chrome禁用缓存:调试javascript
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了chrome禁用缓存:调试javascript相关的知识,希望对你有一定的参考价值。
chrome对js和图片的缓存,导致调试的程序不是最新的,有时F5刷新了都没用。
可以禁用缓存:
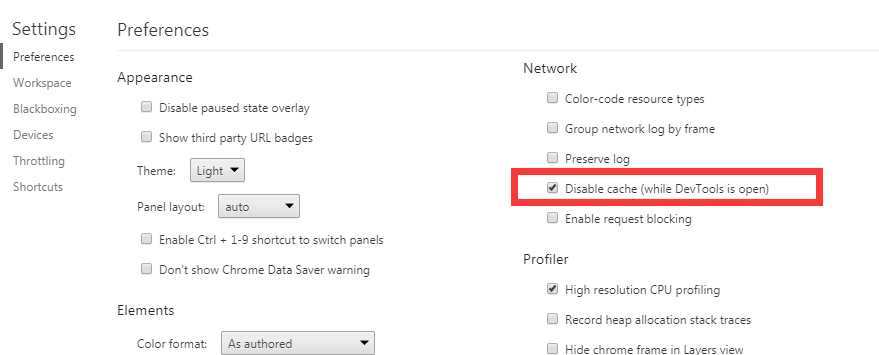
先按F12,再按F1,
勾选 Disable cache (while DevTools is open)

以上是关于chrome禁用缓存:调试javascript的主要内容,如果未能解决你的问题,请参考以下文章