react js踩坑之路
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了react js踩坑之路相关的知识,希望对你有一定的参考价值。
讲真如果让我选个主流的mvvm框架做项目,我会果断选择vue,写起来不要太方便哦。但是,pc端要兼容ie8这个坑货,所以pc端只好选用react了啦~移动端果断用vue咯
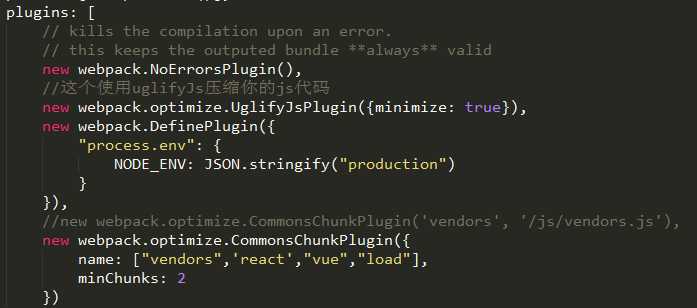
再来讲讲构建工具,还是基于webpack 和 gulp,然后将react和vue 分开打包相关配置如下


webpack会依次将公用的打包到vendors.js 、react的打包到react中,vue相关的打包到vue中,最后剩下的部分打包到load.js中。
下面直接用react实现一个后台页面的container组件吧,这个组件主要有left.js(左侧栏),top.js(头部信息),以及content.js(页面具体内容)
废话不说直接上代码了
left.js
以上是关于react js踩坑之路的主要内容,如果未能解决你的问题,请参考以下文章