AngularJs
Posted 怪叔叔lz
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了AngularJs相关的知识,希望对你有一定的参考价值。
AngularJs._后台管理界面
最近,公司说让用AngularJs写后天管理系统,然后就草草的在网上学习了一下,总结了一下, 现在说下本热 的心得及本人的demo.欢迎大家来研讨。
首先用到了这几个模块。有懒加载、ui.router.等。
var app = angular.module(\'myApp\',[
\'ui.router\',
\'oc.lazyLoad\',
\'ngGrid\',
\'ngWaterfall\',
\'ngAnimate\',
\'ngSanitize\',
\'ui.bootstrap\'
]);
整个demo也是主要看着模块化开发的, 一直认为模块化开发,最主要你的就是代码复用,及分割。 这个模块报了错,不影响其他模块的正常运转。
整个写的不算整齐也不算乱,请大家参考, 我也是参考别人的写的, 不过我和他写的不一样。
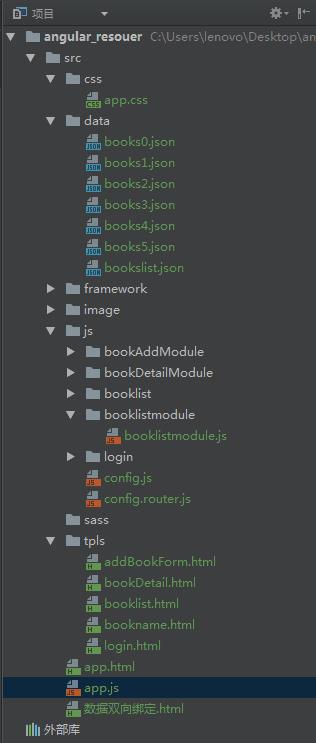
大体的麋鹿结构是这样的

看着好多个js 其实每个里面的东西写的不多,当然这个demo功能比较,只是个大体的框架, 样式借助了bootstrap写的。
好了,不多说了, 直接看地址,看代码吧。
github: https://github.com/QueerUncle/Angular_router
以上是关于AngularJs的主要内容,如果未能解决你的问题,请参考以下文章