javascript中函数声明与函数表达式的区别
Posted 心欲无痕
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了javascript中函数声明与函数表达式的区别相关的知识,希望对你有一定的参考价值。
javascript中声明函数的方法有两种:函数声明式和函数表达式.究竟他们用起来有什么区别呢?
区别如下:
(1)、以函数声明的方法定义的函数,函数名是必须的,而函数表达式的函数名是可选的。
(2)、以函数声明的方法定义的函数,函数可以在函数声明之前调用,而函数表达式的函数只能在声明之后调用。
(3)、以函数声明的方法定义的函数并不是真正的声明,他们仅仅可以出现在全局中或者嵌套在其它函数中。
下面来看具体的例子吧。下面这两种方式有什么区别吗?
function boo(){};
var bar = function(){};
可能有些人知道,也有些人不知道,对于我而言,我是懵的,所以觉得有必要做下笔记。
在ECMAScript中,有两个最常用的创建函数对象的方法,即使用函数表达式或者使用函数声明。对此,ECMAScript规范明确了一点,即是,即函数声明 必须始终带有一个标识符(Identifier),也就是我们所说的函数名,而函数表达式则可以省略。说到这里,答案就不言而喻了(前一个是函数声明,后一个是函数表达式)。
也许有人会问那如果第二种方式也有函数名呢,比如这样,var bar = function boo(){};其实它还是函数表达式,因为它是赋值表达的一部分。
函数声明:
function 函数名称 (参数:可选){ 函数体 }
函数表达式:
function 函数名称(可选)(参数:可选){ 函数体 }
所以,可以看出,如果不声明函数名称,它肯定是表达式,可如果声明了函数名称的话,如何判断是函数声明还是函数表达式呢?ECMAScript是通过上下文来区分的,如果function boo(){}是作为赋值表达式的一部分的话,那它就是一个函数表达式,如果function boo(){}被包含在一个函数体内,或者位于程序的最顶部的话,那它就是一个函数声明。
还有一种函数表达式,就是被括号括住的(function boo(){}),他是表达式的原因是因为括号 ()是一个分组操作符,它的内部只能包含表达式。
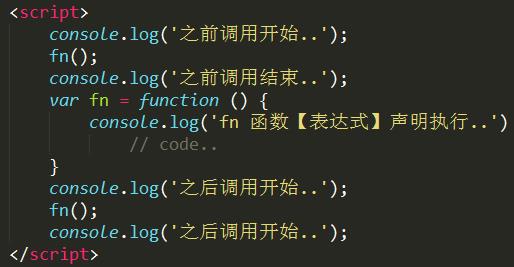
下面来看一个有趣的例子:

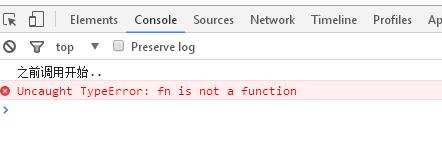
结果如何呢?刚看到这个的时候,我也做错了。好了,运行结果是这样的。

为什么会这样呢,因为在第一次调用fn()的同时,var fn 变量没有作为全局对象的一个属性而存在,且 fn 引用的匿名函数上下文也没有被初始化,所以在他之前调用失败。
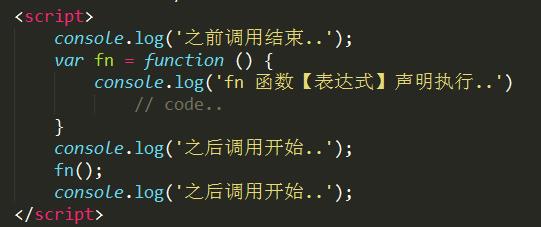
现在把这段代码稍微调整一下:

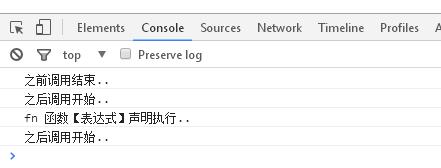
结果就会不一样了。

以上是关于javascript中函数声明与函数表达式的区别的主要内容,如果未能解决你的问题,请参考以下文章
JavaScript 函数声明与函数表达式的区别 函数声明提升(function declaration hoisting)