jquery mobile--图标
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了jquery mobile--图标相关的知识,希望对你有一定的参考价值。
添加图标到<a>和<button>
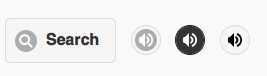
<a href="#" class="ui-btn ui-corner-all ui-btn-inline ui-icon-search ui-btn-icon-left">Search</a> <a href="#" class="ui-btn ui-corner-all ui-btn-inline ui-icon-audio ui-btn-icon-notext">Search</a> <a href="#" class="ui-btn ui-corner-all ui-btn-b ui-btn-inline ui-icon-audio ui-btn-icon-notext ui-nodisc-icon"></a> <a href="#" class="ui-btn ui-corner-all ui-btn-inline ui-icon-audio ui-btn-icon-notext ui-nodisc-icon ui-alt-icon"></a>

如果未指定按钮图片的位置,图标将不显示
只显示图标,使用 .ui-btn-icon-notext
移除圆圈,添加.ui-nodisc-icon
图标变成黑色的,使用.ui-alt-icon
添加图标到<input>
<input type="button" value="刷新页面" data-icon="audio ui-alt-icon ui-nodisc-icon">
~END
以上是关于jquery mobile--图标的主要内容,如果未能解决你的问题,请参考以下文章