threejs加载3d模型踩坑之路--入坑篇
Posted 优米耐
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了threejs加载3d模型踩坑之路--入坑篇相关的知识,希望对你有一定的参考价值。
01
了解Three.js
Three.js是基于原生WebGL封装运行的三维引擎,在所有WebGL引擎中,Three.js是国内文资料最多、使用最广泛的三维引擎。
既然Three.js是一家WebGL三维引擎,那么它可以用来做什么想必你一定很关心。
02
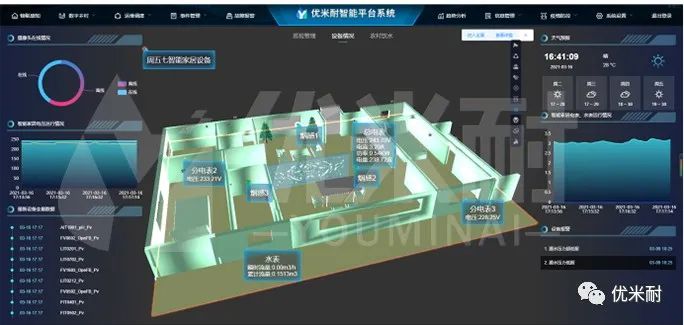
物联网3D可视化

03
产品720在线预览
在浏览器不支持WebGL技术的时代,如果你想在网页上展示一款产品往往是通过2D图片的形式实现。如果想3D展示一个产品,往往依赖于OpenGL技术,比如通过unity3D或ue4开发一个桌面应用,这样做往往很难随意传播,需要用户下载程序很麻烦,如果是通过Web的方式展示产品的三维模型,一个超链接就可以随意传播。
随着WebGL技术的持续推广,5G技术的持续推广,各种产品在线3D展示将会变得越来越普及,比如一家汽车公司的新款轿车可以在官网上在线预览,也许有一天一些电商平台会通过3D模型取代2D图片,现在你朋友推荐推荐给你一款新衣服,你会说发一张图片看看,也许将来你会说发来一个3D模型链接看看。

04
数据可视化
与webgl相关的数据可视化主要是两方面,一方面是海量超大数据的可视化,另一方面是与3D相关的数据可视化。对于超大的海量数据而言,基于canvas、svg等方式进行web可视化,没有基于WebGL技术实现性能更好,对于3D相关的数据可视化基于WebGL技术,借助3D引擎Threejs可以很好的实现。

05
H5/微信小游戏
之前非常火的微信小游戏跳一跳就是使用Three.js引擎开发的。开发3D类的H5小游戏或者微信小游戏,Three.js引擎是非常好的选择。
通过Threejs开发的小游戏,可以直接部署在微信小程序或者web端,无需下载,方便传播,目前的生态非常适合小游戏开发。

另外还有科教领域、机械领域、WebVR等等,都可以基于threejs开发,所以小编也很自然的入坑了,但是入坑之后就发现一系列的问题,比如模型太大无法加载怎么办,加载之后cpu、内存一直占用怎么办,欢迎关注公众号,且听下回分解。
以下为公司平台基于threejs做的一些案例:
污水处理3D可视化


升降垃圾桶在线预览案例
扫码关注我
一起感悟数据魅力
以上是关于threejs加载3d模型踩坑之路--入坑篇的主要内容,如果未能解决你的问题,请参考以下文章