AngularJS的添加操作和列表操作
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了AngularJS的添加操作和列表操作相关的知识,希望对你有一定的参考价值。
代码下载:https://files.cnblogs.com/files/xiandedanteng/agsAddList.rar
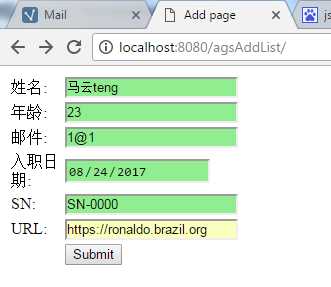
添加成员页面图示:

添加成员页面代码:
<%@ page language="java" contentType="text/html; charset=utf-8" pageEncoding="utf-8"%> <% String path = request.getContextPath(); String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/"; %> <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> <html ng-app="notesApp"> <head> <base href="<%=basePath%>"> <title>Add page</title> <style> .username.ng-valid{ background-color:lightgreen; } .username.ng-invalid{ background-color:pink; } .userage.ng-valid{ background-color:lightgreen; } .userage.ng-invalid{ background-color:pink; } .usermail.ng-valid{ background-color:lightgreen; } .usermail.ng-invalid{ background-color:pink; } .userdate.ng-valid{ background-color:lightgreen; } .userdate.ng-invalid{ background-color:pink; } .usersn.ng-valid{ background-color:lightgreen; } .usersn.ng-invalid{ background-color:pink; } .userurl.ng-valid{ background-color:lightgreen; } .userurl.ng-invalid{ background-color:pink; } </style> <meta http-equiv="pragma" content="no-cache"> <meta http-equiv="cache-control" content="no-cache"> <meta http-equiv="expires" content="0"> <meta http-equiv="keywords" content="keyword1,keyword2,keyword3"> <meta http-equiv="description" content="This is my page"> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <!-- <link rel="stylesheet" type="text/css" href="styles.css"> --> <script src="angular1.4.6.min.js"></script> </head> <body> <form ng-submit="ctrl.submit()" name="myForm" action="Add"> <table> <tr> <td width="50px">姓名:</td> <td> <input type="text" class="username" name="uname" ng-model="ctrl.user.name" required ng-minlength="4"/> </td> <td> <span ng-show="myForm.uname.$error.required">This a required field</span> <span ng-show="myForm.uname.$error.minlength">Minimum length required is 4</span> <span ng-show="myForm.uname.$invalid">This field is invalid</span> </td> </tr> <tr> <td width="50px">年龄:</td> <td> <input type="number" class="userage" name="uage" ng-model="ctrl.user.age" required ng-minlength="2"/> </td> <td> <span ng-show="myForm.uage.$error.required">This a required field</span> <span ng-show="myForm.uage.$error.minlength">Minimum length required is 2</span> <span ng-show="myForm.uage.$invalid">This field is invalid</span> </td> </tr> <tr> <td width="50px">邮件:</td> <td> <input type="email" class="usermail" name="umail" ng-model="ctrl.user.mail" required ng-minlength="3"/> </td> <td> <span ng-show="myForm.umail.$error.required">This a required field</span> <span ng-show="myForm.umail.$error.minlength">Minimum length required is 3</span> <span ng-show="myForm.umail.$invalid">This field is invalid</span> </td> </tr> <tr> <td width="50px">入职日期:</td> <td> <input type="date" class="userdate" name="udate" ng-model="ctrl.user.date" required ng-minlength="8"/> </td> <td> <span ng-show="myForm.udate.$error.required">This a required field</span> <span ng-show="myForm.udate.$error.minlength">Minimum length required is 8</span> <span ng-show="myForm.udate.$invalid">This field is invalid</span> </td> </tr> <tr> <td width="50px">SN:</td> <td> <input type="text" class="usersn" name="usn" ng-model="ctrl.user.sn" ng-pattern="/^SN-\\d{4}$/"/> </td> <td> <span ng-show="myForm.udate.$invalid">This field is invalid</span> </td> </tr> <tr> <td width="50px">URL:</td> <td> <input type="url" class="userurl" name="uurl" ng-model="ctrl.user.url" /> </td> <td> <span ng-show="myForm.uurl.$invalid">This field is invalid</span> </td> </tr> <tr> <td ></td> <td colspan="2"><input type="submit" value="Submit" ng-disabled="myForm.$invalid"/></td> <td> </tr> </table> </form> </body> </html> <script type="text/javascript" charset="UTF-8"> <!-- angular.module(‘notesApp‘,[]) .controller(‘MainCtrl‘,[‘$http‘,function($http){ var self=this; self.submit=function(){ document.forms[0].submit(); }; }]); //--> </script>
处理上传数据的Servlet:
package com.test; import javax.servlet.RequestDispatcher; import javax.servlet.ServletException; import javax.servlet.http.HttpServlet; import javax.servlet.http.HttpServletRequest; import javax.servlet.http.HttpServletResponse; public class AddServlet extends HttpServlet { private static final long serialVersionUID = 56890894234786L; public void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, java.io.IOException { request.setCharacterEncoding("UTF-8"); // 以post方式提交的表单编码格式默认为ISO-8859-1的编码格式,可能为中文的话需要转码 String name=new String(request.getParameter("uname").getBytes("ISO8859-1"),"UTF-8"); String age=request.getParameter("uage"); String mail=request.getParameter("umail"); String udate=request.getParameter("udate"); String usn=request.getParameter("usn"); String uurl=request.getParameter("uurl"); Container.add(new Member(name,age,mail,udate,usn,uurl)); RequestDispatcher dispatcher = request.getRequestDispatcher("list.jsp"); dispatcher.forward(request, response); return; } public void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, java.io.IOException { doPost(request, response); } }
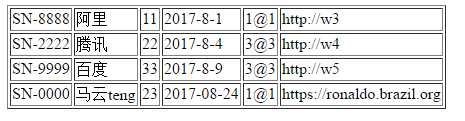
列表页面图示:

列表页面代码:
<%@ page language="java" import="java.util.*" pageEncoding="utf-8"%> <% String path = request.getContextPath(); String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/"; %> <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> <html ng-app="notesApp"> <head> <base href="<%=basePath%>"> <title>My JSP ‘index.jsp‘ starting page</title> <meta http-equiv="pragma" content="no-cache"> <meta http-equiv="cache-control" content="no-cache"> <meta http-equiv="expires" content="0"> <meta http-equiv="keywords" content="keyword1,keyword2,keyword3"> <meta http-equiv="description" content="This is my page"> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <!-- <link rel="stylesheet" type="text/css" href="styles.css"> --> <script src="angular1.4.6.min.js"></script> </head> <body> <table ng-controller="MainCtrl as ctrl" border="1px"> <tr ng-repeat="member in ctrl.items"> <td><span ng-bind=‘member.sn‘/></td> <td><span ng-bind=‘member.name‘/></td> <td><span ng-bind=‘member.age‘/></td> <td><span ng-bind=‘member.date‘/></td> <td><span ng-bind=‘member.mail‘/></td> <td><span ng-bind=‘member.url‘/></td> </tr> </table> </body> </html> <script type="text/javascript" charset="UTF-8"> <!-- angular.module(‘notesApp‘,[]) .controller(‘MainCtrl‘,[‘$http‘,function($http){ var self=this; self.items=[]; var url="/agsAddList/Members"; $http.get(url).then(function(response){ self.items=response.data; },function(errResponse){ alert(‘error‘+errResponse); }); }]); //--> </script>
获得列表的Servlet:
package com.test; import java.io.PrintWriter; import java.util.List; import javax.servlet.ServletException; import javax.servlet.http.HttpServlet; import javax.servlet.http.HttpServletRequest; import javax.servlet.http.HttpServletResponse; import net.sf.json.JSONArray; public class MembersServlet extends HttpServlet { private static final long serialVersionUID = 56890894234786L; public void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, java.io.IOException { request.setCharacterEncoding("UTF-8"); response.setContentType("text/html;charset=UTF-8"); // 设置response的ContentType解决中文乱码 PrintWriter out = response.getWriter(); List<Member> ls=Container.getLs(); JSONArray jArray=JSONArray.fromObject(ls); String json=jArray.toString(); System.out.println("json="+json); out.print(json); out.flush(); return; } public void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, java.io.IOException { doPost(request, response); } }
以上是关于AngularJS的添加操作和列表操作的主要内容,如果未能解决你的问题,请参考以下文章