JS动画效果
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JS动画效果相关的知识,希望对你有一定的参考价值。

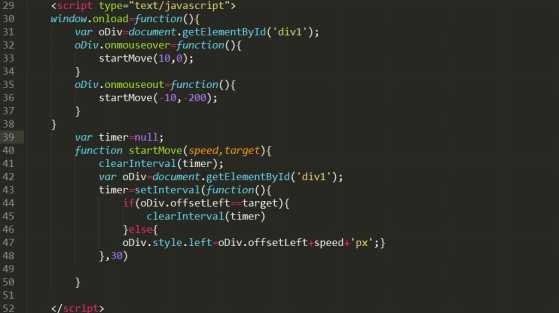
※弹出缩回

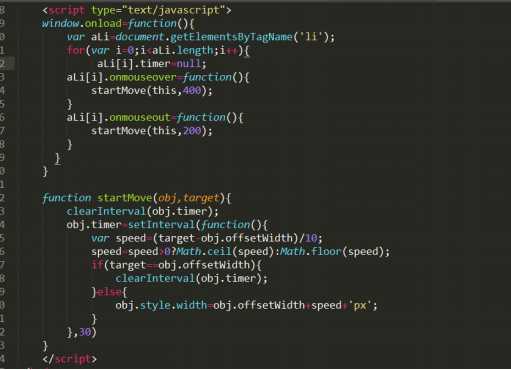
!!!!!44行==不要写成= !!!!!!
41行中清除定时器为了防止定时器叠加;
timer设置为全局变量,不能设为局部变量,否则每次执行函数timer都被重新赋值成null。
为什么不能这样写??oDiv.offsetLeft = oDiv.offsetLeft+10+‘px‘;???
答:oDiv.style.left
这句话的意思是,oDiv这个元素的类型,里面的left,是一个类型;
offsetLeft 当前对象的外边框到它上层对象的内边框之间的距离(即与Body的距离)
oDiv.offsetLeft
oDiv这个元素现在(当前)的left值,是一个数值;
所以这个oDiv.offsetLeft 不能写成数值等于数值,格式不对
(oDiv.offsetLeft 是不可更改的属性,是一个数值,当前取出来多少就多少,而oDiv.style.left是可以更改的。)
alpha+=speed == alpha=alpha+speed
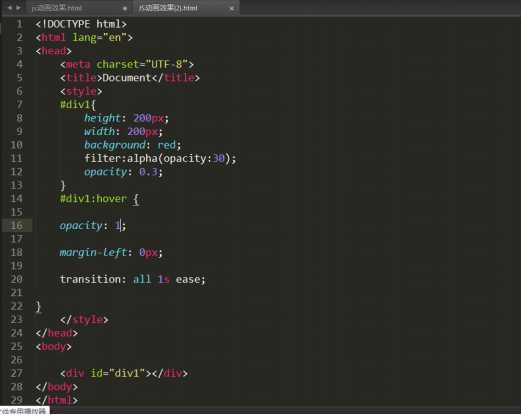
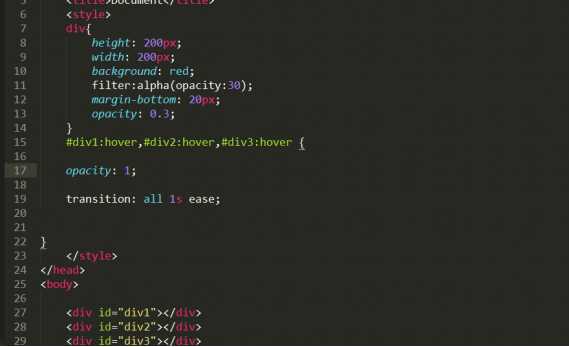
※透明度渐变(可以用css3实现)

filter: alpha(opacity:30); /*IE浏览器专用,opacity属性值为0~100*/
opacity:0.3; /*所有主流浏览器都支持opacity属性。.
(alpha和opacity都为透明度的意思)
★浏览器的内核引擎,基本上是四分天下:
Trident: IE 以Trident 作为内核引擎;
Gecko: Firefox 是基于 Gecko 开发;
WebKit: Safari, Google Chrome,傲游3,猎豹浏览器,百度浏览器, opera浏览器。
Presto: Opera的内核,但由于市场选择问题,主要应用在手机平台--Opera mini。
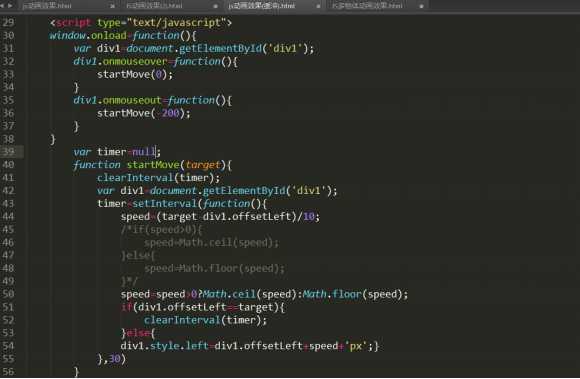
※缓冲动画(火车到站)

44行speed要写在定时器里面;
speed= speed>0?Math.ceil(speed):Math.floor(speed)
※多物体运动

2行:为什么不是var aLi[i].timer=null?
这里不是变量,是对象属性,不需要声明;定义成一个对象属性在函数内部就可以通过对象访问;
※多物体透明度渐变(15行)

以上是关于JS动画效果的主要内容,如果未能解决你的问题,请参考以下文章