JQuery UI之Autocomplete多值输入远程缓存与组合框
Posted zhangjinru123
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JQuery UI之Autocomplete多值输入远程缓存与组合框相关的知识,希望对你有一定的参考价值。
1、多值输入
首先加入相关的css和js文件,以及对应的html代码如下:
<link href="../css/jquery-ui.css" rel="stylesheet" /> <script type="text/javascript" src="../js/jquery-1.9.1.min.js" ></script> <script type="text/javascript" src="../js/jquery-ui.js" ></script> <script type="text/javascript" src="../js/index.js" ></script> <label for="language">搜索:</lable> <input id="language" name="language" type="text">
对应的js代码如下:
var availableTags = ["ActionScript","AppleScript","Asp","BASIC","C","C++", "Clojure" ]; function split( val ) { return val.split( /,\\s*/ ); } function extractLast( term ) { return split( term ).pop(); } $( "#language" ) // 当选择一个条目时不离开文本域 .bind( "keydown", function( event ) { if ( event.keyCode === $.ui.keyCode.TAB && $( this ).data( "ui-autocomplete" ).menu.active ) { event.preventDefault(); } }) .autocomplete({ minLength: 0, //本地数据 /* source: function( request, response ) { // 回到 autocomplete,但是提取最后的条目 response( $.ui.autocomplete.filter( availableTags, extractLast( request.term ) ) ); },*/ //远程数据 source: function( request, response ) { $.getJSON( "/Autocomplete.html", { term: extractLast( request.term ) }, response ); }, search: function() { // 自定义最小长度 var term = extractLast( this.value ); if ( term.length < 1 ) { return false; } }, focus: function() { // 防止在获得焦点时插入值 return false; }, select: function( event, ui ) { var terms = split( this.value ); // 移除当前输入 terms.pop(); // 添加被选项 terms.push( ui.item.value ); // 添加占位符,在结尾添加逗号+空格 terms.push( "" ); this.value = terms.join( ", " ); return false; } });
后台的java代码和上一篇一样。
2、本地缓存数据,当用户输入字符时如果此字符没有在本地缓存就去服务器拿,然后存到本地,当下一次有相同的字符输入时直接取本地的数据。
js代码如下:
//为了提高性能,这里添加了一些本地缓存 var cache = {}; $( "#language" ).autocomplete({ minLength: 0, source: function( request, response ) { var term = request.term; if ( term in cache ) { response( cache[ term ] ); return; } $.getJSON( "/Autocomplete.html", request, function( data, status, xhr ) { console.log(status); cache[ term ] = data; response( data ); }); } });
其前端和后台程序和上文的一样。
3、组合框
首先映入css和js文件与上面的一致,对应的HTML代码如下:
<div class="ui-widget"> <label>您喜欢的编程语言:</label> <select id="combobox"> <option value="">请选择...</option> <option value="ActionScript">ActionScript</option> <option value="AppleScript">AppleScript</option> <option value="Asp">Asp</option> <option value="BASIC">BASIC</option> <option value="C">C</option> <option value="C++">C++</option> <option value="Clojure">Clojure</option> <option value="COBOL">COBOL</option> <option value="ColdFusion">ColdFusion</option> <option value="Erlang">Erlang</option> <option value="Fortran">Fortran</option> <option value="Groovy">Groovy</option> <option value="Haskell">Haskell</option> <option value="Java">Java</option> <option value="JavaScript">JavaScript</option> <option value="Lisp">Lisp</option> <option value="Perl">Perl</option> <option value="php">PHP</option> <option value="Python">Python</option> <option value="Ruby">Ruby</option> <option value="Scala">Scala</option> <option value="Scheme">Scheme</option> </select> </div>
js代码如下:
(function( $ ) { $.widget( "custom.combobox", { _create: function() { this.wrapper = $( "<span>" ) .addClass( "custom-combobox" ) .insertAfter( this.element ); this.element.hide(); this._createAutocomplete(); this._createShowAllButton(); }, _createAutocomplete: function() { var selected = this.element.children( ":selected" ), value = selected.val() ? selected.text() : ""; this.input = $( "<input>" ) .appendTo( this.wrapper ) .val( value ) .attr( "title", "" ) .addClass( "custom-combobox-input ui-widget ui-widget-content ui-state-default ui-corner-left" ) .autocomplete({ delay: 0, minLength: 0, source: $.proxy( this, "_source" ) }) .tooltip({ tooltipClass: "ui-state-highlight" }); this._on( this.input, { autocompleteselect: function( event, ui ) { ui.item.option.selected = true; this._trigger( "select", event, { item: ui.item.option }); }, autocompletechange: "_removeIfInvalid" }); }, _createShowAllButton: function() { var input = this.input, wasOpen = false; $( "<a>" ) .attr( "tabIndex", -1 ) .attr( "title", "Show All Items" ) .tooltip() .appendTo( this.wrapper ) .button({ icons: { primary: "ui-icon-triangle-1-s" }, text: false }) .removeClass( "ui-corner-all" ) .addClass( "custom-combobox-toggle ui-corner-right" ) .mousedown(function() { wasOpen = input.autocomplete( "widget" ).is( ":visible" ); }) .click(function() { input.focus(); // 如果已经可见则关闭 if ( wasOpen ) { return; } // 传递空字符串作为搜索的值,显示所有的结果 input.autocomplete( "search", "" ); }); }, _source: function( request, response ) { var matcher = new RegExp( $.ui.autocomplete.escapeRegex(request.term), "i" ); response( this.element.children( "option" ).map(function() { var text = $( this ).text(); if ( this.value && ( !request.term || matcher.test(text) ) ) return { label: text, value: text, option: this }; }) ); }, _removeIfInvalid: function( event, ui ) { // 选择一项,不执行其他动作 if ( ui.item ) { return; } // 搜索一个匹配(不区分大小写) var value = this.input.val(), valueLowerCase = value.toLowerCase(), valid = false; this.element.children( "option" ).each(function() { if ( $( this ).text().toLowerCase() === valueLowerCase ) { this.selected = valid = true; return false; } }); // 找到一个匹配,不执行其他动作 if ( valid ) { return; } // 移除无效的值 this.input .val( "" ) .attr( "title", value + " didn\'t match any item" ) .tooltip( "open" ); this.element.val( "" ); this._delay(function() { this.input.tooltip( "close" ).attr( "title", "" ); }, 2500 ); this.input.data( "ui-autocomplete" ).term = ""; }, _destroy: function() { this.wrapper.remove(); this.element.show(); } }); })( jQuery ); $(function() { $( "#combobox" ).combobox(); });
最后,此方法很少用,因为对应的autocomplete可以实现此功能。但为了知识的完整性,这里还是可以看一下。
最后还没解决的问题:
$("#language").autocomplete({
source: [ \'Chinese\',\'English\',\'Spanish\',\'Russian\',\'French\',\'Japanese\',\'Korean\',\'German\'],
minLength : 0
}).focus(function(){
$(this).data("autocomplete").search($(this).val());
});
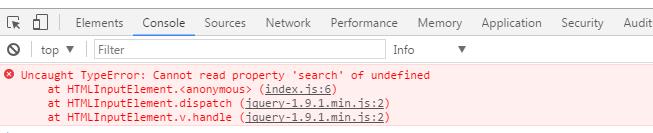
此代码的功能是当我的鼠标点击输入框时会自动把对应的选项列出了,但是自己测试时一直报如下错误。

而在公司项目中却可以,不知道缺少了什么还是怎样,还有待解决。
最后,autocomplete的整个工程实例代码下载链接:http://download.csdn.net/detail/u013865056/9910503
以上是关于JQuery UI之Autocomplete多值输入远程缓存与组合框的主要内容,如果未能解决你的问题,请参考以下文章
jQuery ui autocomplete 与easyUI冲突解决办法(重命名ui的autocomplete 和menu部分)