js原型链的理解
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了js原型链的理解相关的知识,希望对你有一定的参考价值。

function CreaterObj(){
this.name = ‘Tom‘;
this.age = 20;
}
var obj = new Creater();
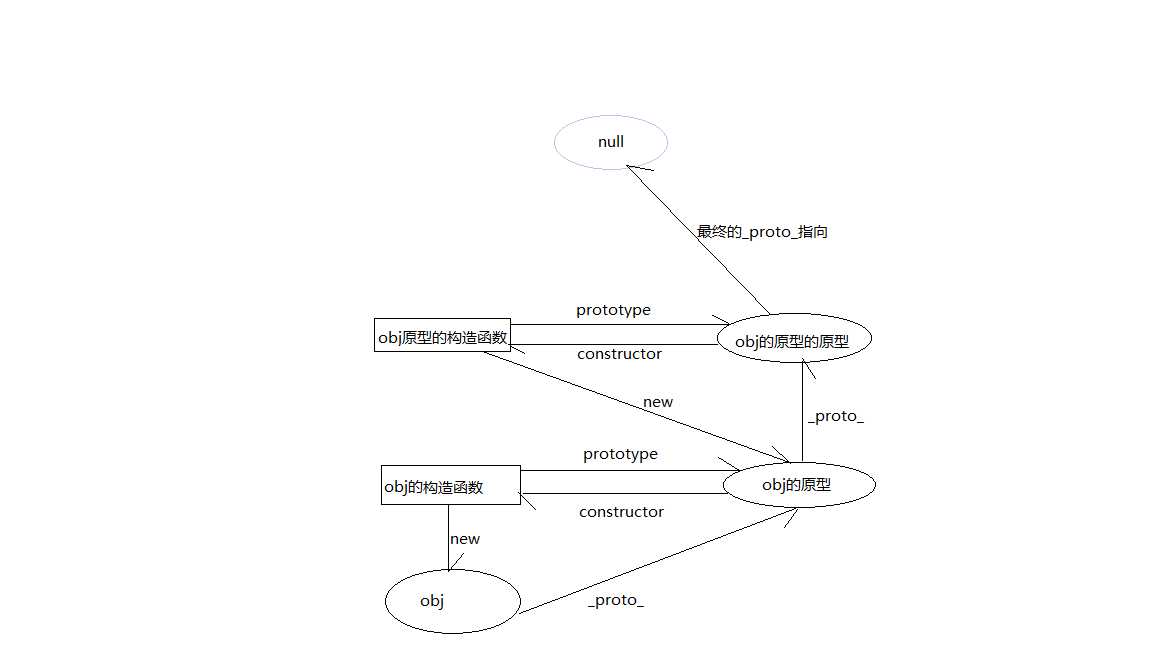
理解:
1. 新对象由构造函数new 实例化出来;
2. 所有的对象都有__proto__属性,该属性对应该对象的原型,形成原型链
3. 所有的函数对象都有prototype属性,该属性的值会被赋值给该函数创建的对象的_proto_属性.
4. 所有的原型对象都有constructor属性,该属性对应创建所有指向该原型的实例的构造函数.
5. 函数对象和原型对象通过prototype和constructor属性进行相互关联.
new的实际操作:
1:创建一个新对象 obj = new Creater();
2:设置新对象的原型链 obj._proto_ = Creater.prototype;
3:改变构造函数Creater中的this指向,使this 指向obj;
4:判断F的返回值类型:
如果是值类型,就丢弃它,还是返回obj。
如果是引用类型,就返回这个引用类型的对象,替换掉暂存实例instance。
注意:函数在没有返回值的情况下自动返回undefined,默认替换为obj
以上是关于js原型链的理解的主要内容,如果未能解决你的问题,请参考以下文章