datagrid——jQuery EasyUI
Posted softwarefang
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了datagrid——jQuery EasyUI相关的知识,希望对你有一定的参考价值。
API文档:【http://www.jeasyui.com/documentation/datagrid.php】
一、创建datagrid
在页面上添加一个div或table标签,然后用jquery获取这个标签,并初始化一个datagrid。代码如下:
页面上的div标签:
1 <div id="magazineGrid"></div>
js代码:
1 $(\'#magazineGrid\').datagrid({ 2 height: 340, 3 url: \'url\', 4 method: \'POST\', 5 queryParams: { \'id\': id }, 6 idField: \'产品ID\', 7 striped: true, 8 fitColumns: true, 9 singleSelect: false, 10 rownumbers: true, 11 pagination: false, 12 nowrap: false, 13 pageSize: 10, 14 pageList: [10, 20, 50, 100, 150, 200], 15 showFooter: true, 16 columns: [[ 17 { field: \'ck\', checkbox: true }, 18 { field: \'刊名\', title: \'刊名\', width: 180, align: \'left\' }, 19 { field: \'类别\', title: \'类别\', width: 150, align: \'left\' }, 20 { field: \'月份\', title: \'月份\', width: 100, align: \'left\' }, 21 { field: \'期次\', title: \'期次\', width: 100, align: \'left\' }, 22 { field: \'价格\', title: \'价格\', width: 100, align: \'right\' }, 23 { field: \'订阅数\', title: \'订阅数\', width: 100, align: \'right\' }, 24 { field: \'库存数\', title: \'库存数\', width: 100, align: \'right\' }, 25 { field: \'邮寄方式\', title: \'邮寄方式\', width: 80, align: \'left\' }, 26 { field: \'数量\', title: \'数量\', width: 80, align: \'left\', 27 editor: { 28 type: \'numberbox\', 29 options: { 30 min: 0, 31 precision: 0 32 } 33 } 34 } 35 ]], 36 onBeforeLoad: function (param) { 37 }, 38 onLoadSuccess: function (data) { 39 40 }, 41 onLoadError: function () { 42 43 }, 44 onClickCell: function (rowIndex, field, value) { 45 46 } 47 });
二、ajax请求返回的数据格式
datagrid在创建完成后会根据url请求数据,这是通过ajax来完成的。服务器在完成请求处理后应返回带有rows属性的数据,如果用到分页,还需要有total属性:
1 var rst = new { total = iTotalCount, rows = entityList };
说到ajax请求,难免需要在请求的时候传入一些查询条件,我通常是在onBeforeLoad事件中添加查询条件的:
1 onBeforeLoad: function (param) { 2 var bId = $("#txtBId").val(); 3 var AllSearchKey = $("#txtAllSearchKey").val(); 4 param.bId = bId; 5 param.AllSearchKey = AllSearchKey; 6 }
三、分页处理
如果要启用分页,在datagrid配置中,首先要加入如下配置:
1 pagination: true
这样一来我们的datagrid底部就会出现一个分页工具栏。
这个时侯,datagrid在请求数据的时候会自动的添加分页的信息:
- page:当前请求的页码
- rows:每页要显示的行数
在服务器端获取到这两个参数值,然后通过获取数据库中的总数据行数来完成数据处理。
四、关于checkbox列
上面的js代码创建的datagrid本身已经添加了checkbox列,就是第一列。checkbox列将会自适应宽度。
1 { field: \'ck\', checkbox: true }
五、关于rownumber列
rownumber列的配置是在全局设置的,如果设置为true则会添加一列来显示行号。
1 rownumbers: true
六、行编辑功能的实现
datagrid本身提供了行编辑的功能。只需要两个步骤:
- 设置列的editor属性
- 手动触发编辑
第一步,我们需要在column配置中指明editor,editor有两个属性,type和options,有效的type字符串有:
text,textarea,checkbox,numberbox,validatebox,datebox,combobox,combotree
options则对应这些控件的具体配置,包括事件等。
1 editor: { 2 type: \'numberbox\', 3 options: { 4 min: 0, 5 precision: 0 6 } 7 }
如果不需要特殊的options配置,直接将type字符串赋给editor即可。
1 editor:\'text\'
第二步,我们需要监听datagrid的onRowClick事件,或者onCellClick事件,我更愿意监听onCellClick事件,可以根据点击不同的字段来进入编辑模式,并设置单元格编辑控件的focus。
1 onClickCell: function (rowIndex, field, value) { 2 beginEditing(rowIndex, field, value) 3 }
这里调用了beginEditing方法:
1 var editIndex = undefined; 2 var beginEditing = function (rowIndex, field, value) { 3 if (field != "数量") 4 return; 5 6 if (rowIndex != editIndex) { 7 if (endEditing()) { 8 $(\'#magazineGrid\').datagrid(\'beginEdit\', rowIndex); 9 editIndex = rowIndex; 10 11 var ed = $(\'#magazineGrid\').datagrid(\'getEditor\', { index: rowIndex, field: \'数量\' }); 12 $(ed.target).focus().bind(\'blur\', function () { 13 endEditing(); 14 }); 15 } else { 16 $(\'#magazineGrid\').datagrid(\'selectRow\', editIndex); 17 } 18 } 19 } 20 var endEditing = function () { 21 if (editIndex == undefined) { return true } 22 if ($(\'#magazineGrid\').datagrid(\'validateRow\', editIndex)) { 23 var ed = $(\'#magazineGrid\').datagrid(\'getEditor\', { index: editIndex, field: \'数量\' }); 24 var number = $(ed.target).numberbox(\'getValue\'); 25 $(\'#magazineGrid\').datagrid(\'getRows\')[editIndex][\'数量\'] = number; 26 $(\'#magazineGrid\').datagrid(\'endEdit\', editIndex); 27 $(\'#magazineGrid\').datagrid(\'selectRow\', editIndex); 28 editIndex = undefined; 29 return true; 30 } else { 31 return false; 32 } 33 }
七、列格式化输出 formatter
在列的配种中设置formatter
1 formatter: function (value, row, index) { 2 if (row.user) { 3 return row.user.name; 4 } else { 5 return value; 6 } 7 }
八、使用工具栏
1 toolbar: [{ 2 text: \'Add\', 3 iconCls: \'icon-add\', 4 handler: function () { alert(\'add\') } 5 }, { 6 text: \'Cut\', 7 iconCls: \'icon-cut\', 8 handler: function () { alert(\'cut\') } 9 }, \'-\', { 10 text: \'Save\', 11 iconCls: \'icon-save\', 12 handler: function () { alert(\'save\') } 13 }],
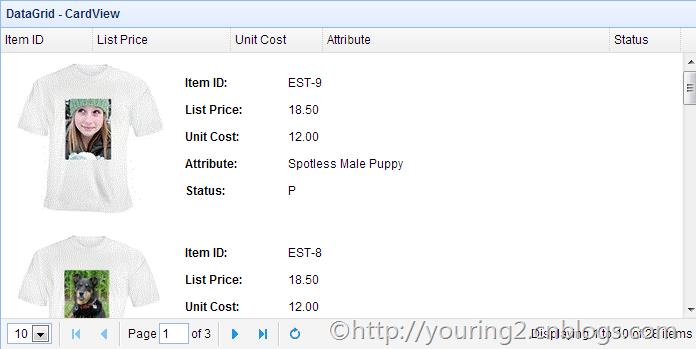
九、使用CardView效果
cardView效果是这样的:

cardView的代码:
1 var cardview = $.extend({}, $.fn.datagrid.defaults.view, { 2 renderRow: function (target, fields, frozen, rowIndex, rowData) { 3 var cc = []; 4 cc.push(\'<td colspan=\' + fields.length + \' style="padding:10px 5px;border:0;">\'); 5 if (!frozen) { 6 var aa = rowData.itemid.split(\'-\'); 7 var img = \'shirt\' + aa[1] + \'.gif\'; 8 cc.push(\'<img src="images/\' + img + \'" style="width:150px;float:left">\'); 9 cc.push(\'<div style="float:left;margin-left:20px;">\'); 10 for (var i = 0; i < fields.length; i++) { 11 var copts = $(target).datagrid(\'getColumnOption\', fields[i]); 12 cc.push(\'<p><span class="c-label">\' + copts.title + \':</span> \' + rowData[fields[i]] + \'</p>\'); 13 } 14 cc.push(\'</div>\'); 15 } 16 cc.push(\'</td>\'); 17 return cc.join(\'\'); 18 } 19 }); 20 $(function () { 21 $(\'#tt\').datagrid({ 22 view: cardview 23 }); 24 });
cardView其实是使用了datagrid的view配置,重写了其默认的renderRow方法。基于这种实现,我们可以显示更多样式的view。
以上是关于datagrid——jQuery EasyUI的主要内容,如果未能解决你的问题,请参考以下文章