31款轻量高效的开源JavaScript插件和库
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了31款轻量高效的开源JavaScript插件和库相关的知识,希望对你有一定的参考价值。
目前有很多网站设计师和开发者喜欢使用由javascript开发的插件和库,但同时面临一个苦恼的问题:它们中的大多数实在是太累赘而且常常降低网站的性能。其实,其中也有不少轻量级的插件和库,它们不仅轻巧有用,而且不会影响网站的性能。本文就为大家整理了2016年以来30多款轻量级Javascript插件和库的列表,这些工具服务于特定的目标,并且它们能够非常有效和高效地实现目标。
不管你想创建一个图片库、一个滑动效果,个性化菜单还是其他接口元素,你都可以用这些插件和库轻易的实现。同时,你还可以使用这些插件为网站增加出色的功能,例如GIF和图片预览、吸引人的网站图标及其他。
这些插件和库都是非常简单的编码并且可以轻易实现。你以后肯定会发现它们对于你的Web项目非常有用。

baguetteBox.js是一个简单易用的响应式图像灯箱效果脚本,而且在移动设备上支持滑动手势,完全使用Javascript编写。(压缩后大约2.7KB)

DEMO:https://feimosi.github.io/baguetteBox.js/
ScrollReveal插件使用户能够无比轻松地创建桌面和移动浏览器的网页滚动动画(压缩后大约3.3KB)

请各位自行打开DEMO页面感受一下动画效果。:)
DEMO:https://scrollrevealjs.org/
Marginotes,使用jQuery实现的添加旁注插件,快速,炫酷。

LoudLinks是一个轻量级的JavaScript库用于添加交互声音到您的站点。它通过创建html5音频元素并用它来播放MP3或OGG音频文件来实现这个功能。(约1.5KB)
还是烦请各位打开下面的链接感受一下效果。:)
DEMO:http://loudlinks.rocks/#examples
Bricks.js,是一款超快的用于固定宽度元素的“砖石”布局生成器

可以在DEMO页面输入所需的砖块个数,查看生成的效果(每次都会随机变化)
DEMO:http://callmecavs.com/bricks.js/
MediumEditor,使用了Vanilla Javascript框架。MediumEditor是一个轻量级的(28KB)仿Medium.com的所见即所得在线编辑器工具栏。还有一个可用的MediumEditor扩展和主题。

DEMO:https://yabwe.github.io/medium-editor/
6、Philter
Philter可以让你通过使用HTML属性控制CSS滤镜,使用它之后,当你将光标移动到图片上的时候,图片上会加载CSS滤镜。无论是作为jQuery插件还是Vanilla Javascript框架都可用。

DEMO:http://specro.github.io/Philter/
SuperEmbed.js是一个Javascript库,可检测出网页上的内嵌视频并使他们能够变成响应式元素(压缩后约1.6KB)
DEMO:https://jsfiddle.net/h6x04LuL/
Substance是一个基于Web的内容编辑JavaScript库。它给你提供所有你需要用于创建自定义编辑器和基于Web的发布系统的工具。

DEMO:http://substance.io/
9 List.js
List.js是一个轻量级的和快速的Vanilla JavaScript框架脚本,为列表、表格或其他任何HTMLL标签增加了搜索,排序,过滤器和灵活性等元素

10、jqGifPreview
jqGifPreview是一个简单的jQuery插件,用于创建GIF预览,就像你在Facebook上看到的。


DEMO:http://demo.sodhanalibrary.com/angular/gif_preview/jqGifPreview/demo.html
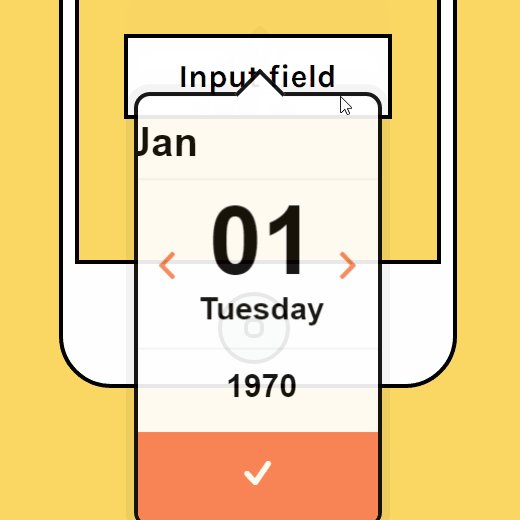
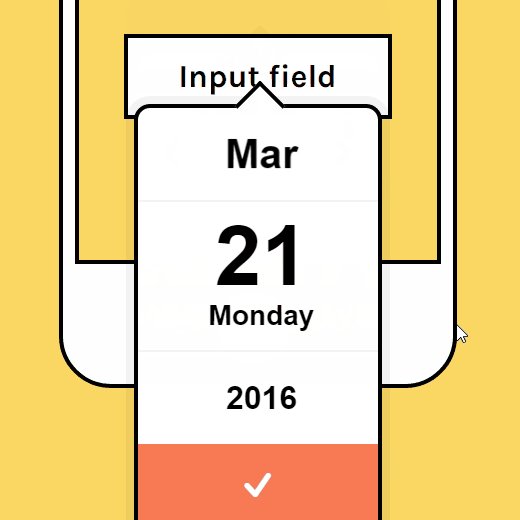
Datedropper.js是一个jQuery插件,为您提供了一种简单的方法用于在输入区域输入日期。

DEMO:http://felicegattuso.com/projects/datedropper/
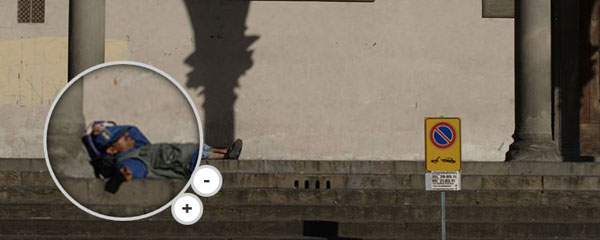
12、jfMagnify
jfMagnify是一个jQuery插件用于在任何HTML元素创建放大镜效果,不仅仅是图像。

DEMO:https://github.com/fonstok/jfMagnify/tree/master/demo
jQuery formBuilder是一个新的jQuery插件,可通过拖放的方式快速生成表格

DEMO:https://formbuilder.online/
14、Popper.js
Popper.js是一个轻量级的库用于管理工具提示和弹窗效果。你可以快速轻易地使用一行代码放置工具提示控件。(压缩后约4KB)


Image Blur Plugin是一个轻量级的跨浏览器jQuery插件,用于生成图像模糊效果


DEMO:https://msurguy.github.io/background-blur/
InlineTweet.js,你可以通过它轻易地用网页上的任何文字创建一个推特链接。你所需要做的是用data-inline-tweet将推特文字包裹到一个容器
可以点击DEMO,体验该插件的效果
DEMO:http://ireade.github.io/inlinetweetjs/
17、iMissYou.js
iMissYou.js是个轻便小巧的jQuery插件用于当用户离开你的网页时,改变网页的标题和图标

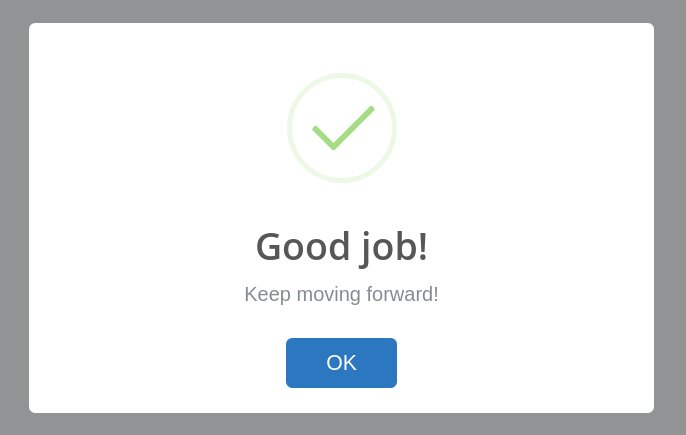
18、SweetAlert2
SweetAlert2是一个颜值很高而且可以自定义的警告弹出窗口插件,可以代替Javascript的弹出窗口

DEMO:https://limonte.github.io/sweetalert2/
19、Turntable.js
Turntable.js是一个响应式的jQuery滑块插件,会在当你的鼠标(或手指)扫过一个存放了一批图片的容器时产生翻转效果

DEMO:http://polarnotion.github.io/turntable/
20、Push.js
Push.js是一个跨浏览器的Javascript桌面通知插件

DEMO:http://nickersoft.github.io/push.js/
21、Bideo.js
Bideo.js是一个Javascript库,能非常轻易添加全屏背景视频到网页

DEMO:https://rishabhp.github.io/bideo.js/
Microlight.js是一个轻量级的代码高亮库,适用于任何编程语言,这大大提高了代码可读性(约2.2KB)

DEMO:https://asvd.github.io/microlight/
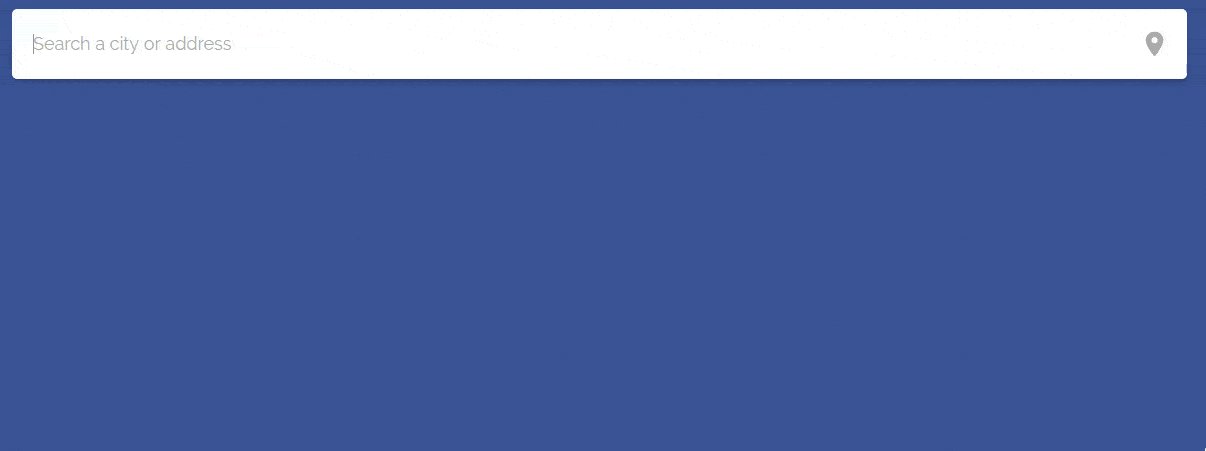
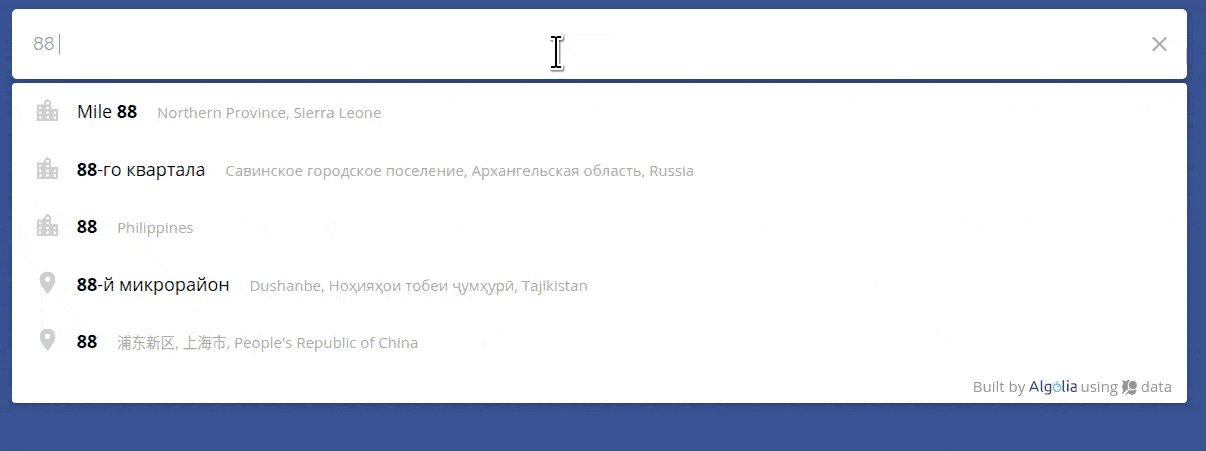
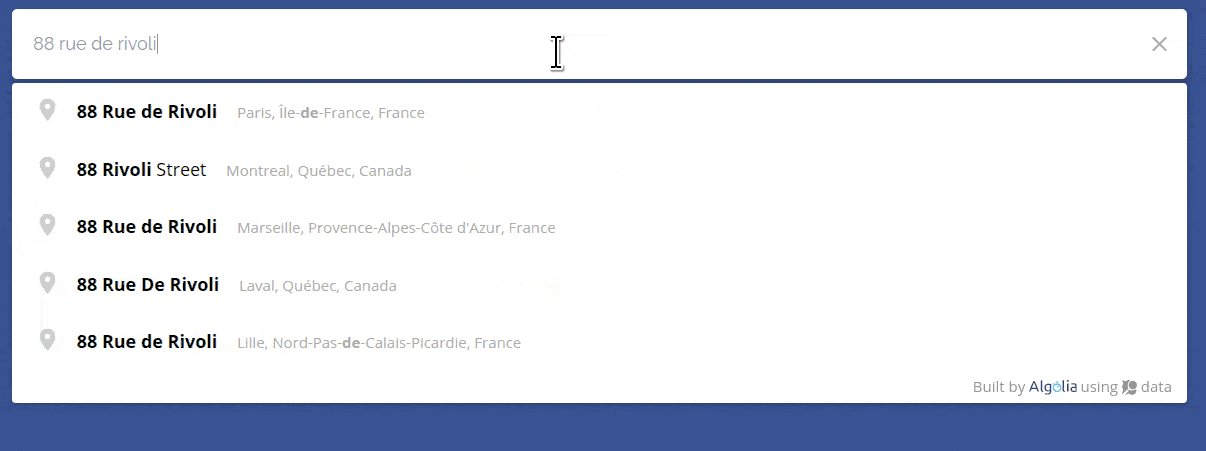
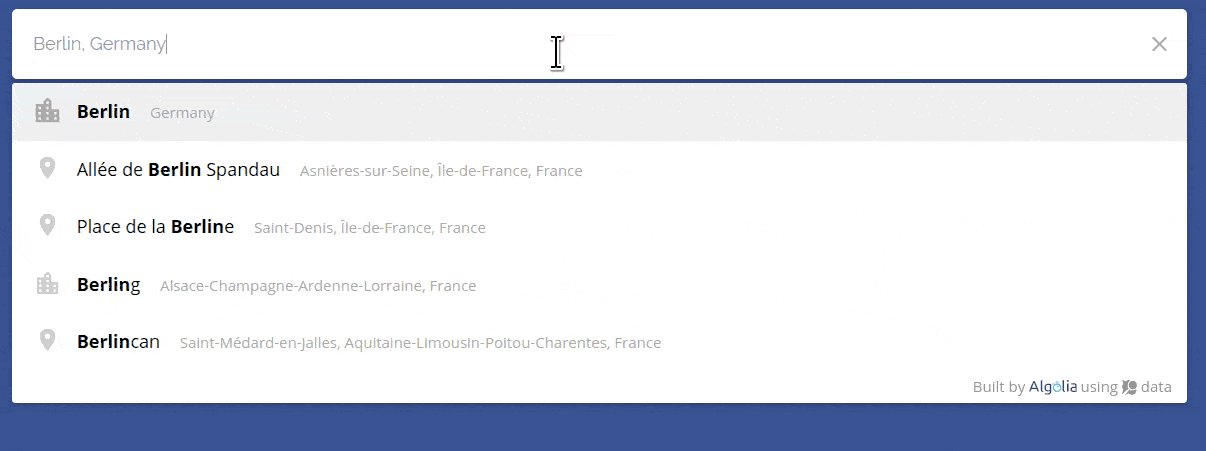
Algolia Places是一个Javascript库,能让你在网页轻易实现搜索栏自动完成功能

DEMO:https://community.algolia.com/places/
24、flatpickr
flatpickr基于vanilla Javascript框架,是一个轻量级的日期标记和日历插件

DEMO:https://chmln.github.io/flatpickr/
25、Slidebars
Slidebars是一个jQuery框架,用于为你的网页或web应用添加off-canvas菜单和侧边栏

DEMO:https://www.adchsm.com/slidebars/
26、anime.js
anime.js是一个灵活轻便的JavaScript动画库。它通过CSS,独立变换,SVG,DOM属性和JS对象实现。这个GIF没有表现出它真正的效果,大家可以访问主页看一下,动画相当酷炫。

DEMO:http://codepen.io/collection/XLebem/
27、Cleave.js
Cleave.js会在你输入时格式化你的标签里面的内容

DEMO:http://nosir.github.io/cleave.js/
28、Skippr
Skippr是一个超级简单的jQuery轻量级幻灯片插件

DEMO:http://austenpayan.github.io/skippr/
29、iziModal.js
iziModal.js是一个优雅的,响应式的,灵活和轻便的jQuery插件。

DEMO:http://izimodal.marcelodolce.com/
Lightgallery.js是一个功能齐全的JavaScript图像灯箱插件,没有任何依赖。

DEMO:https://sachinchoolur.github.io/lightgallery.js/
&& https://codepen.io/sachinchoolur/pen/qNyvGW
以上是关于31款轻量高效的开源JavaScript插件和库的主要内容,如果未能解决你的问题,请参考以下文章