AJAX与Jqurey实现AJAX
Posted super_xueyi
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了AJAX与Jqurey实现AJAX相关的知识,希望对你有一定的参考价值。
AJAX = Asynchronous javascript and XML
(异步的 JavaScript 和 XML)。
Ajax作用:是用JavaScript向服务器发送异步请求,然后服务器给出响应,然后以XML格式的文件返回给浏览器端!
异步:当浏览器向服务器发送请求的时候,不是整个页面刷新,而是局部刷新[局部信息发送请求]!
同步:当浏览器向服务器发送请求的时候,整个页面都会刷新!
XML:一种文件格式,现在用XML这种返回格式的数据比较少了,XML解析性能较差,而且比较消耗带宽[],现在大多数都是在是使用JSON数据的返回格式!!
2.使原生js发送AJAX请求:
1).创建XMLHttpRequest对象
大部分比较新的浏览器都支持的方式(IE7以上)
var xhr = new XMLHttpRequest();
IE6以下的
var xhr = new ActiveXObject("Msxml2.XMLHTTP");
IE5.5以下的
var xhr = new ActiveXObject("Microsoft.XMLHTTP");
通用的获取XMLHttpRequest对象的方法:
//写一个获取XHR的方法
function getXMLHttpRequest(){
try{
//大部分浏览器都支持的方式
return new XMLHttpRequest();
}catch(e){
try{
//IE6以下浏览器支持的方式
return new ActiveXObject("Msxml2.XMLHTTP");
}catch(e){
try{
//IE5以下的浏览器
return new ActiveXObject("Microsoft.XMLHTTP");
}catch(e){
alert("你是火星来的吧!你的浏览器不支持AJAX!");
}
}
}
}
2).给open方法设置请求参数[method,url]
xhr.open(请求方式,请求地址);
在发送post请求时,还需要设置一个请求头,如下:
xhr.setRequestHeader("Content-Type", "application/x-www-form-urlencoded");
3).发送请求(send()方法)
xhr.send(请求体);
get请求没有请求体,所以send中可以传null或什么都不传。
post请求需要通过send来设置请求参数。
4.需要使用onreadystatechange回调函数监听readyState这个属性状态变化!
//xhr绑定一个onreadystatechange响应函数,这个函数会在readyState属性发生改变时调用
xhr.onreadystatechange = function(){
//判断当前readyState是否为4 , 且响应状态码为200
if(xhr.readyState==4 && xhr.status==200){
//读取响应信息,做相关操作。
//如果信息为纯文本
xhr.responseText
//如果信息为XML
xhr.responseXML
}
};

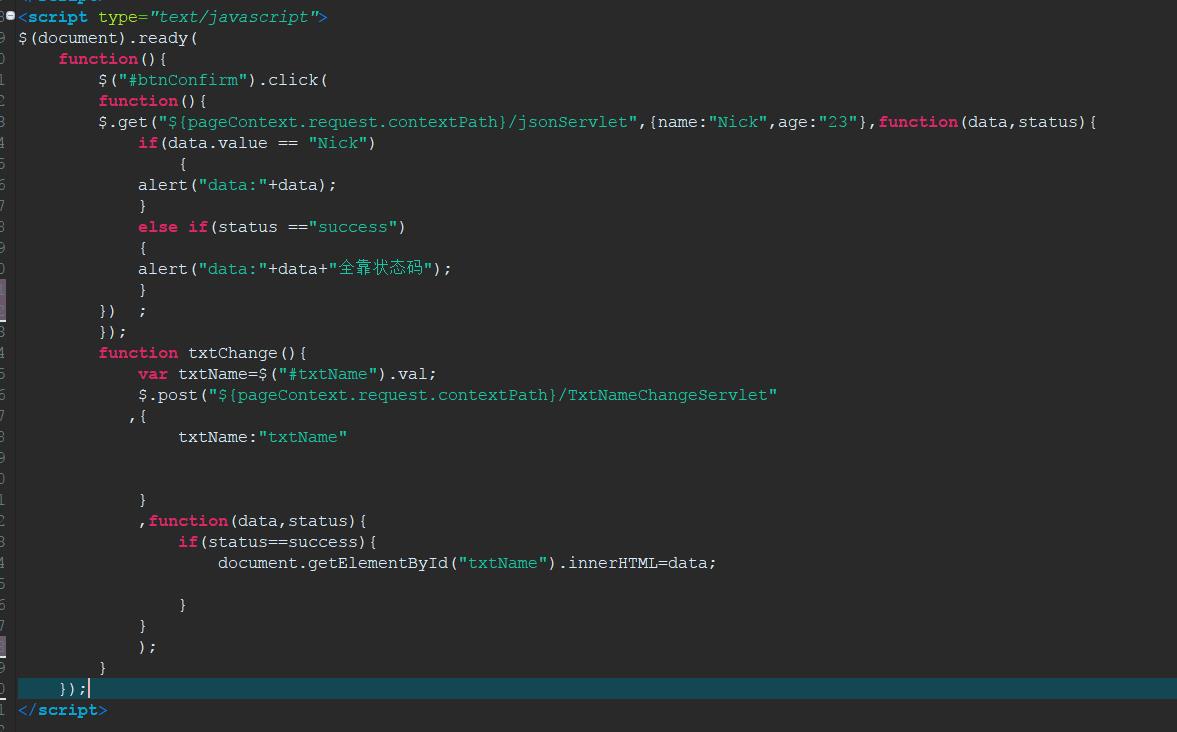
通过jQuery实现AJAX
> 使用get和getJSON都会有缓存问题,并且使用get方法不能传送较多的数据。
> post方法不会有缓存的问题,所以我们开发时使用post方法较多。
[1] post()方法
$.post(url, [data], [callback], [type])
参数:
url:发送AJAX的请求地址,字符串。
data:发送给服务器的请求参数,JSON格式。
callback:当前需要获取服务器发送的响应时,我们可以通过该回调函数。
jQuery会将响应信息以回调函数的参数的形式返回
type:响应信息的类型,字符串。一般两个常用值text、json
[2] get()方法
- get方法和post方法使用方式基本一致。
[3] getJSON()方法
getJSON(url, [data], [callback])
getJSON方法和get方法类似,只不过该方法默认的响应类型为JSON,不需要再手动指定。

以上是关于AJAX与Jqurey实现AJAX的主要内容,如果未能解决你的问题,请参考以下文章