angularjs
Posted 从未太晚
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了angularjs相关的知识,希望对你有一定的参考价值。
angularjs可以解决开发人员不擅长html的问题,采用模块化配置,但是不支持样式的微调和修改
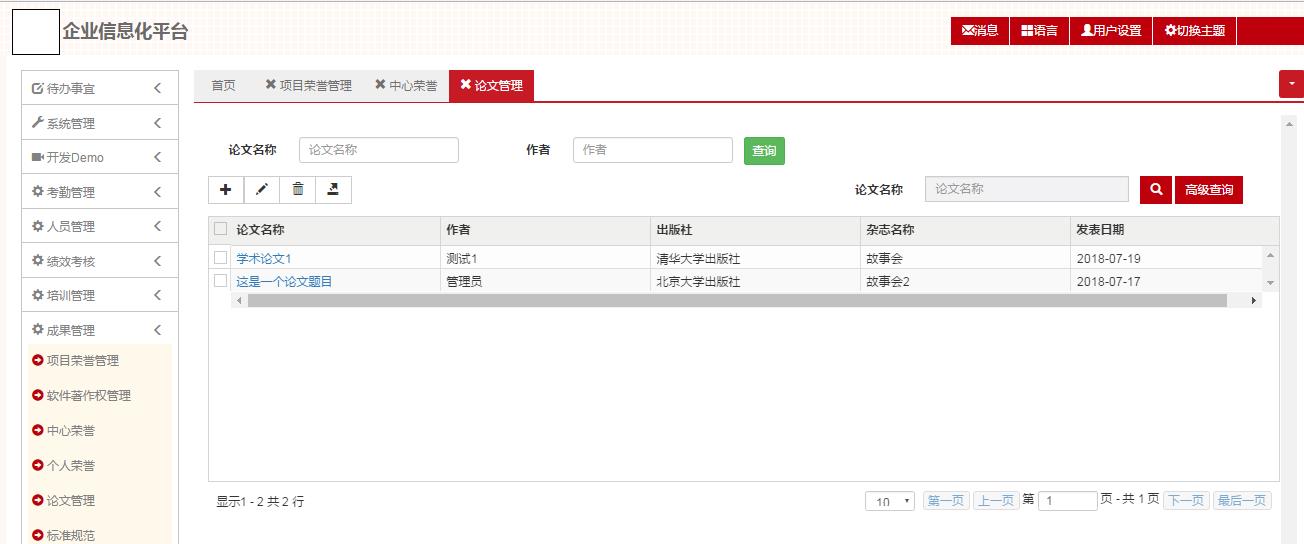
angularjs+MVC开发的协同办公平台,贴下图
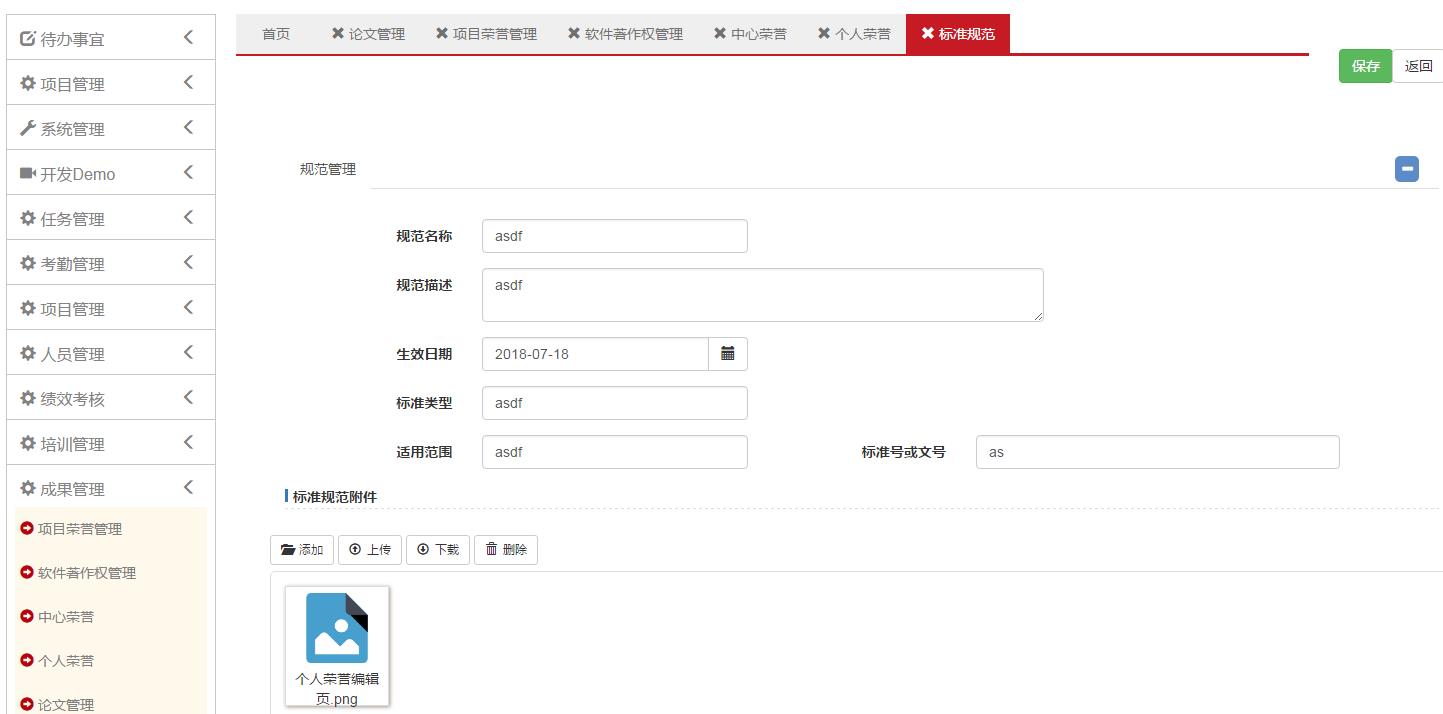
编辑页面+附件

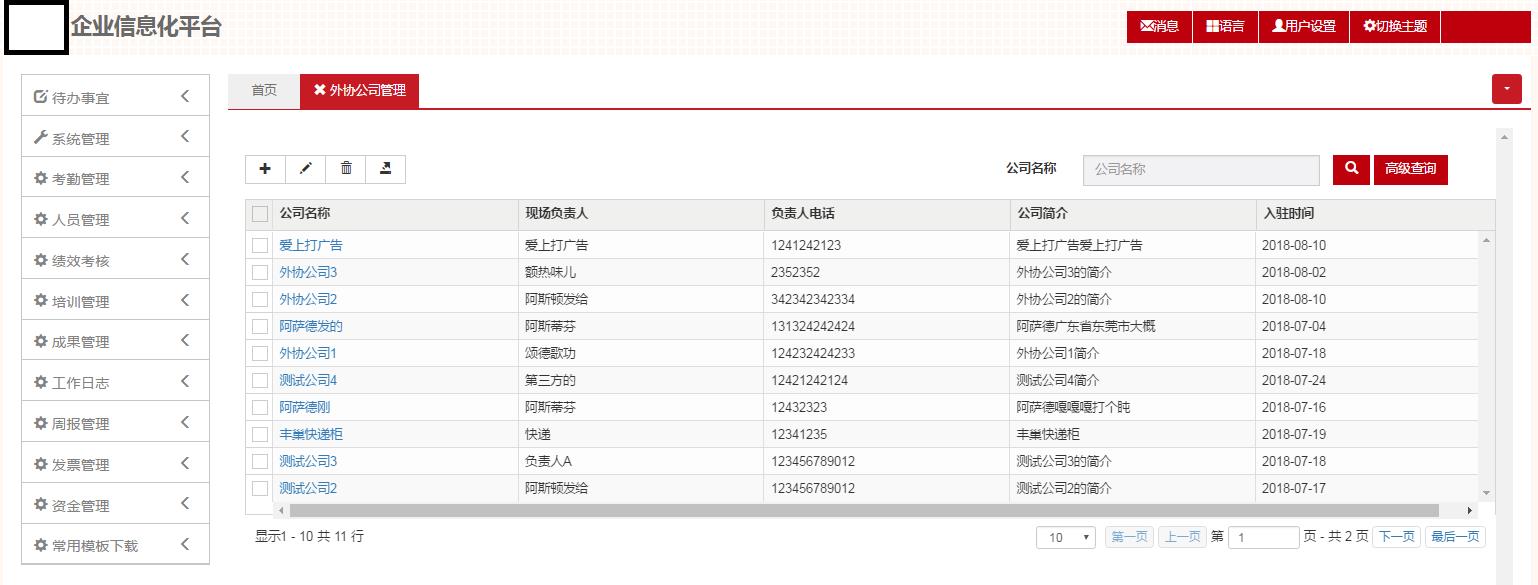
列表页

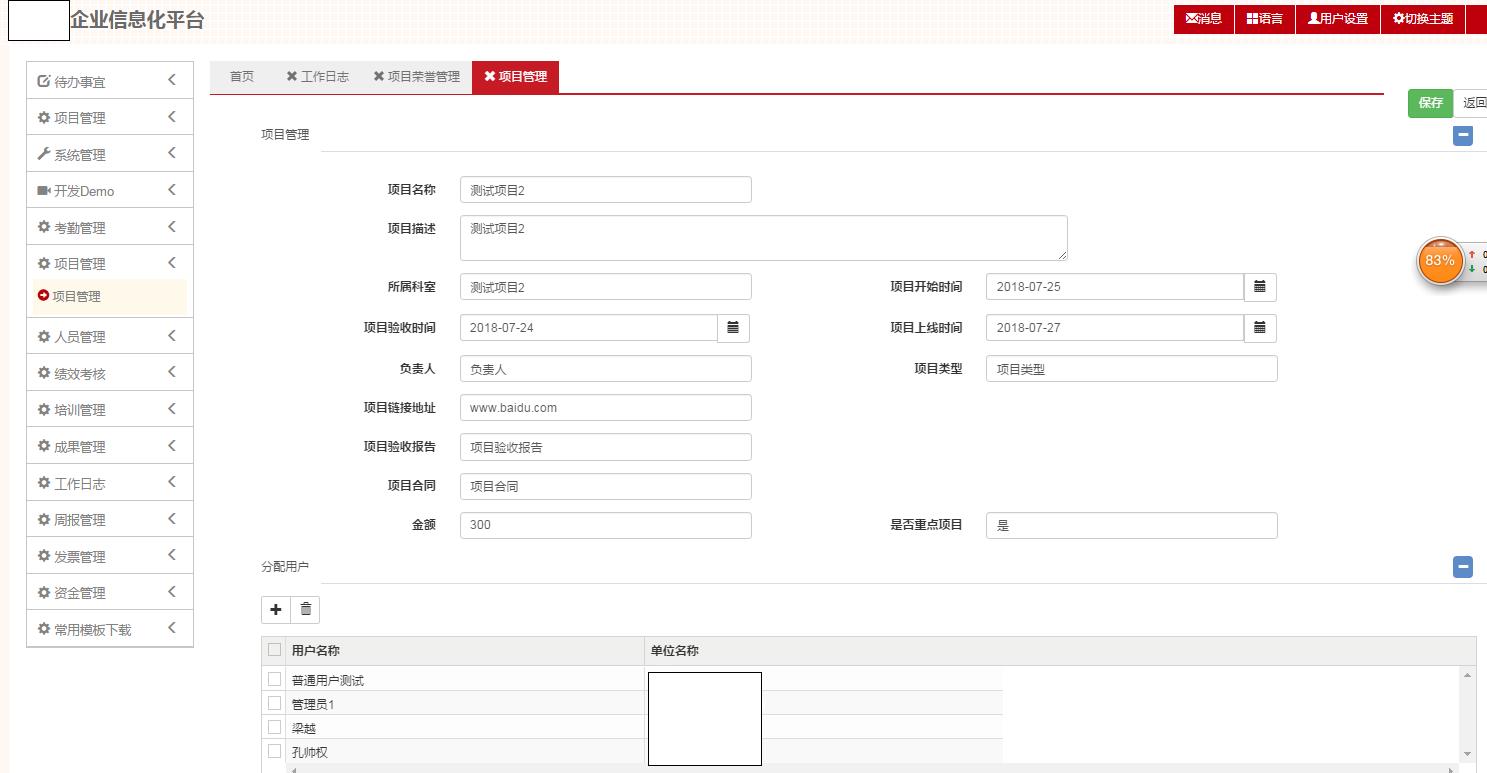
一个页面涉及另一个子表的详细页面

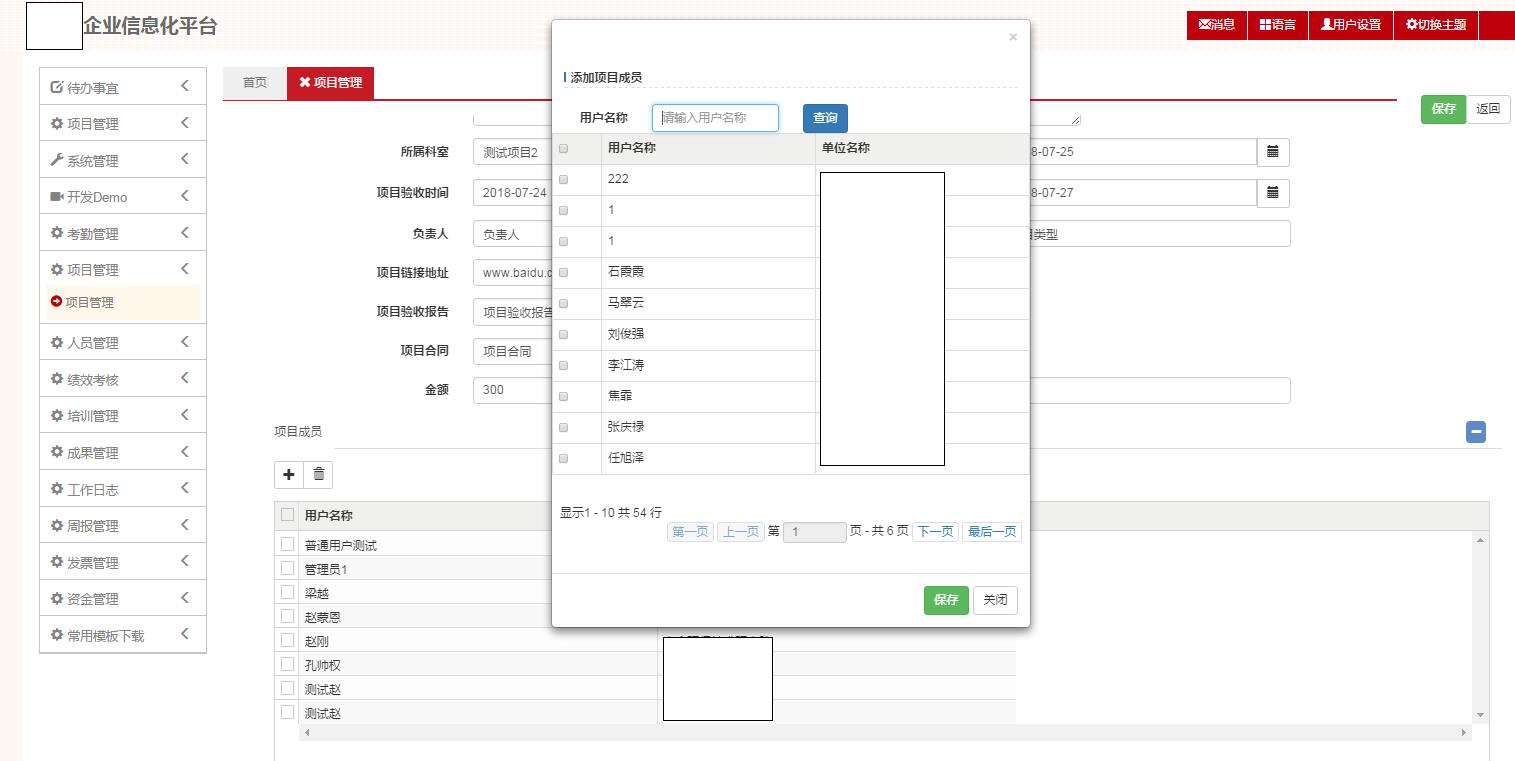
操作子表

列表页带搜索条件:

贴下项目管理的js配置代码,只需要配置相应的获取或操作数据的控制器就好了。
/** * 项目管理管理 ProjectManageController */ angular.module(\'EIPApp\').controller("ProjectManageCtrl", [\'$scope\', \'$localStorage\', \'COMMON_CONSTANT\', \'eipUrlAction\', \'eipHttpService\', \'eipDefaultDialog\', \'PostHelperFactory\', \'eipBrowsePageHelper\', \'eipDict\', function ($scope, $localStorage, COMMON_CONSTANT, eipUrlAction, eipHttpService, eipDefaultDialog, PostHelperFactory, eipBrowsePageHelper, eipDict) { $scope.t = true; $scope.outparamss = { API_VERSION: 1.2, init: { initEditName: \'ProjectManage\', //控制器 类名 initPrimaryKey: \'PROJ_ID\', //数据库主键 大小写敏感 initUrl: {//初始化Url }, initParam: { browseInitParam: [//浏览页面初始化 LOG_TIME LOG_CONTENT // { key: COMMON_CONSTANT.initBrowseItem, value: \'{ LOG_TIME: "",LOG_CONTENT:"" }\', toJsonObj: true, toCopy: true } ], editInitParam: [//编辑页面初始化 // { key: \'item\', value: \'{"LOG_TIME":"","LOG_CONTENT":""}\', toJsonObj: true, isUseNewEdit: true } ], addInitParam: { } }, inUrlSumbit: { editInitSubmit: [ {} ] } }, dataModule: [ { //查询数据块 key: COMMON_CONSTANT.BrowseKey, module: { eipGridTable: [ { name: \'项目ID\', field: \'PROJ_ID\', width: \'0\', visible: false, gridVisible: false, isDelKey: true }, { name: \'项目名称\', field: \'PROJ_NAME\', width: \'20%\', isLink: true, linkState: "MainFrame.ProjectManage.Edit", linkParams: [\'PROJ_ID\'], linkTransportType: "STRING" }//LOG_TIME , { name: \'所属科室\', field: \'PROJ_BELONGTO\', width: \'15%\' } , { name: \'负责人\', field: \'PROJ_LEADER\', width: \'15%\' } , { name: \'项目描述\', field: \'PROJ_DESC\', width: \'20%\' } , { name: \'项目开始时间\', field: \'PROJ_STARTTIME\', width: \'20%\' } , { name: \'是否重点项目\', field: \'ISIMPORTANT\', width: \'10%\' } ], eipSimpleTable: [ { name: \'项目名称\', type: \'text\', placeholder: \'项目名称\', ngModel: \'PROJ_NAME\', groupOrder: 1 } ], eipAdvancedTable: [ { name: \'项目名称\', type: \'text\', placeholder: \'项目名称\', ngModel: \'PROJ_NAME\', groupOrder: 1 } ], isShowEdit: "true", //查询结果右上角,是否显示编辑按钮 isShowNew: "true", //查询结果右上角,是否显示添加按钮 isShowDelete: "true", //查询结果右上角,是否显示删除按钮 isShowExport: "true" //查询结果右上角,是否显示编辑按钮 } }, {//编辑页面基本信息数据块 key: \'Edit_ProjInput\', //Panel Key module: [ // USER_NAME ORG_FULLNAME { name: \'项目名称\', bindModel: \'item.PROJ_NAME\', type: \'text\', row: 0, textColSpan: 2, contentColSpan: 3 },//LOG_TIME , { name: \'项目描述\', bindModel: \'item.PROJ_DESC\', type: \'textarea\', row: 1, textColSpan: 2, contentColSpan: 6 } , { name: \'所属科室\', bindModel: \'item.PROJ_BELONGTO\', type: \'text\', row: 2, textColSpan: 2, contentColSpan: 3 } , { name: \'项目开始时间\', bindModel: \'item.PROJ_STARTTIME\', type: \'date\', row: 2, textColSpan: 2, contentColSpan: 3 } , { name: \'项目验收时间\', bindModel: \'item.FINISH_TIME\', type: \'date\', row: 3, textColSpan: 2, contentColSpan: 3 } , { name: \'项目上线时间\', bindModel: \'item.ONLINE_TIME\', type: \'date\', row: 3, textColSpan: 2, contentColSpan: 3 } , { name: \'负责人\', bindModel: \'item.PROJ_LEADER\', type: \'text\', row: 4, textColSpan: 2, contentColSpan: 3 } , { name: \'项目类型\', bindModel: \'item.PROJ_TYPE\', type: \'select\', bindDict_code: \'DICT_DEMO_PROBLEM_STATUS\',row: 4, textColSpan: 2, contentColSpan: 3 } , { name: \'项目链接地址\', bindModel: \'item.PROJ_URL\', type: \'text\', row: 5, textColSpan: 2, contentColSpan: 5 } // , { name: \'项目验收报告\', bindModel: \'item.DOCUMENT\', type: \'text\', row: 6, textColSpan: 2, contentColSpan: 3 } // , { name: \'项目合同\', bindModel: \'item.PROJCONTRACT\', type: \'text\', row: 7, textColSpan: 2, contentColSpan: 3 } , { name: \'金额\', bindModel: \'item.PROJ_AMOUNT\', type: \'text\', row: 8, textColSpan: 2, contentColSpan: 3 } , { name: \'是否重点项目\', bindModel: \'item.ISIMPORTANT\', type: \'select\', bindDict_code: \'DICT_DEMO_PROBLEM_STATUS\', row: 8, textColSpan: 2, contentColSpan: 3 } ], //totalRows: 4 }, {//编辑页面用户分配列表数据块 key: \'Edit_ProjUser\', module: { eipGridTable: [ { name: \'关联表ID\', field: \'RU_ID\', width: \'10%\', gridVisible: false, isDelKey: true, visible: false }, { name: \'用户ID\', field: \'USER_ID\', width: \'10%\', gridVisible: false, visible: false }, { name: \'用户名称\', field: \'USER_NAME\', width: \'30%\', isDelArray: true, delShowName: true }, { name: \'单位名称\', field: \'ORG_SHORTNAME\', width: \'30%\' } ], isShowEdit: "false", isShowNew: "true", isShowDelete: "true", isShowExport: "false" } }, {//编辑页面用户弹出框 key: \'Edit_ProjUserModule\', module: [ { name: \'\', type: \'grid\', columns: [ { name: \'用户ID\', field: \'USER_ID\', visible: false, gridVisible: false, isDelKey: true, gridKey: true }, { name: \'用户名称\', field: \'USER_NAME\', width: \'30%\', isDelArray: true, delShowName: true }, { name: \'单位名称\', field: \'ORG_SHORTNAME\', width: \'30%\' } ], eipSimpleTable: [ { name: \'用户名称\', type: \'text\', placeholder: \'请输入用户名称\', ngModel: \'USER_NAME\', groupOrder: 1 } ], row: 2, textColSpan: 0, contentColSpan: 10, enablePaginationControls: true }] } ], pageModule: [ //编辑页面自定义数据块 配置信息 //type 是布局类型,共分为三种 [Edit_Regular :传统一行两列] [Edit_Irregular : 不规则布局] [Edit_Custom : 自定义控件宽高] //moduleTitle 是分区Panel的标题 //dataModuleName 是Panel Key { type: \'Edit_Custom\', moduleTitle: \'项目管理\', dataModuleName: \'Edit_ProjInput\', }, {//initActionName:子表分页 editActionName:获取子表单条数据 editSaveActionName:子表保存(新建、编辑) delActionName:删除 type: \'Edit_SubTable\', moduleTitle: \'项目成员\', dataModuleName: \'Edit_ProjUser\', isHide: "Edit_ProjUser_hide", permissionActionName: \'GetPermission\', initActionName: \'GetProjUserList\', modeModuleName: \'Edit_ProjUserModule\', modeTitle: \'添加项目成员\', addActionName: \'GetUserListOutOfProj\', editActionName: \'\', editSaveActionName: \'SaveProjUser\', delActionName: \'DeleteProjUser\', gridDataName: \'item.RoleUserList\' } ] } }]);
以上是关于angularjs的主要内容,如果未能解决你的问题,请参考以下文章