JSBOM
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JSBOM相关的知识,希望对你有一定的参考价值。
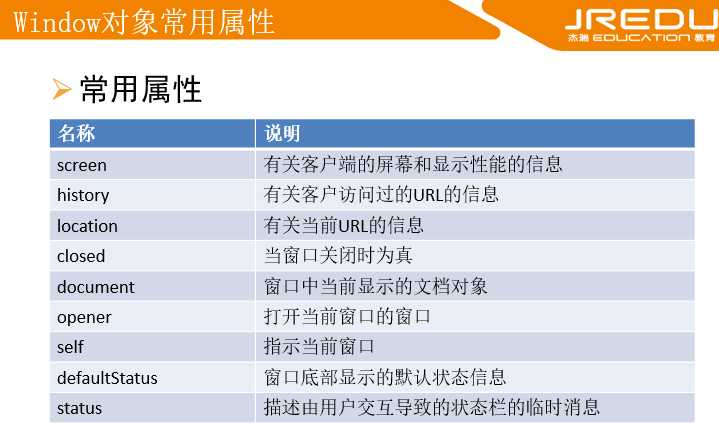
console.log(window);

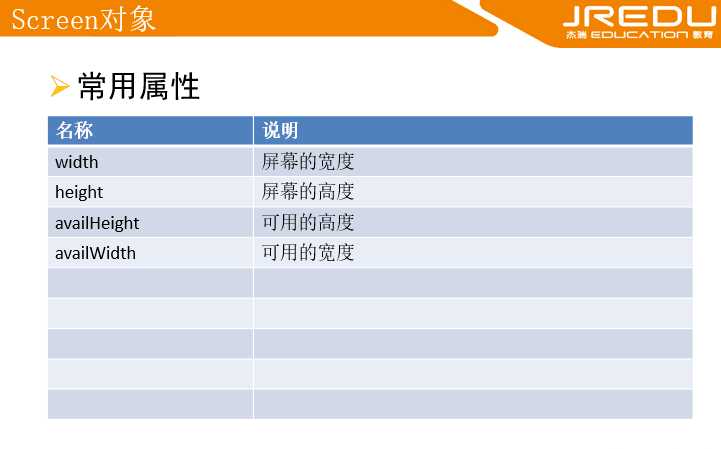
console.log(screen.width);//屏幕宽度
console.log(screen.height);//屏幕高度
console.log(screen.availWidth);//可用宽度
console.log(screen.availHeight);//可用高度=屏幕高度-底部工具栏

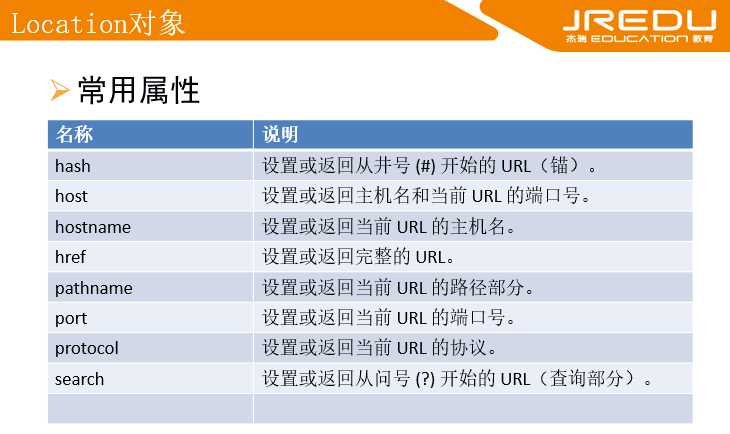
location对象
取到浏览器的URL地址信息;
完整的URL路径;
协议名://主机名(IP地址):端口号/文件所在路径?传递参数(name1=value1&name2=value2)#锚点
例如:
"http://127.0.0.1:8020/javascript/06-JS.html?name=jerud#top"
console.log(location);
console.log(location.href);//返回当前完整路径;
console.log(location.host);//返回主机名+端口号
console.log(location.hostname);//返回主机名
console.log(location.protocol);//返回协议名;
console.log(location.port);//返回端口号;
console.log(location.search);//返回?开头的参数列表;
console.log(location.hash);//返回#开头的锚点

使用JS跳转页面
window.location = "http://www.baidu.com";
其他使用location提供的方法跳转页面的方式
function assign(){
//加载新的文档,加载之后,可以回退
location.assign("http://www.baidu.com");
}
function replace(){
//使用新文档替换当前文档,替换以后,不能回退
location.replace("http://www.baidu.com");
}
function reload(){
//重新加载当前文档,刷新页面
//reload():在本地刷新当前页面,相当于F5
location.reload();
//强制刷新,从服务器重新加载当前页面,相当于Ctrl+F5
//location.reload(true);
}
history
console.log(history);
console.log(history.length);//浏览历史列表的个数
function back(){
//后退按钮
history.back();
}
function forward(){
//前进按钮
history.forward();
}
function go(){
//跳转到浏览历史的任意一个页面;
//0表示当前页面,-1表示后一页(back),1表示前一页(forward)
history.go(1);
}

Navigator 了解即可
包含浏览器的各种系统信息。
console.log(navigator);
//监测浏览器安装的各种插件。
console.log(navigator.plugins);
if(navigator.plugins[2].name == "Native Client"){
alert("有");
}else{
alert("没有");
}

以上是关于JSBOM的主要内容,如果未能解决你的问题,请参考以下文章