JavaScript_02--------学习笔记
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JavaScript_02--------学习笔记相关的知识,希望对你有一定的参考价值。
这次咱们接着学习JS基础:
一、JS对象
首先,请大家记住一句话,在JavaScript中万物皆对象
在 javascript 中,对象是拥有属性和方法的数据
1、内置对象,例如Date、Array、RegExp、String、Math、Number等等。
2、自定义对象,根据JS的对象扩展机制,用户可以自定义JS对象,这与Java语言有类似的地方
在JS中,prototype是一种创建对象属性和方法的方式,通过prototype可以为对象添加新的属性和方法,例如对于String对象,我们可以为其添加一个新的方法trim()。
创建对象的5种方式:
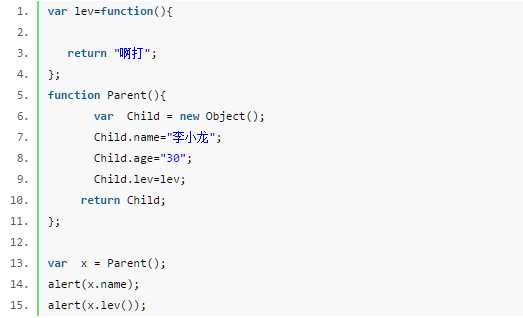
第一种:工厂方式

说明:
1.在函数中定义对象,并定义对象的各种属性,,虽然属性可以为方法,但是建议将属性为方法的属性定义到函数之外,这样可以避免重复创建该方法
2.引用该对象的时候,这里使用的是 var x = Parent()而不是 var x = new Parent();因为后者会可能出现很多问题(前者也成为工厂经典方式,后者称之为混合工厂方式),不推荐使用new的方式使用该对象
3.在函数的最后返回该对象
4.不推荐使用这种方式创建对象,但应该了解
第二种模式:构造函数方式
说明:
1.与工厂方式相比,使用构造函数方式创建对象,无需再函数内部重建创建对象,而使用this指代,并而函数无需明确return
2.同工厂模式一样,虽然属性的值可以为方法,扔建议将该方法定义在函数之外
3..同样的,不推荐使用这种方式创建对象,但仍需要了解
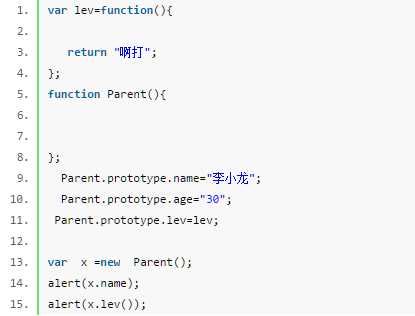
第3种模式:原型模式

说明:
1.函数中不对属性进行定义
2.利用prototype属性对属性进行定义
3.同样的,不推荐使用这样方式创建对象
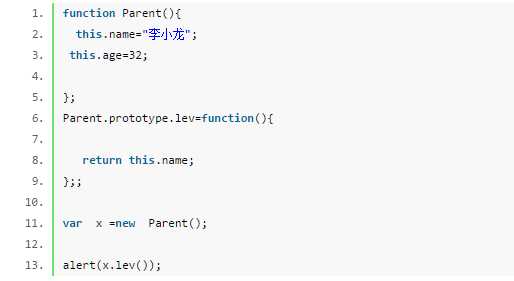
第四种模式:混合的构造函数,原型方式(推荐)

说明:
1.该模式是指混合搭配使用构造函数方式和原型方式
2.将所有属性不是方法的属性定义在函数中(构造函数方式)
将所有属性值为方法的属性利用prototype在函数之外定义(原型方式)
3.推荐使用这样方式创建对象,这样做有好处和为什么不单独使用构造函数方式和原型方式,由于篇幅问题这里不予讨论
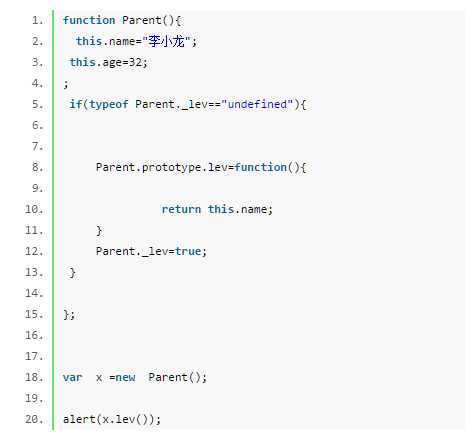
第五种模式:动态原型方式

说明:
1.动态原型方式可以理解为混合构造函数,原型方式的一个特例
2.该模式中,属性为方法的属性直接在函数中进行了定义,但是因为

从而保证创建该对象的实例时,属性的方法不会被重复创建
3.,推荐使用这种模式
二、JS函数
定义:函数是由事件驱动的或者当它被调用时执行的可重复使用的代码块。
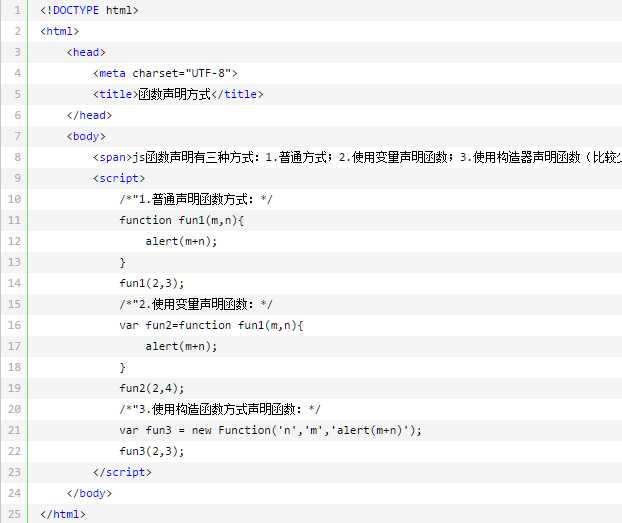
三种声明方式:
1、普通声明

2、变量声明

3、构造函数声明

JS函数的定义与调用方法
JS函数调用的四种方法:方法调用模式,函数调用模式,构造器调用模式,apply,call调用模式
1.方法调用模式:
先定义一个对象,然后在对象的属性中定义方法,通过myobject.property来执行方法,this即指当前的myobject
对象。
var blogInfo={
blogId:123,
blogName:"werwr",
showBlog:function(){alert(this.blogId);}
};
blogInfo.showBlog();
2.函数调用模式
定义一个函数,设置一个变量名保存函数,这时this指向到window对象。
var myfunc = function(a,b){
return a+b;
}
alert(myfunc(3,4));
3.构造器调用模式
定义一个函数对象,在对象中定义属性,在其原型对象中定义方法。在使用prototype的方法时,必须实例化该对象才能调用其方法。
var myfunc = function(a){
this.a = a;
};
myfunc.prototype = {
show:function(){alert(this.a);}
}
var newfunc = new myfunc("123123123");
newfunc.show();
4.apply,call调用模式
var myobject={};
var sum = function(a,b){
return a+b;
};
var sum2 = sum.call(myobject,10,30); //var sum2 = sum.apply(myobject,[10,30]);
alert(sum2);
JS对象和JS函数总结完了,下一篇博客将介绍选择语句和循环语句
希望大家继续关注。
以上是关于JavaScript_02--------学习笔记的主要内容,如果未能解决你的问题,请参考以下文章
