前端调试代码 chrom 和 火狐禁用缓存 Disabled cache
Posted dafei4
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了前端调试代码 chrom 和 火狐禁用缓存 Disabled cache相关的知识,希望对你有一定的参考价值。
前端调试的时候经常遇到缓存问题,
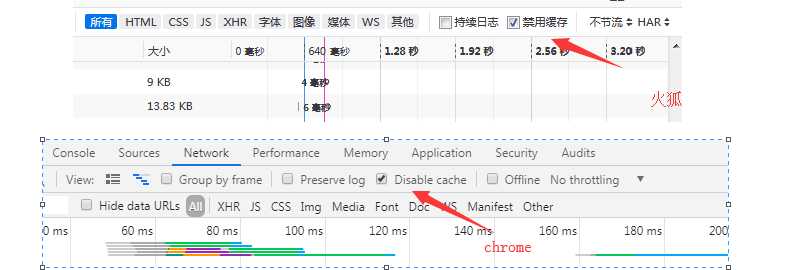
chrome : f12 ---> 找到 Disabled caceh 勾上
火狐: f12 找到 禁用缓存

以上是关于前端调试代码 chrom 和 火狐禁用缓存 Disabled cache的主要内容,如果未能解决你的问题,请参考以下文章