mock.js的真实数据模拟
Posted 望涯客
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了mock.js的真实数据模拟相关的知识,希望对你有一定的参考价值。
哈哈,怎么说,这应该是我的第一个随笔了,毕竟前端之路上一直在学习并且各位大神们的经验,虽然也有不少的坑,但是总是收获比较多,所以我也想把一些收获记录下来,有需要的可以参考参考.
网上看了不少大神很多例子很好,但是介绍模糊,看了不知道具体做法,所以我会介绍的详细一点.
今天是主要分享一下mock.js 的插件,我觉得很不哦错,实用性很强,它可以在后端数据没写好的情况下,模拟真实数据,拦截ajax请求并作出迅速的反馈
mock.js官网上有下载,不过注意下载完以后只需要提取一个有用的js文件就行

然后在html的页面导入就好
使用前最好看看官网,官网提供了两种模拟数据用法:DTD和DPD,各有优势,个人感觉DPD容易理解些,当然DTD的用法也需要了解,有的地方用会更方便
接下来是我做的小例子
1 var data = Mock.mock({ 2 message: { 3 name: \'@cname\', 4 sex: \'@string("男女",1)\', 5 birthday: \'@datetime\', 6 hometown: \'@county(true)\', 7 age:\'@natural(1,100)\', 8 usepassword: \'@string(6,10)\', 9 email: \'@email\', 10 boker: \'@url\', 11 \'phone|1\': /^1[0-9]{10}$/ 12 } 13 }); 14 console.log(data);
以上是一些我们经常要用到的属性,我主要用了DPD的方法,手机号方面貌似没有提供占位符的直接用法,所以用DTD的正则匹配会方便一点
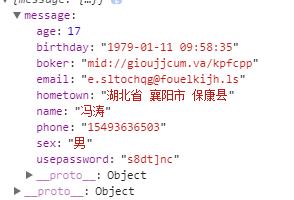
这是在chrome的控制台输出的结果:

接下来就是如何拦截ajax请求并且返回相应的数据,其实很简单不难,在原来的基础上加入请求url
<script type="text/javascript">
$(function(){
Mock.mock(\'http://localhost/manager/Fans.php\',{
message: {
name: \'@cname\',
sex: \'@string("男女",1)\',
birthday: \'@datetime\',
hometown: \'@county(true)\',
age:\'@natural(1,100)\',
usepassword: \'@string(6,10)\',
email: \'@email\',
boker: \'@url\',
\'phone|1\': /^1[0-9]{10}$/
}
});
$.ajax({
type:"post",
url:"http://localhost/manager/Fans.php",
async:true,
success:function(data){
// console.log(data);
var idata=$.parseJSON(data);
console.log(idata);
}
});
})
</script>
其中注意一点,就是回调函数里拿到的数据是字符串,根据我们调用的方便要转成json的格式
转到控制台看一下结果

嘿嘿,我的分享到此结束,希望大神们多多指导
以上是关于mock.js的真实数据模拟的主要内容,如果未能解决你的问题,请参考以下文章