JavaScript入门
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JavaScript入门相关的知识,希望对你有一定的参考价值。
一、JS中的运算符
1、算术运算(单目运算符)
+ 加、-减、*乘、 /除、 %取余、++自增运算符 、--自减运算符;
>>>+:有两种作用,链接字符串/加法运算符。当+两边全为数字时,进行加法运算;当+两边有任意一边为字符串时,起链接字符串的作用,链接之后的结果为字+符串。除+外,其余符号运算时,会先尝试将左右变量用Number函数转为数字;
>>>/:结果会保留小数点。
>>>++:自增运算符,将变量在原有基础上+1;
--:自减运算符,将变量在原有基础上-1;
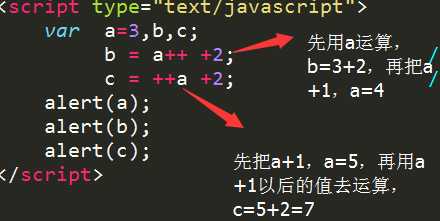
[a++和++a的异同点]
①相同点:无论a++还是++a,运算完以后,a的值均会+1;
②不通电:a++,先用a的值去运算,再把a+1;
++a,先把a+1,再用a+1以后的值去运算;
eg:

所以,a=5,b=5,c=7;
2、赋值运算
= 赋值号(把右边的值赋给左边); += -= *= /= %=
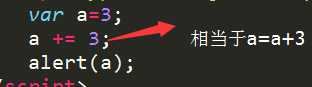
+=:a+=b; 相当于a=a+b;但是,前者的运算效率要比后者快,所以推荐使用+=的写法;
eg:

3、关系运算
==(等于)、 ===(严格等于)、 !=(不等于)、!==(不全等/不严格等于)>、<、>=、<=
>>> 关系运算符,运算之后的结果,只能是boolean类型(true或false);
>>> 判断一个数字是否处于某个区间,必须用&&链接
eg:
var a=3;
alert(a<10 && a>2); √
10>a>0 ×
>>> ===(严格等于:不但数值相同,类型也必须相同;类型不同,结果直接为false;类型相同,再进行下一步判断;)
==(等于。类型相同,与===效果一样。类型不同时,会先尝试用number函数将两边转为数字,然后再进行判断。但是有个别特例,如null==false × null==undefined √)
4、条件运算符(多目运算符)
a>b?true:false
有两个重要符号:?和:
当?前面部分运算结果为true时,执行:前面的代码;
当?前面部分运算结果为false时,执行:后面的代码;
冒号两边可以为数值,则整个式子可用于赋值。 var a = 1<2?1:2;
冒号两边可以为代码块,将直接执行代码。 1<2?alert(1):alert(2);
多目运算符可以多层嵌套。 var a = 1<2?alert(1):(1>0?4:5);
5、位运算符、 逻辑运算符
&&(与,and)、||(或)、!(非)
&& 两边都成立,结果为true
|| 两边有任意一边成立,结果为true
&&和||同时存在,先算&&(&&的优先级高)
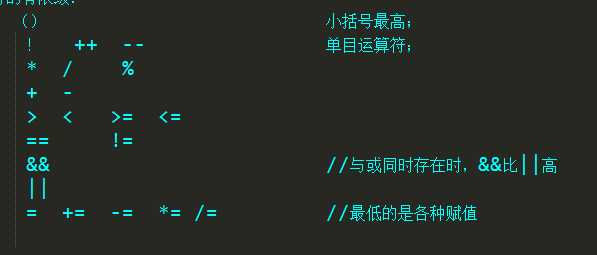
6、运算符的优先级

7、实例
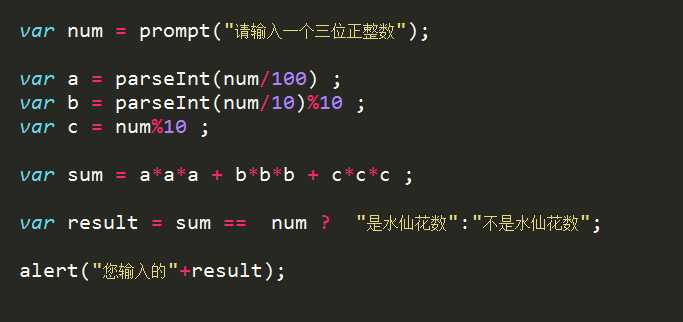
①判断水仙花数

运行结果:


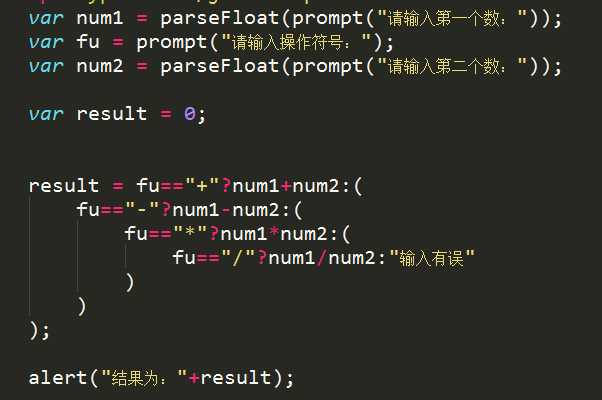
②四则运算器

二、JS中的分支结构
[if-else结构]
1、结构的写法:
if(判断条件){
//条件为true时,执行if的{}
}else{
//条件为false时,执行else的{}
}
2、注意事项:
①else{}语句块可以根据情况进行省略。
②if和else后面的{}可以省略,但是省略{}后,if和else后面只能跟一条语句;(所以,并不建议省略{})
3、if的()中的判断条件,支持的情况:
①Boolean:true为真,false为假;
②String:空字符串为假,所有非空字符串为真;
③Number:0为假,一切非0数字为假;
④Null/Undefined/NaN: 全为假;
⑤object: 全为真;
[多重if、阶梯if结构]
1、结构写法:
if(条件一){
//条件一成立,执行的操作
}else if(条件二){
//条件一不成立&&条件二成立,执行的操作
}else{
//上述所有条件都不成立时,执行的操作
}
2、多重if结构中,各个判断条件是互斥的,执行选择其中一条路执行。遇到正确选项并执行完以后,直接跳出结构,不再判断后续分支;
[嵌套if结构]
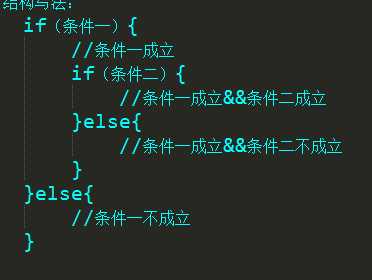
1、结构写法:

2、在嵌套if结构中,如果省略{},则else结构永远属于离它最近的一个if结构。
3、嵌套结构可以多层嵌套,但是一般不推荐超过3层。能用多重if结构的一般不推荐使用嵌套if。
以上是关于JavaScript入门的主要内容,如果未能解决你的问题,请参考以下文章