AngularJs学习笔记3-服务及过滤器
Posted 爱拼才会赢
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了AngularJs学习笔记3-服务及过滤器相关的知识,希望对你有一定的参考价值。
距离上次别博客有有一段时间了,因为最近公司和个人事情比较多,也因为学习新的知识所以耽搁了,也有人说Angularjs1.5没有人用了,没必要分享,我个人感觉既然开头了我就坚持把他写完,对一些还在使用或者维护项目的朋友能有一些帮助吧;
服务:服务提供能够在应用的整个生命周期保持数据的方法,它能在控制器之间通信,且能保持数据的一致性。
服务分类:

常量及变量使用场景及区别:
1.value不可以在config里注入,但是constant可以
2.value可以修改,但是constant不可以修改,一般直接用constant配置一些需要经常使用的数据(同名值不可修改)。
3、可以通过value()来注册服务对象或函数,用constant()来配置数据
4、 value不能在provider内访问,constant可以
Service()、Fanctory()、Provider():直接上代码更直观的看一下:
1 //1、工厂服务声明: 2 //注入factory,相当于注入factory定义时的函数调用入口 3 app.factory(\'testFactory\', function() { 4 //1、定义对象 5 var factory = {}; 6 //2、对象上添加用户属性 7 factory.username = "我是工厂服务!"; 8 //2、对象属性上添加提交函数 9 factory.submit = function() { 10 console.log("工厂服务提交方法"); 11 }; 12 //3、返回对象 13 return factory; 14 });
1 //2、构造器服务声明 2 //注入service,相当于注入service定义时的function实例 3 app.service(\'testService\', function() { 4 // 通过this上添加属性或方法绑定 5 this.username = "我是构造器服务"; 6 this.submit = function() { 7 console.log("构造服务提交方法!"); 8 } 9 });
//3、提供者服务 //注入provider,相当于注入provider内$get定义的函数实例的调用 app.provider(\'testProvider\', function() { this.setUrl = ""; this.$get = function() { var that = this; var privateProvider = {}; privateProvider.user = function() { return "我是Provider服务方法"; }; privateProvider.submit = function() { console.log("我是Provider服务提交方法"); console.log("我是config配置部分:" + that.setUrl); } return privateProvider; } });
从上面代码可以看得出来,Service返回定义时的函数实例,所以不能直接返回字符串,Factory返回的是定义时的函数调用入口,所以能返回字符串,个人感觉该两个服务没有太大区别,平时本人比较用的多的是Factory,provider提供者比他们俩更底层,使用更灵活,主要对提供对外接口之类时可以灵活使用;
decorator():
app.config(function($provide, testProviderProvider) { testProviderProvider.setUrl = "这是config配置内容"; //声明装饰者服务 $provide.decorator(\'testProvider\', function($delegate) { return { submit: function() { var startDate = new Date(); console.log("提交时间记录开始:" + startDate); $delegate.submit(); var endDate = new Date(); console.log("提交时间记录结束:" + endDate); console.log("提交时间总耗时:" + (startDate - endDate) + "毫秒"); }, user: function() { var result = $delegate.user(); console.log("结果:" + result); } } }); });
该服务只要针对已有服务通过横向切面的方式添加一些自定义的代码来实现自定义内容,例如上面代码中在提交服务执行前后添加日志代码,来记录运行时间,但对于调用者没有任何影响,使用该服务时注意的是以上注入的服务名称testProviderProvider必须以Provider结束;
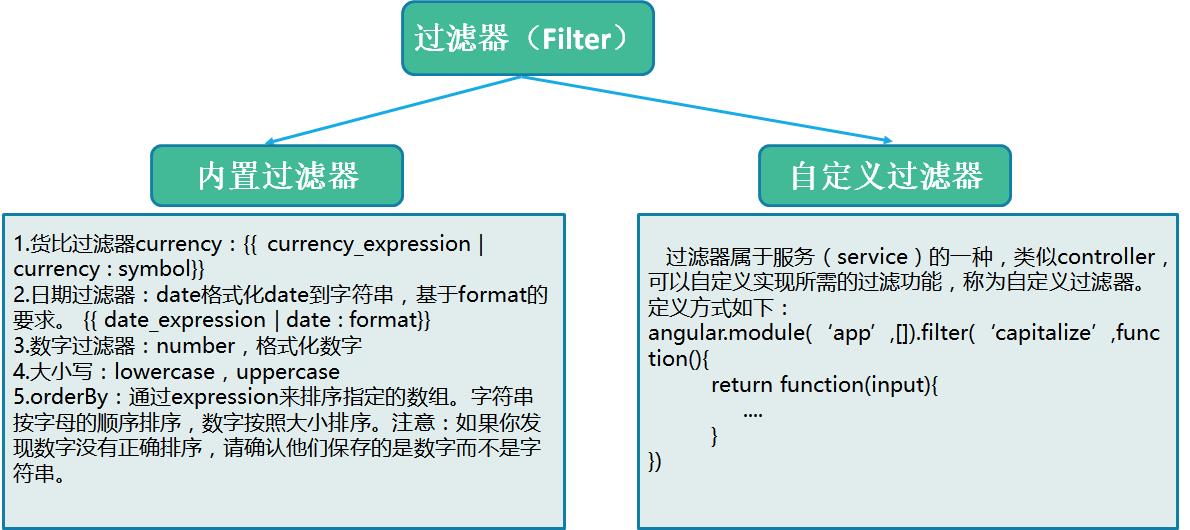
过滤器(Filter):过滤器这里不详细讲解了,因为这个比较简单,网上也有很多相关例子;

以上是关于AngularJs学习笔记3-服务及过滤器的主要内容,如果未能解决你的问题,请参考以下文章