ,"#"); -->###;
③ m:多行匹配模式。不带m,则一个字符串只有一个开头,一个结尾。带m后,如果字符串分为多行,则每行都有一个开头和结尾。
eg: `abc `#bc
abc`.replace(/^a/g,"#") --> abc`=
`abc` `#bc
abc`.replace(/^a/gm,"#") --> #bc`
[如何写多行字符串?]
>>> 普通字符串中,插入\\n表示换行。 "abc\\nabc"
>>> ES6中,允许使用反引号`包裹字符串。反引号包裹的字符串中,会保留空格与回车。
eg: `abc
abc`
4、正则表达式的常用方法
① test():检测一个字符串,是否符合正则表达式的验证。返回true或false;
eg: /white/.test("whitewhitewhite"); --> true
② exec():检测一个字符串,是否符合正则表达式的验证。如果验证成功,返回结果数组;如果验证失败,返回null;
结果数组中:
index属性:表示从字符串的第几个字符,开始符合正则要求
input属性:返回完整的被检索的字符串
下标第0个:表示符合整个正则表达式的那部分字符串
下标的第一个到第n个:表示符合正则的第一个到第n个子表达式的部分。子表达式,就是正则中的()。也就是,正则中有几个(),结果数组中就有几个下标。
eg: /12(3)(4)5/.exec("aaa12345");
[
0:12345;
1:3;
2:4;
index:3;
input:"aaa12345";
length:3
]
5、正则表达式的基本案例
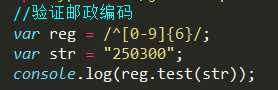
①验证邮政编码
 结果为:
结果为:
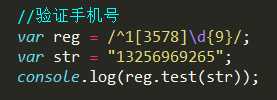
②验证手机号
 结果为:
结果为:
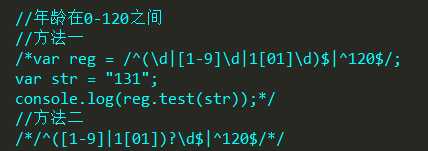
③年龄在0-120岁之间

④域名:http://xxxxx.xxxx.com
var http = /^(http|https):\\/\\/([A-Za-z0-9\\-]+\\.){2}[A-Za-z]{2,4}(\\.[A-Za-z]{2,4})?$/;
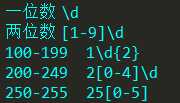
⑤验证IP地址(0.123.11.255)

var ip = /^((\\d|[1-9]\\d|1\\d{2}|2[0-4]\\d|25[0-5])\\.){3}(\\d|[1-9]\\d|1\\d{2}|2[0-4]\\d|25[0-5])$/;
以上是关于JS中的正则表达式的主要内容,如果未能解决你的问题,请参考以下文章