Ajax基础--封装库
Posted 从不羁你的笑
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Ajax基础--封装库相关的知识,希望对你有一定的参考价值。
jQuery ajax请求的基本语法:
一、封装为对象:







ajax.txt代码:
{"id":"102","username":"liyi","age":3}
实例代码:
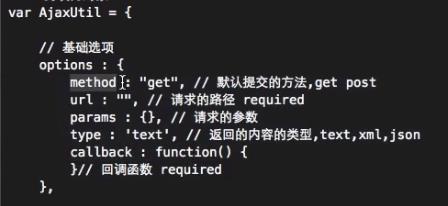
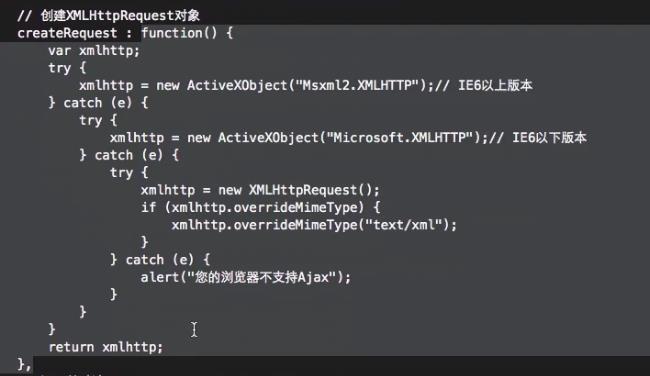
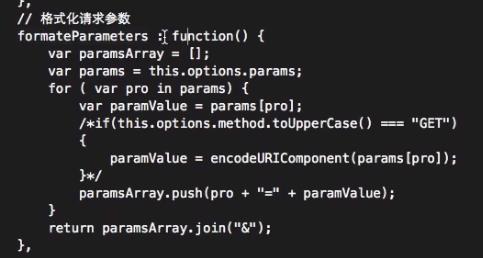
1 <!DOCTYPE html> 2 <html> 3 4 <head> 5 <meta charset="UTF-8"> 6 <title></title> 7 </head> 8 9 <body> 10 11 id:<input type="text" id="id" name="id" /> 12 <br/> user_id: 13 <input type="text" id="userid" name="userid" /> 14 <br/> user_name: 15 <input type="text" id="username" name="name" /> 16 <br/> user_age: 17 <input type="text" id="age" name="age" /> 18 <br/> msg: 19 <input type="text" id="msg" name="msg" /> 20 <br/> 21 <input type="button" value="test userid" onclick="findUser();" /> 22 <script type="text/javascript"> 23 var AjaxUtil = { 24 25 // 基础选项 26 options: { 27 method: "get", // 默认提交的方法,get post 28 url: "", // 请求的路径 required 29 params: {}, // 请求的参数 30 type: \'text\', // 返回的内容的类型,text,xml,json 31 callback: function() {} // 回调函数 required 32 }, 33 34 // 创建XMLHttpRequest对象 35 createRequest: function() { 36 var xmlhttp; 37 try { 38 xmlhttp = new ActiveXObject("Msxml2.XMLHTTP"); // IE6以上版本 39 } catch(e) { 40 try { 41 xmlhttp = new ActiveXObject("Microsoft.XMLHTTP"); // IE6以下版本 42 } catch(e) { 43 try { 44 xmlhttp = new XMLHttpRequest(); 45 if(xmlhttp.overrideMimeType) { 46 xmlhttp.overrideMimeType("text/xml"); 47 } 48 } catch(e) { 49 alert("您的浏览器不支持Ajax"); 50 } 51 } 52 } 53 return xmlhttp; 54 }, 55 // 设置基础选项 56 setOptions: function(newOptions) { 57 for(var pro in newOptions) { 58 this.options[pro] = newOptions[pro]; 59 } 60 }, 61 // 格式化请求参数 62 formateParameters: function() { 63 var paramsArray = []; 64 var params = this.options.params; 65 for(var pro in params) { 66 var paramValue = params[pro]; 67 /*if(this.options.method.toUpperCase() === "GET") 68 { 69 paramValue = encodeURIComponent(params[pro]); 70 }*/ 71 paramsArray.push(pro + "=" + paramValue); 72 } 73 return paramsArray.join("&"); 74 // method=get&url=&callback=&type=text 75 }, 76 77 // 状态改变的处理 78 readystatechange: function(xmlhttp) { 79 // 获取返回值 80 var returnValue; 81 if(xmlhttp.readyState == 4 && xmlhttp.status == 200) { 82 switch(this.options.type) { 83 case "xml": 84 returnValue = xmlhttp.responseXML; 85 break; 86 case "json": 87 var jsonText = xmlhttp.responseText; 88 if(jsonText) { 89 returnValue = eval("(" + jsonText + ")"); 90 } 91 break; 92 default: 93 returnValue = xmlhttp.responseText; 94 break; 95 } 96 if(returnValue) { 97 this.options.callback.call(this, returnValue); 98 } else { 99 this.options.callback.call(this); 100 } 101 } 102 }, 103 104 // 发送Ajax请求 105 //{\'method\':\'get\'} 106 request: function(options) { 107 var ajaxObj = this; 108 109 // 设置参数 110 ajaxObj.setOptions.call(ajaxObj, options); 111 112 // 创建XMLHttpRequest对象 113 var xmlhttp = ajaxObj.createRequest.call(ajaxObj); 114 115 // 设置回调函数 116 xmlhttp.onreadystatechange = function() { 117 ajaxObj.readystatechange.call(ajaxObj, xmlhttp); 118 }; 119 120 // 格式化参数 121 var formateParams = ajaxObj.formateParameters.call(ajaxObj); 122 123 // 请求的方式 124 var method = ajaxObj.options.method; 125 var url = ajaxObj.options.url; 126 127 if("GET" === method.toUpperCase()) { 128 url += "?" + formateParams; 129 } 130 131 // 建立连接 132 xmlhttp.open(method, url, true); 133 134 if("GET" === method.toUpperCase()) { 135 xmlhttp.send(null); 136 } else if("POST" === method.toUpperCase()) { 137 // 如果是POST提交,设置请求头信息 138 xmlhttp.setRequestHeader("Content-Type", 139 "application/x-www-form-urlencoded"); 140 xmlhttp.send(formateParams); 141 } 142 } 143 }; 144 145 function $(id) { 146 return document.getElementById(id); 147 } 148 149 function process(json) { 150 if(json) { 151 $("id").value = json.id; 152 $("username").value = json.username; 153 $("age").value = json.age; 154 } else { 155 $("msg").value = "用户不存在"; 156 $("id").value = ""; 157 $("username").value = ""; 158 $("age").value = ""; 159 } 160 } 161 162 function findUser() { 163 var userid = $("userid").value; 164 if(userid) { 165 AjaxUtil.request({ 166 url: "ajax.txt", 167 params: { 168 id: userid 169 }, 170 type: \'json\', 171 callback: process 172 }); 173 } 174 } 175 </script> 176 </body> 177 178 </html>
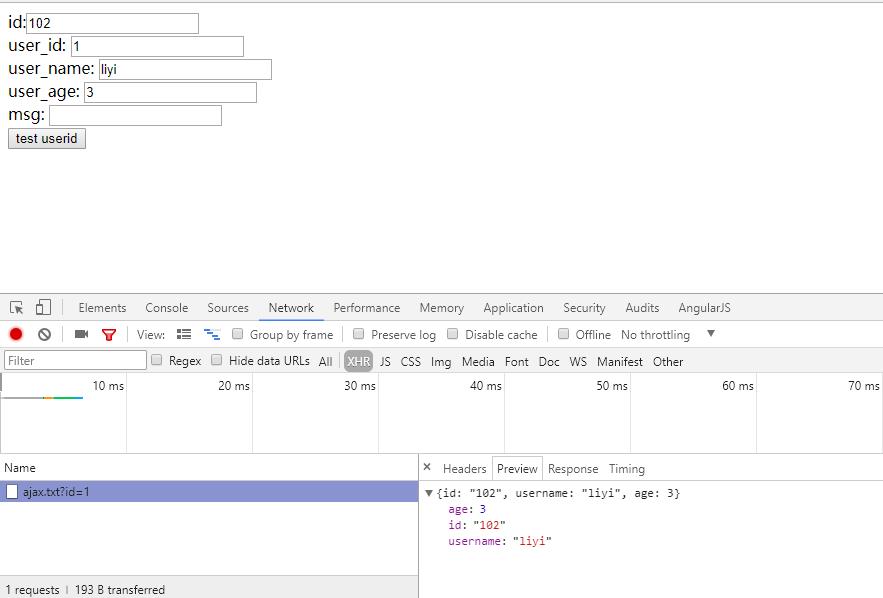
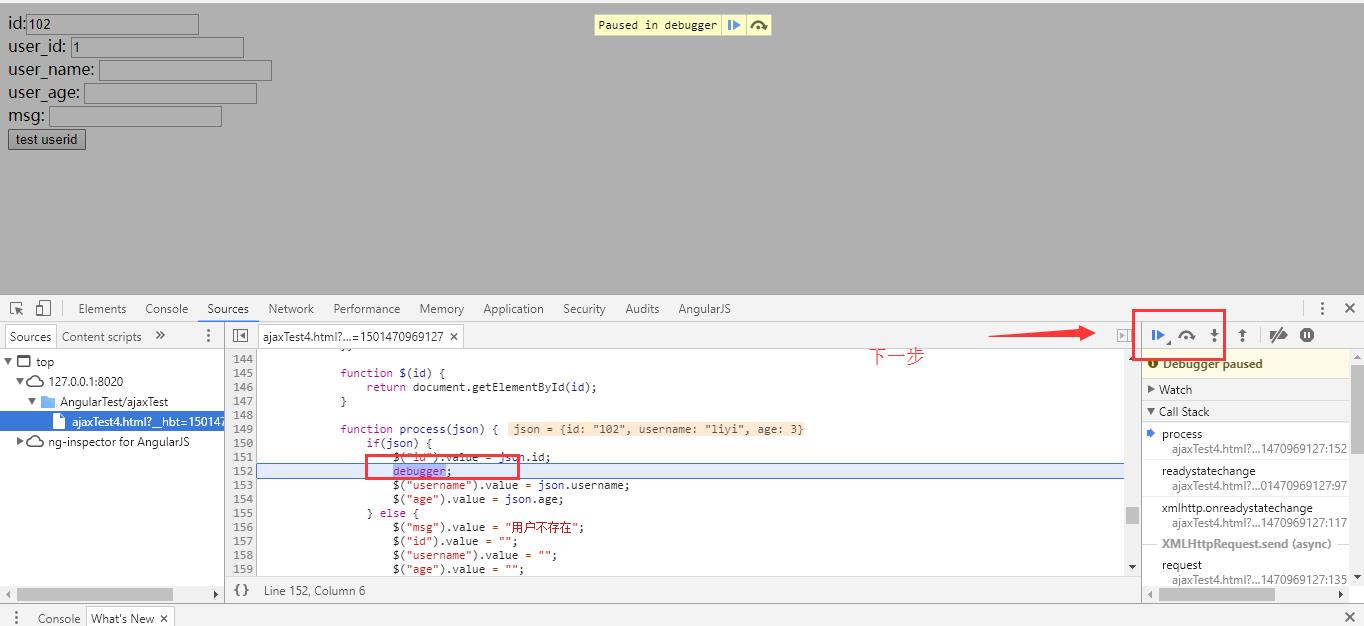
效果:

debugger;是可以调试的:

基本语法:
1 $.ajax({ 2 cache: true, 3 type: "POST", 4 url:ajaxCallUrl, 5 //dataType: "json", 6 data:$(\'#yourformid\').serialize(),// 你的formid,这是提交表单的 7 async: false, 8 error: function(request) { 9 alert("Connection error"); 10 }, 11 success: function(data) { 12 $("#commonLayout_appcreshi").parent().html(data); 13 } 14 });
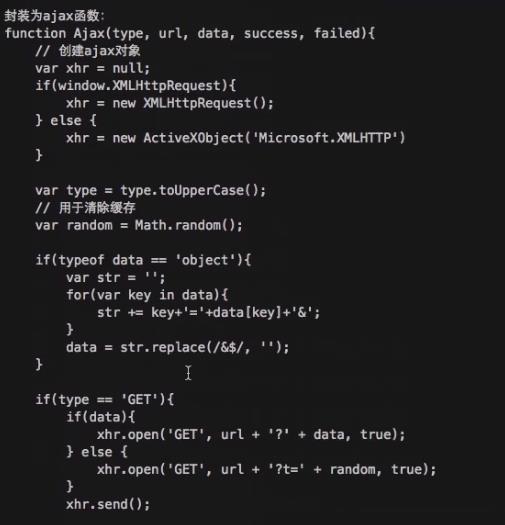
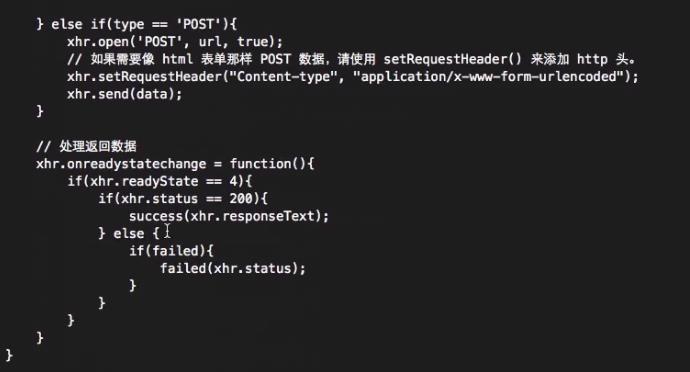
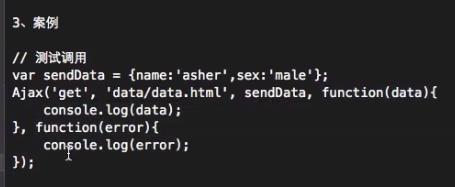
二、封装为函数



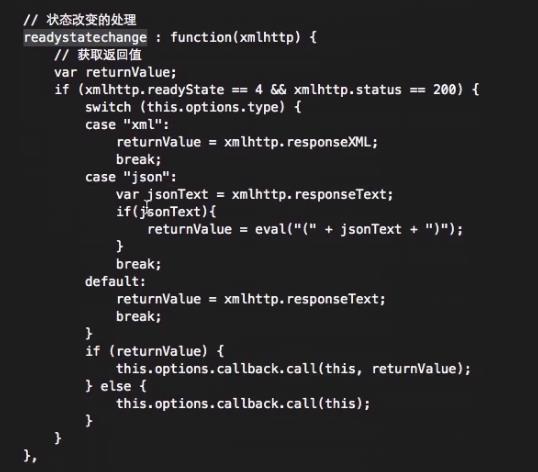
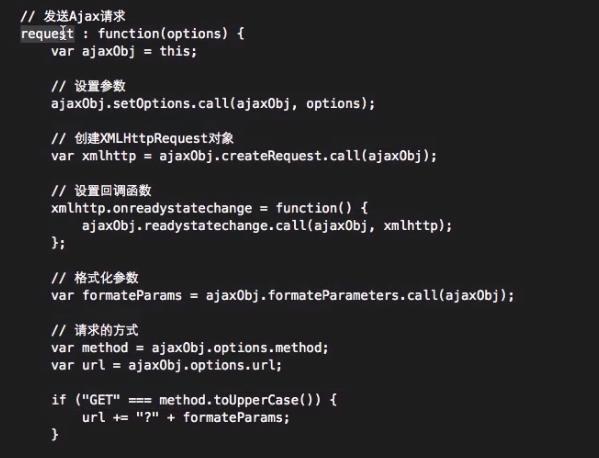
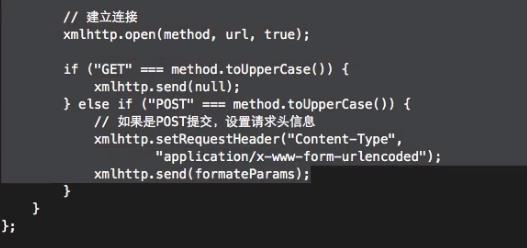
以上是关于Ajax基础--封装库的主要内容,如果未能解决你的问题,请参考以下文章