6款开发者必备的JavaScript插件推荐
Posted 慧聚IT
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了6款开发者必备的JavaScript插件推荐相关的知识,希望对你有一定的参考价值。
DhtmlX专注于javascript和HTML5 UI小部件和库,帮助开发人员更快地构建功能丰富的、交互式的Web界面。遵循现代网络开发的标准和做法,DHTMLX提供针对桌面和移动设备定制的顶级Web应用程序框架。
针对您的解决方案的交互式JavaScript / HTML5甘特图,是用于跨浏览器和跨平台应用程序的功能齐全的Gantt图表。可满足项目管理应用程序的所有需求,是最完善的甘特图图表库。
图表组件提供了对所有主要浏览器的支持-Google Chrome,Firefox,Internet Explorer(11 +),Microsoft Edge和Safari。功能强大,价格便宜,提供丰富而灵活的JavaScript API接口,与各种服务器端技术(php,ASP.NET,Java等)简单集成,满足多种定制开发需求。
点击查看

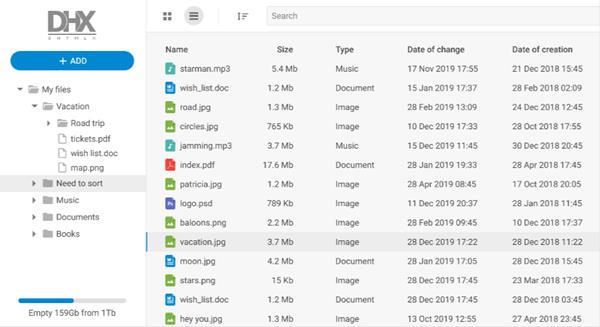
是一个用于构建跨浏览器Web应用和移动应用的强大JavaScript UI库。DHTMLX UI 组件库允许您更快地构建跨平台、跨浏览器 Web 和移动应用程序。它包括一组丰富的即用式 HTML5 组件,这些组件可以轻松组合到单个应用程序界面中。
DHTMLX JS UI 组件可用于任何服务器端技术:PHP、Java、ASP.NET、Ruby、Grails、ColdFusion、Python 等。此外,您可以轻松地将它们集成到基于Angular、React和 Vue.js 的 Web 应用中。
点击查看

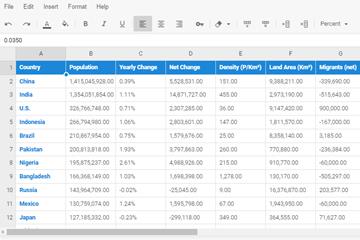
是用纯JavaScript编写的开源电子表格小部件,可让您快速在网页上添加类似于Excel的可编辑数据表。高度可定制的JavaScript电子表格组件,具有优雅的Material样式,可安全、方便地编辑和格式化数据。
与Angular,React和Vue.js的集成非常流畅,提供开放源代码,你可根据自己的特殊需求调整产品,并完全控制所有软件代码,以保障报表的绝对安全。
点击查看

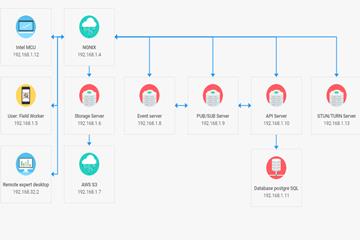
有很多漂亮的交互式图表,只需几行代码就能生成任何你需要的图表。借助自动布局和实时图编辑器,以整齐的层次结构可视化复杂数据。JavaScript dhtmlxDiagram可以向Web应用程序中添加漂亮的交互式图表,图表和图形。借助这种轻巧而快速的组件,您的数据将以清晰直观的方式表示。
点击查看
数据透视表能更快地对数据进行计数、总计、平均和执行许多其他操作。该UI组件将帮助您在几秒钟内分离所需的数据,可视化复杂数据,从而提高您的商业智能。它可以帮助您方便快捷的汇总大型数据集。
点击查看
是一个类似于Google日历的JavaScript日程安排控件,日历事件通过Ajax动态加载,支持通过拖放功能调整事件日期和时间。事件可以按天,周,月三个种视图显示。完全可定制更改JavaScript Scheduler外观的每个方面,包括颜色,文本,比例等等。支持触摸屏设备,包括台式机显示器,平板电脑和智能手机。
点击查看
点击“阅读全文”,获取正版插件吧!
以上是关于6款开发者必备的JavaScript插件推荐的主要内容,如果未能解决你的问题,请参考以下文章