家政服务小程序实战教程09-图文卡片
Posted 低代码布道师
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了家政服务小程序实战教程09-图文卡片相关的知识,希望对你有一定的参考价值。
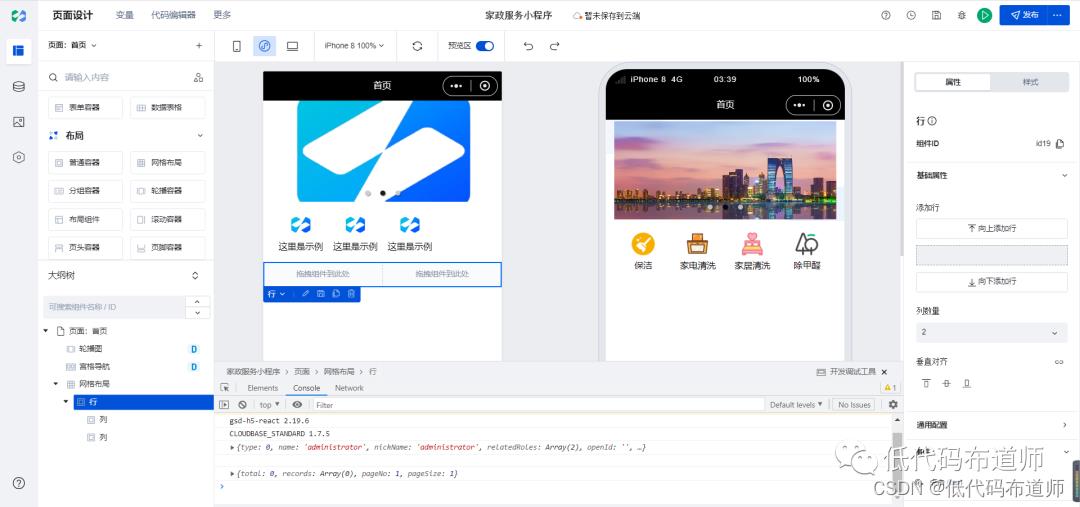
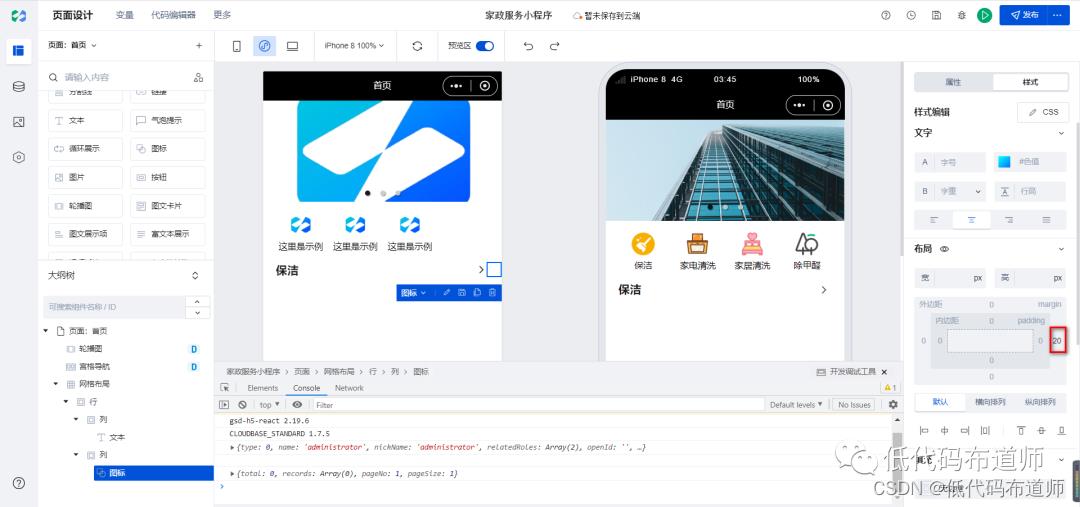
小程序还有一类需求就是展示服务的列表,我们这里用图文卡片组件来实现,我们先要添加一个标题,使用网格布局来实现

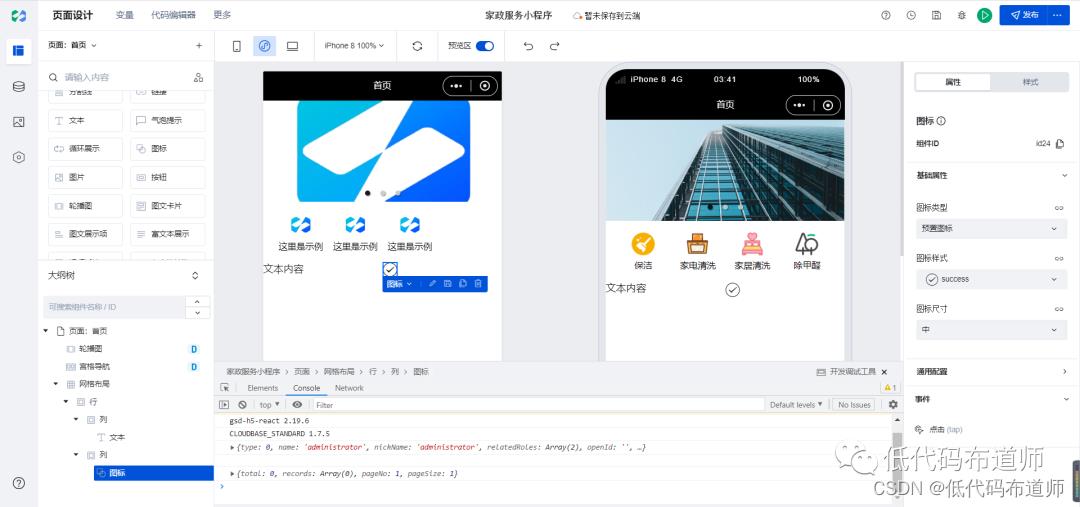
第一列添加一个文本组件,第二列添加一个图标组件

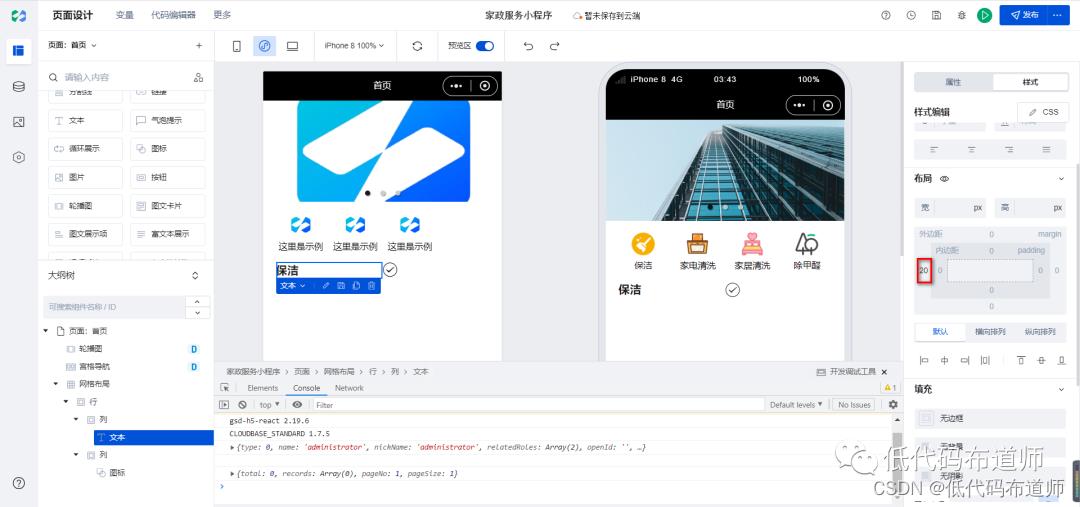
修改文本组件的文本内容,设置外边距

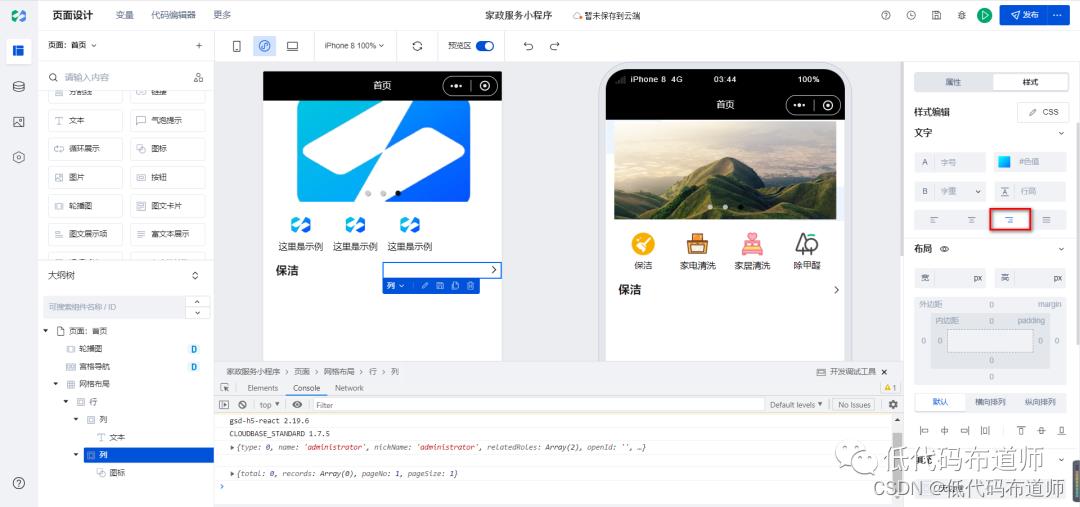
设置第二列的样式为右对齐,设置图标的外边距


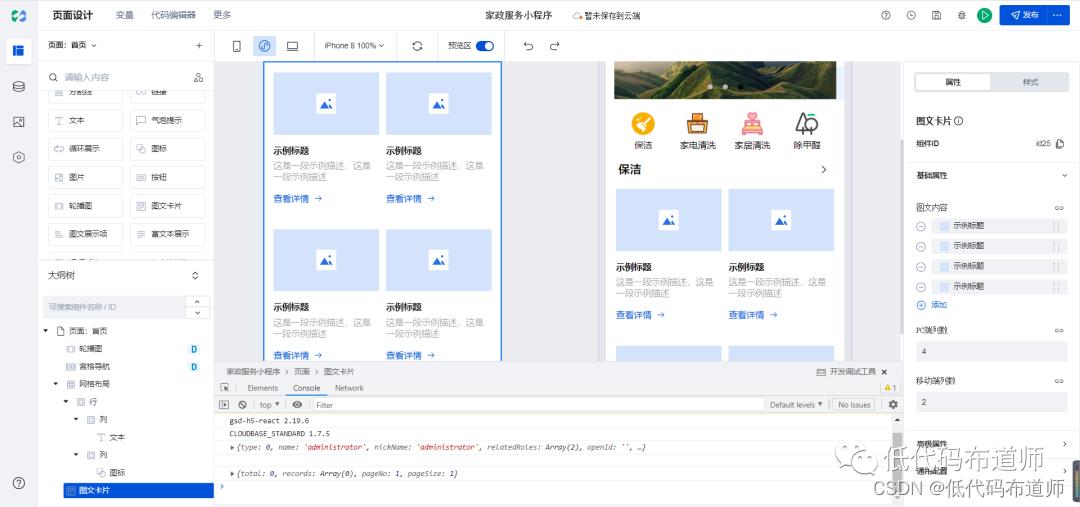
标题设置好之后添加一个图文卡片

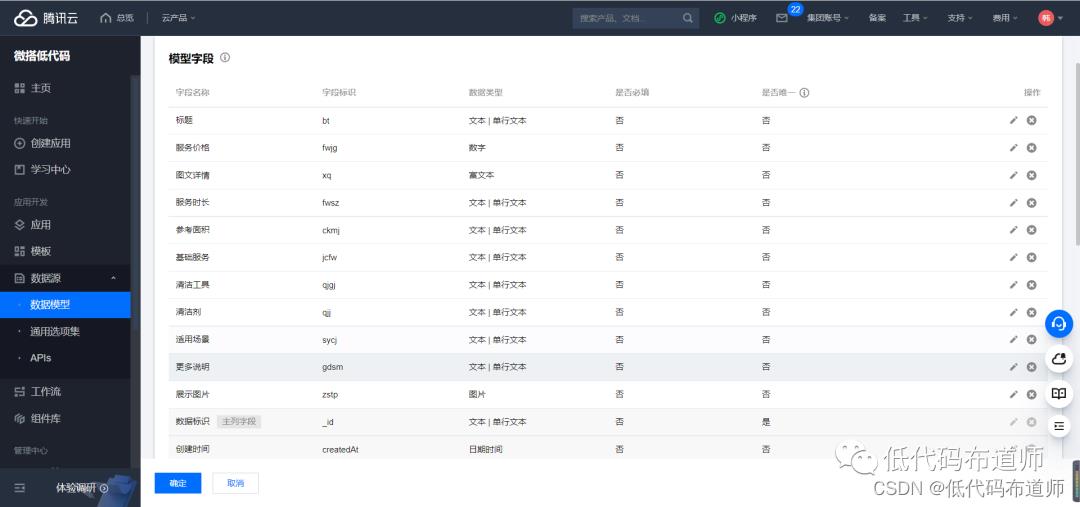
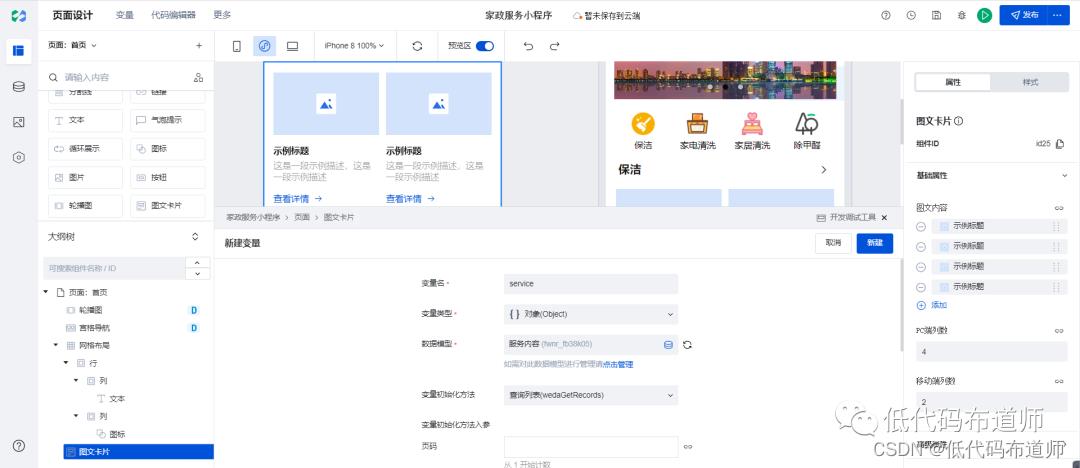
图文卡片的内容我们需要从数据源中读取,因此先创建一个数据源,字段参考如下

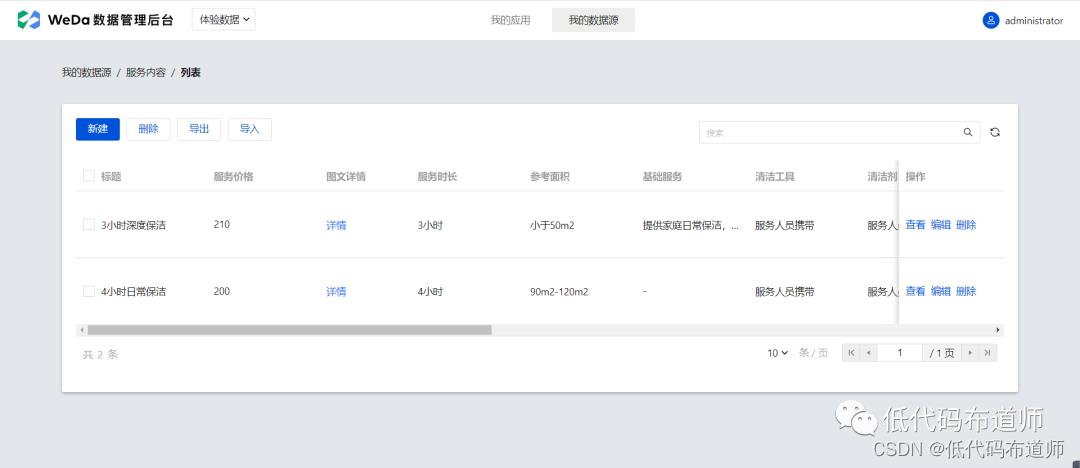
录入测试数据

定义变量,类型选择对象,从服务内容读取,方法选择查询列表

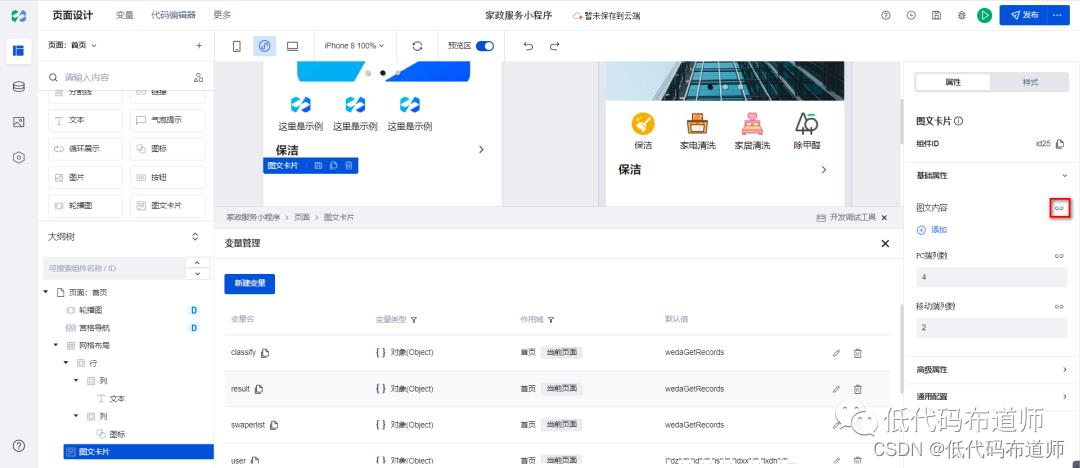
删掉图文卡片的图文内容,我们用表达式绑定数据

$page.dataset.state.service.records.map((item,index)=>
return
des:'¥'+item?.fwjg,
title: item?.bt,
icon: item?.zstp,
insideUrl: "",
tapStatus: "inside",
withParams: true,
params: []
)
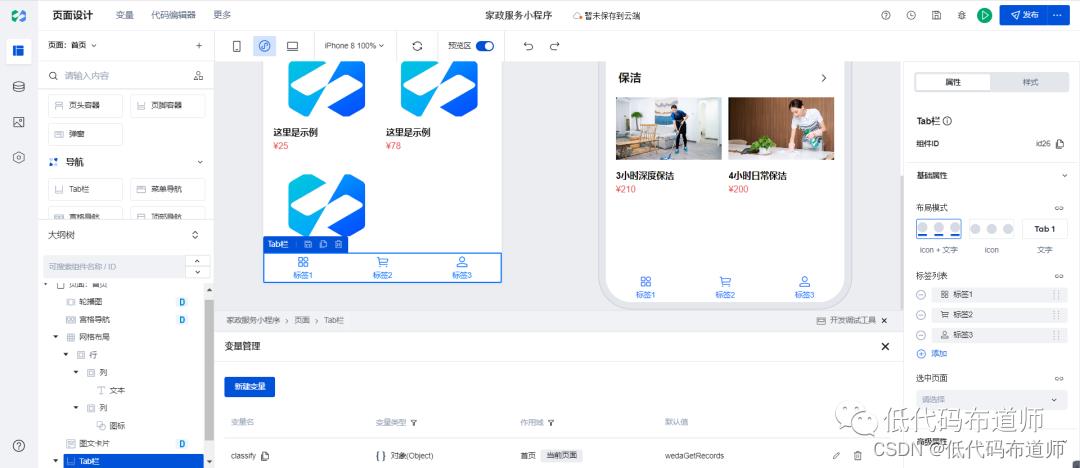
最后放一个tab栏组件,用来设置我们的导航菜单

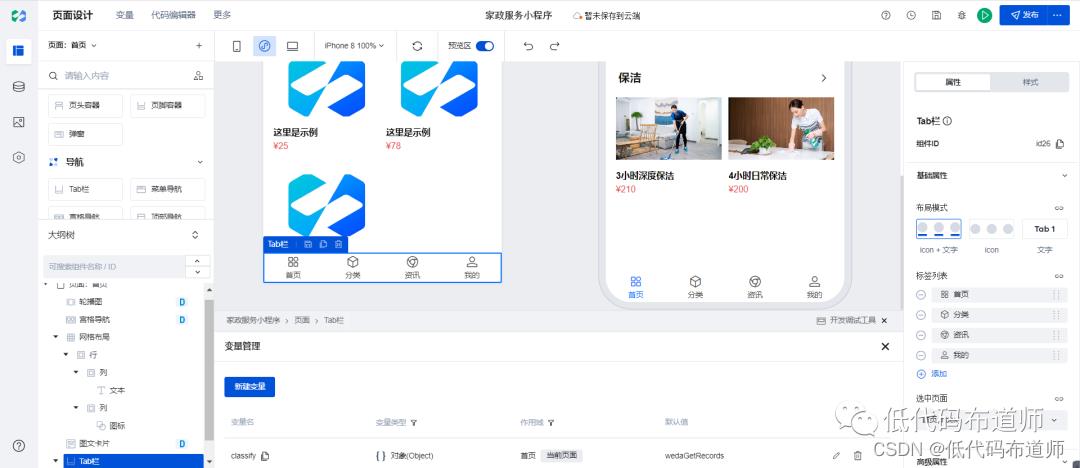
菜单分别设置成首页、分类、资讯、我的

这里要注意的是默认选中我们选择首页,而且菜单里的跳转也需要选择首页,才会出现首页被选中的效果
我们本篇就把首页的效果都实现完毕了,首页分为四部分内容,分别是轮播图、宫格导航、图文卡片和tab栏,尤其显示内容的时候都需要从数据源读取。
从数据源读取的好处是,我们的内容可以动态维护,而且微搭提供了企业工作台,可以提供网页后台的功能,这样运营人员就可以按照企业的日常需要不断的更新信息,也方便维护。
以上是关于家政服务小程序实战教程09-图文卡片的主要内容,如果未能解决你的问题,请参考以下文章
微信公众号开发上传图文素材带有卡片小程序报错:errcode=45166,errmsg = invalid content hint
微信小程序详细图文教程-10分钟完成微信小程序开发部署发布(3元获取腾讯云服务器带小程序支持系统)