UglifyJS-- 对你的js做了什么
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了UglifyJS-- 对你的js做了什么相关的知识,希望对你有一定的参考价值。
也不是闲着没事去看压缩代码,但今天调试自己代码的时候发现有点意思。因为是自己写的,虽然压缩了,格式化之后还是很好辨认。当然作为min的首要准则不是可读性,而是精简。那么它会尽量的缩短代码,尽量的保持一行,最大化的减少的空白。我们常用的分号都会被替换成了逗号,短句变成了连贯的长句。
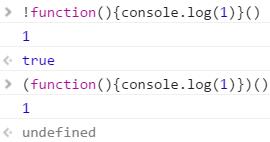
1.立即执行函数

2.变量名替换
3.函数置顶
var self=this; function a(){} self.a=a; function b(){} self.b=b; return self;
会替换成:
function a(){} function b(){} var s={} return s.a={},s.b={},s
注意到最后的s 不能漏了,return会以最后一个表达式的结果为准。
function rt(n) { return n; } function xx() { return rt(1), rt(2); }
执行xx()得到的是2,如果 rt(2)后面还有个不返回值的函数执行,那么xx()会得到undefined。
4.bool值替换
false-->!1 true-->!0
5.if
if语句是压缩最多的地方。
function load() { if (t) { x = false; log("error"); return; } console.log("22") }
比如我的原函数大概是这样。压缩后成了这样:
if (t) return x =!1,void log("error")
function foo() { if (!x) { return; } console.log("doA"); console.log("doB"); }
压缩后:
function f() { x || console.log("doA"), console.log("doB"); }
这样蛮不错的。同理:
if(x&&y){
doa();
dob();
}
doc();
--> x&&y&&(doa(),dob()),doc()
原本四行变成了一行代码。
3).为了合并一行,这也行:
console.log("doA");
console.log("doB");
if (x>0) {
console.log("true");
}
合并成这样:
if (console.log("doA"), console.log("doB"), x > 0) console.log("true");
平时这么写可能不太友好,重点是在if语句中,最后一句才是判断句。结合之前的return。想必对逗号语句有了深刻的认识。
4)throw也不放过
if (errMsg) { util.triggerCallback(fail, "模型验证错误"); throw Error(errMsg); }
压缩后:
if (a) throw x.triggerCallback(o, "模型验证错误"), Error(a)
调换了语句的顺序,把throw看成return 就明白了。
5) if else
这个会替换成三元表达式 a?b:c 。
6.数字处理
7. while
var offset = 0; while (true) { if (offset >= bufferLength) { break; } }
会替换成这样:
for (var n = 0; ; ) { if (n >= K) break }
确实不错,节省了一行代码。
以上只是独自对比自己的代码发现的一些东西,有的可以在平时的编码中用起来,当然不是追求所有代码都写成一行,这样可读性比较差,另外可能你下次看压缩代码就不那么费劲了。欢迎补充。
以上是关于UglifyJS-- 对你的js做了什么的主要内容,如果未能解决你的问题,请参考以下文章
用terser-webpack-plugin替换掉uglifyjs-webpack-plugin解决uglifyjs不支持es6语法问题