jquery easyui datagrid getSelected getChecked获取选择行数据(勾选)数据
Posted 不好说
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了jquery easyui datagrid getSelected getChecked获取选择行数据(勾选)数据相关的知识,希望对你有一定的参考价值。

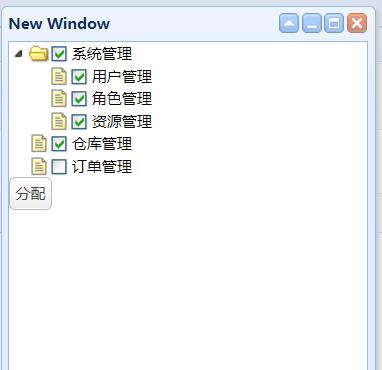
要想获得上图所选取的元素只能用getChecked
getSelected不能进行多个选择,只能单选
/* getSelected取得选中的数据,否则为null */
var user=$("#first").datagrid("getSelected");
/* getChecked取得chcekbox选择行数据, */
var data= $("#user_tree").tree("getChecked");
getChecked在多选树时使用
getSelected:取得第一个选中行数据,则放回选中的数据,若没有选中行,则返回 null。
getSelections:取得所有被选中的行数据,返回元素记录的数组数据。
getChecked:取得复选框打勾的值,返回数组数据。
以上是关于jquery easyui datagrid getSelected getChecked获取选择行数据(勾选)数据的主要内容,如果未能解决你的问题,请参考以下文章