JavaScript入门
Posted 临风而眠
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JavaScript入门相关的知识,希望对你有一定的参考价值。
javascript入门(1)
JavaScript 是一门动态编程语言,可为网站添加交互功能(例如:游戏、动态样式、动画以及在按下按钮或收到表单数据时做出的响应等
一.如何添加JavaScript
先写好基础的html框架
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<title>js 入门学习</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
</body>
</html>
1.方法一
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<title>js 入门学习</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<script>
document.write("初学js")
</script>
</body>
</html>
document.write意思是在html里面写东西
效果:

<body>
<script>
document.write("<h1>初学js</h1>");
</script>
</body>
效果:

2.方法二
引入js文档,我建了一个scripts文件夹,建立一个main.js文档

HTML <script>标签
<script>标签用于定义客户端脚本,比如 JavaScript
script 元素既可以包含脚本语句,也可以通过 src 属性指向外部脚本文件
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<title>js 入门学习</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<script src="scripts/main.js"></script>
</body>
</html>
在scripts.js中写入:
document.write("<h1>初学js</h1>");
打开网页能看到同样的效果

二.基础
1.注释
CSS注释以“
/*”开头,以“*/”结尾,类似于CSS,js 中可以添加注释
/*
这里的所有内容
都是注释。
*/
2.变量
声明变量
明一个变量的语法是在 var 或 let 关键字之后加上这个变量的名字
此时变量已存在
注意变量是大小写敏感
初始化变量
<!DOCTYPE html>
<html>
<body>
<h1>JavaScript 变量</h1>
<p id="demo"></p>
<script>
let myName;
let myAge;
myName='sx';
myAge=1;
document.write(myName);
document.write('<BR>');
document.write(myAge);
</script>
</body>
</html>

在声明的时候初始化也可以:
let myName='sx';
let myAge=1;
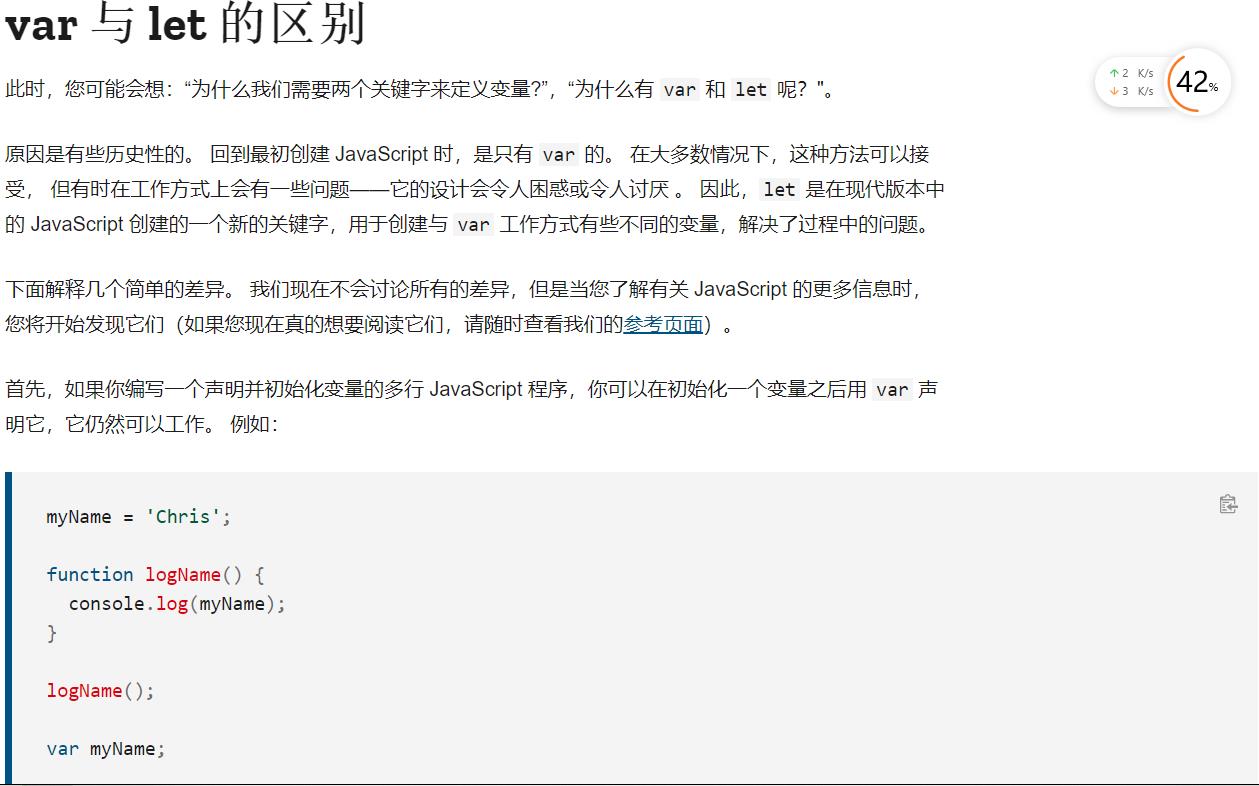
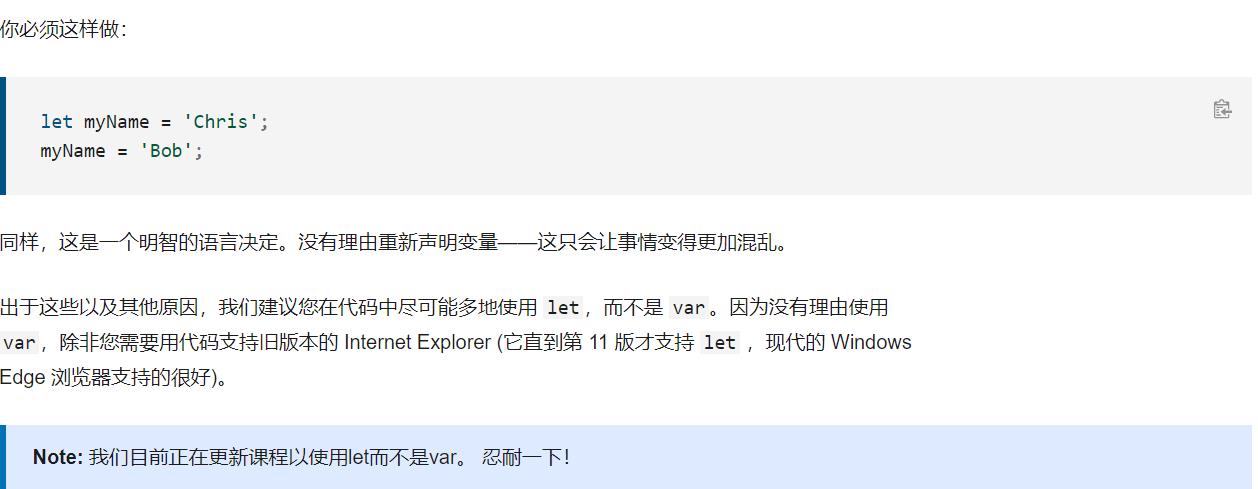
在前面的代码中,把let换成var也可以
但在最新的js中,更加推荐使用let,原因如下:



详细可以查看MDN网站
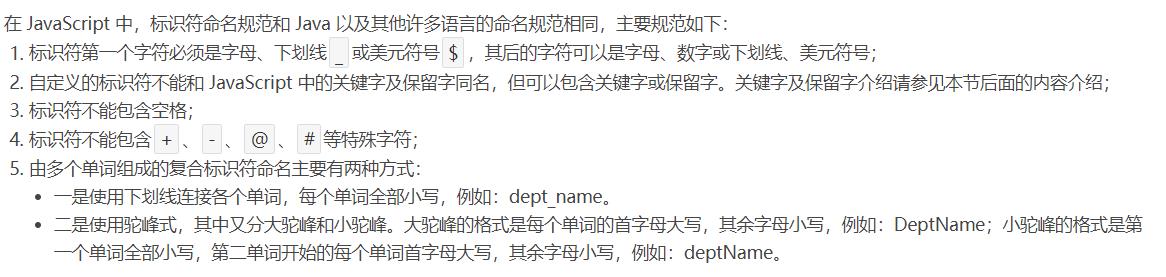
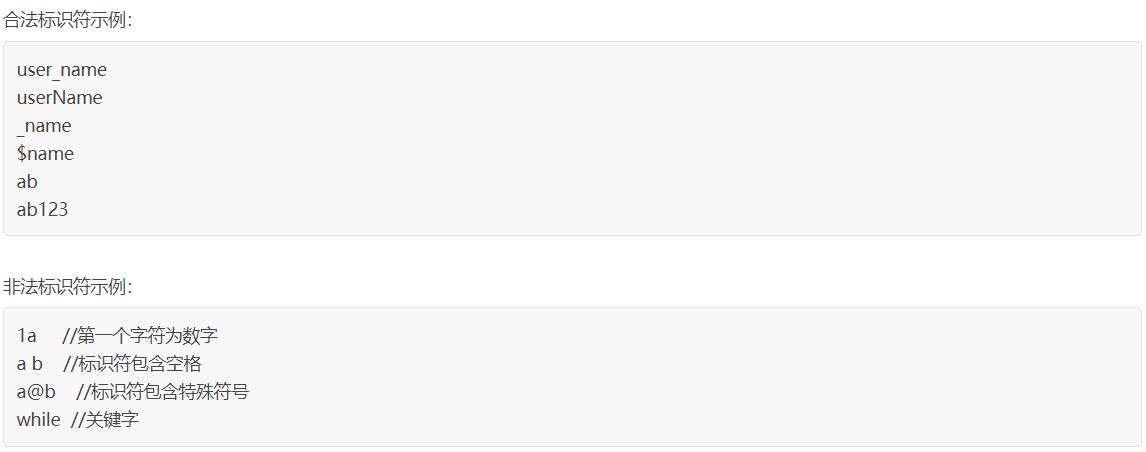
变量命名规则



3.数据类型
与其他编程语言不同,在 JavaScript 中你不需要声明一个变量的类型
①Number
存储数字,不论这些数字是像30这样的整数,或者像2.456这样的小数(也叫做浮点数)
例子就是前面的myAge
document.write(6);
document.write('<br>');
document.write(6.1);

数字部分用法
加减乘除,取余
document.write(99 + 33);
document.write('<br>');
document.write(99 - 33);
document.write('<br>');
document.write(99 * 33);
document.write('<br>');
document.write(99 / 33);
document.write('<br>');
document.write(99 % 33);

var number = 5;
document.write(number * (2 + 3));


字符串也可以用
+=赋值运算符
绝对值、最值
Math.abs() Math.max() Math.min()
var number = -5;
document.write(Math.abs(number*6));
document.write('<br>');
//Math.max会返回最大的数
document.write(Math.max(1, -9, 3, Math.abs(number)));
document.write('<br>');
document.write(Math.min(number, -3, 990));

四舍五入
Math.round()
document.write(Math.round(2.499));
document.write('<br>');
document.write(Math.round(2.552));
结果:
2
3
幂运算
Math.pow(x,y) :x的y次方
document.write(Math.pow(3,4));
document.write('<br>');
document.write(Math.pow(3, -4));
document.write('<br>');
document.write(Math.pow(1,0));

开方
Math.sqrt()
document.write(Math.sqrt(Math.abs(-9)));
document.write('<br>');
document.write(Math.sqrt(Math.pow(2,4)));

随机数
Math.random()
document.write(Math.random());


多次刷新网页,返回的都是0~1的随机数
若要返回0~10的整数呢?乘以10再四舍五入即可
document.write(Math.round(Math.random()*10));
②String
需要用单引号或者双引号把值给包起来
例子就是前面的myName
var phrase="hello world!"
document.write(phrase)

字符串部分用法
字符串内使用引号
人说话一般要用引号把说的话引用起来,那直接引号套引号可行吗?
var phrase = "我说:"hello world!""
document.write(phrase);
这时网页没有显示内容,点击F12,打开调试工具,找到console:

如何解决呢?
-
在不少语言中,
\\都充当转义字符,在js中也可以 -
string可以用单引号也可以用双引号引起来,为避免冲突,可以像下面phrase和phrase3那样
在python中也遇到过
var phrase = "我说:'hello world!'"
var phrase2 = "我说:\\"hello world!\\""
var phrase3 = '我说:"hello world!"'
document.write(phrase);
document.write('<br>');
document.write(phrase2);
document.write('<br>');
document.write(phrase3);
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-hYu95INS-1628726427029)(https://cdn.jsdelivr.net/gh/xin007-kong/picture_new/img/20210811195644.png)]
关于
\\转义:
\\f是换页符
字符串相加
concatenating Strings with Plus Operator
var phrase = "hello " + 'world';
document.write(phrase+'!');

let str = 'August'
document.write('It is '+str+' now.');

查看字符串长度
.length
var phrase = "hello " + 'world';
document.write(phrase.length);

hello后面有一个空格
大小写转换
转为大写:
.toUpperCase() 转为小写:
.toLowerCase()
var phrase = "hello " + 'world ';
document.write(phrase.toUpperCase());

var phrase = "HELLO " + 'world ';
document.write(phrase.toLowerCase());
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-9yEzjxrp-1628726427032)(C:\\Users\\86171\\AppData\\Roaming\\Typora\\typora-user-images\\image-20210811211712296.png)]
取索引、取字符
.charAt(n): n为字符的位数,通过索引取字符 ,注意索引从0开始, 字符串加下标可以取得字符
let str = 'August' document.write(str[0]+str[2]);结果:
Ag如何用下标取到最后一个字符呢?
let str = 'August' document.write(str[str.length-1]); 那么取得倒数第几个就用.length减去几就好了
.indexOf(str):str为字符, 通过字符取得索引
var phrase = "HELLO " + 'world ';
document.write(phrase.charAt(10)+'<br>');
document.write(phrase.indexOf(' '));
第二个取的是空格的索引

若找不到字符,索引会返回-1
document.write(phrase.indexOf('s'));结果:
-1
若有重复的字符,索引会返回第一个:
document.write(phrase.indexOf('L'));结果:
2
取子串
.substring(x,y):左闭右开
var phrase = "HELLO " + 'world ';
document.write(phrase.substring(0,4));
结果:
HELL
字符串转数字
转为整数:parseInt()
转为浮点数:parseFloat()
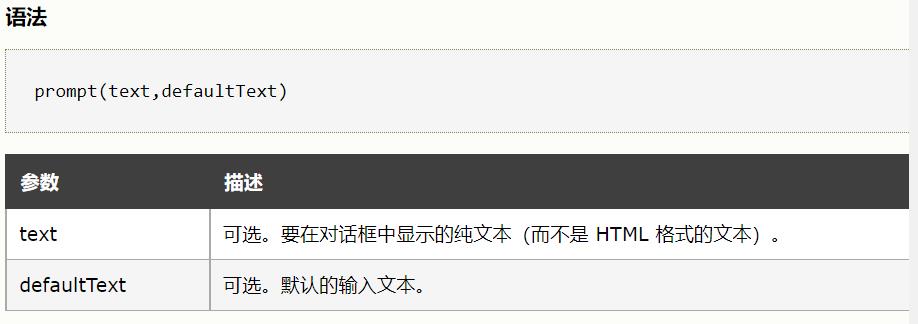
prompt() 方法用于显示可提示用户进行输入的对话框

var num1 = prompt("输入数字1:");
var num2 = prompt("输入数字2:");
num1 = parseFloat(num1);
num2 = parseFloat(num2);
document.write(num1 + num2);



③Boolean
Boolean 的值有2种:true或false
<!DOCTYPE html>
<html>
<body>
<h1>JavaScript 变量</h1>
<p id="demo"></p>
<script>
//简单示例:
let iAmAlive=true;
//通常是以下用法:
let test1 = 3<6;
let test2 = 3>6;
document.write(iAmAlive);
document.write('<BR>');
document.write(test1);
document.write('<BR>');
document.write(test2);
</script>
</body>
</html>

④Array
JavaScript的
Array对象是用于构造数组的全局对象,数组是类似于列表的高阶对象
创建数组
var score1 = 83;
var score2 = 96;
var score3 = 97;
var score4 = 87;
var score5 = 75;
scores = [score1, score2, score3, score4, score5];
document.write(scores);

数据类型不一定要一样
通过索引访问数组元素
var score1 = 83;
var score2 = 96;
var score3 = 97;
var score4 = 87;
var score5 = 75;
scores = [score1, score2, score3, score4, score5];
document.write(scores[0]+' ');
document.write(scores[scores.length - 1]);
用.length可以取得数组长度

多维数组
var ourArray = [["the universe", 42], ["everything", 101010]];
document.write(ourArray);

多维数组也可以用索引访问元素,修改元素
var myArray = [[1, 2, 3], [4, 5, 6], [7, 8, 9], [[10, 11, 12], 13, 14]];
myArray[0][0] = 99;
console.log(myArray.join('\\n'));
打开调试工具查看

添加元素到数组的末尾
用push方法
var ourArray = ['monkey', 'cow', 'cat'];
ourArray.push(['dog', 'rabbit']);
console.log(ourArray);
document.write(ourArray);


删除数组末尾的元素
pop()方法
var ourArray = ['monkey', 'cow', 'cat'];
ourArray.push(['dog', 'rabbit']);
var removedFromOurArray =ourArray.pop()以上是关于JavaScript入门的主要内容,如果未能解决你的问题,请参考以下文章
