07 Jquery UI Autocomplete 自动补全插件
Posted 工作在浏览器上人-YangBobin
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了07 Jquery UI Autocomplete 自动补全插件相关的知识,希望对你有一定的参考价值。
自动完成功能根据用户输入值进行搜索和过滤,让用户快速找到并从预设值列表中选择。
一、实例
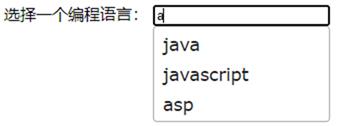
实例 1:一个简单的 jQuery UI 自动完成(Autocomplete)。
代码:
<label for="autocomplete">选择一个编程语言:</label> <input id="autocomplete"> <script> $( "#autocomplete" ).autocomplete({ source: [ "c++", "java", "php", "coldfusion", "javascript", "asp", "ruby" ] }); </script>
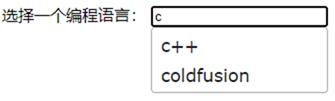
实例 2:使用自定义源回调来匹配条件的开始。
代码:
<label for="autocomplete">选择一个编程语言:</label> <input id="autocomplete"> <script> var tags = [ "c++", "java", "php", "coldfusion", "javascript", "asp", "ruby" ]; $( "#autocomplete" ).autocomplete({ source: function( request, response ) { var matcher = new RegExp( "^" + $.ui.autocomplete.escapeRegex( request.term ), "i" ); response( $.grep( tags, function( item ){ return matcher.test( item ); }) ); } }); </script>
任何可以接收输入的字段都可以转换为 Autocomplete,即,<input> 元素,<textarea> 元素及带有 contenteditable 属性的元素。
通过给 Autocomplete 字段焦点或者在其中输入字符,插件开始搜索匹配的条目并显示供选择的值的列表。通过输入更多的字符,用户可以过滤列表以获得更好的匹配。
该部件可用于选择先前选定的值,比如输入文章标签或者输入从地址簿中输入地址邮件地址。Autocomplete 也可以用来填充相关的信息,比如输入一个城市的名称来获得该城市的邮政编码。
您可以从本地源或者远程源获取数据:本地源适用于小数据集,例如,带有 50 个条目的地址簿;远程源适用于大数据集,比如,带有数百个或者成千上万个条目的数据库。如需了解更多有关自定义数据源的信息,请查看 source 选项的文档。
二、键盘交互
当菜单打开时,下面的键盘命令可用:
- UP - 移动焦点到上一个项目。如果在第一个项目上,则移动焦点到输入(input)。如果在输入(input)上,则移动焦点到最后一个项目。
- DOWN - 移动焦点到下一个项目。如果在最后一个项目上,则移动焦点到输入(input)。如果在输入(input)上,则移动焦点到第一个项目。
- ESCAPE - 关闭菜单。
- ENTER - 选择当前获得焦点的项目,并关闭菜单。
- TAB - 选择当前获得焦点的项目,关闭菜单,并移动焦点到下一个可聚焦(focusable)的元素。
- PAGE UP/DOWN - 滚动一屏的项目(基于菜单的高度)。
当菜单关闭时,下面的键盘命令可用:
- UP/DOWN - 如果满足
minLength,则打开菜单。
三、主题化
自动完成部件(Autocomplete Widget)使用 jQuery UI CSS 框架 来定义它的外观和感观的样式。如果需要使用自动完成部件指定的样式,则可以使用下面的 CSS class 名称:
ui-autocomplete:用于显示匹配用户的 菜单(menu)ui-autocomplete-input:自动完成部件(Autocomplete Widget)实例化的 input 元素。
四、快速导航
1、选项
- appendTo:菜单应该被附加到哪一个元素。当该值为
null时,输入域的父元素将检查ui-frontclass。如果找到带有ui-frontclass 的元素,菜单将被附加到该元素。如果未找到带有ui-frontclass 的元素,不管值为多少,菜单将被附加到 body。 - autoFocus:如果设置为
true,当菜单显示时,第一个条目将自动获得焦点。 - delay:按键和执行搜索之间的延迟,以毫秒计。对于本地数据,采用零延迟是有意义的(更具响应性),但对于远程数据会产生大量的负荷,同时降低了响应性。
- disabled:如果设置为
true,则禁用该 autocomplete。 - minLength:执行搜索前用户必须输入的最小字符数。对于仅带有几项条目的本地数据,通常设置为零,但是当单个字符搜索会匹配几千项条目时,设置个高数值是很有必要的。
- position:标识建议菜单的位置与相关的 input 元素有关系。
of选项默认为 input 元素,但是您可以指定另一个定位元素。 - source:定义要使用的数据,必须指定。
2、方法
- close():关闭 Autocomplete 菜单。当与
search方法结合使用时,可用于关闭打开的菜单。 - destroy():完全移除 autocomplete 功能。这会把元素返回到它的预初始化状态。
- disable():
- enable():
- option():
- search():触发
search事件,如果该事件未被取消则调用数据源。当被点击时,可被类似选择框按钮用来打开建议。当不带参数调用该方法时,则使用当前输入的值。可带一个空字符串和minLength: 0进行调用,来显示所有的条目。 - widget():
3、扩展点
- _renderItem( ul, item ):
- _renderMenu( ul, item ):该方法负责在菜单显示前调整菜单尺寸。菜单元素可通过
this.menu.element使用。 - _resizeMenu():该方法负责在菜单显示前调整菜单尺寸。菜单元素可通过
this.menu.element使用。
4、事件
- chang( event, ui ):如果输入域的值改变则触发该事件。
- close(event, ui ):当菜单隐藏时触发。不是每一个
close事件都伴随着change事件。 - create(event, ui ):
- focus(event, ui ):当焦点移动到一个条目上(未选择)时触发。默认的动作是把文本域中的值替换为获得焦点的条目的值,即使该事件是通过键盘交互触发的。取消该事件会阻止值被更新,但不会阻止菜单项获得焦点。
- open(event, ui ):当打开建议菜单或者更新建议菜单时触发。
- response(event, ui ):在搜索完成后菜单显示前触发。用于建议数据的本地操作,其中自定义的
source选项回调不是必需的。该事件总是在搜索完成时触发,如果搜索无结果或者禁用了 Autocomplete,导致菜单未显示,该事件一样会被触发。 - search(event, ui ):在搜索执行前满足
minLength和delay后触发。如果取消该事件,则不会提交请求,也不会提供建议条目。 - select(event, ui ):当从菜单中选择条目时触发。默认的动作是把文本域中的值替换为被选中的条目的值。取消该事件会阻止值被更新,但不会阻止菜单关闭。
以上是关于07 Jquery UI Autocomplete 自动补全插件的主要内容,如果未能解决你的问题,请参考以下文章