js模板引擎art-template使用方法
Posted WebAPI
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了js模板引擎art-template使用方法相关的知识,希望对你有一定的参考价值。
art-template是款性能卓越的 js 模板引擎 https://aui.github.io/art-template/
特性
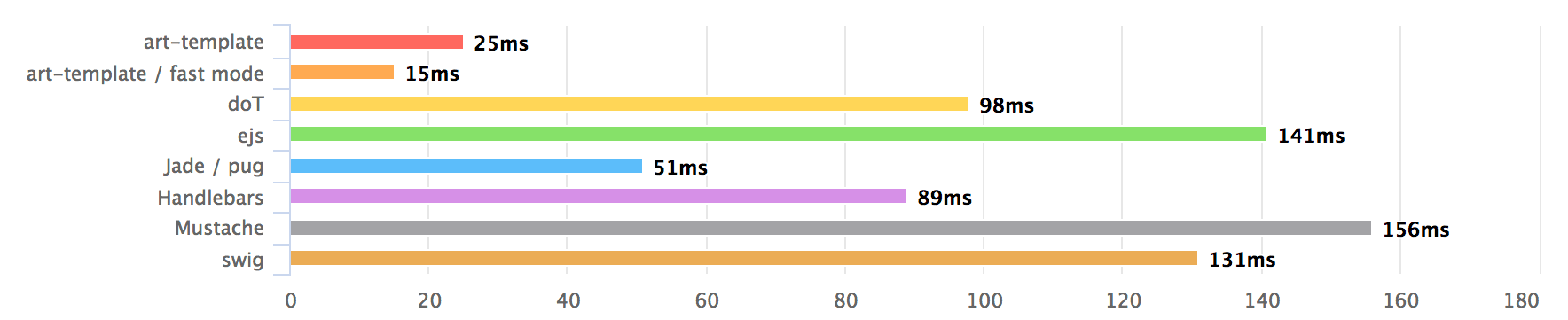
- 拥有接近 javascript 渲染极限的的性能
- 调试友好:语法、运行时错误日志精确到模板所在行;支持支持在模板文件上打断点(Webpack Loader)
- 支持压缩输出页面中的 html、CSS、JS 代码
- 支持 Express、Koa、Webpack
- 支持模板继承与子模板
- 兼容 EJS、Underscore、LoDash 模板语法
- 模板编译后的代码支持在严格模式下运行
- 支持 JavaScript 语句与模板语法混合书写
- 支持自定义模板的语法解析规则
- 浏览器版本仅 6KB 大小
用法
(1)、使用
引用简洁语法的引擎版本,例如: <script src="dist/template.js"></script>
(2)、表达式
{{ 与 }} 符号包裹起来的语句则为模板的逻辑表达式。
(3)、输出表达式
对内容编码输出: {{content}}
不编码输出: {{#content}}
编码可以防止数据中含有 HTML 字符串,避免引起 XSS 攻击。
(4)、条件表达式
{{if admin}}
<p>admin</p>
{{else if code > 0}}
<p>master</p>
{{else}}
<p>error!</p>
{{/if}}
(5)、遍历表达式
{{each list as value index}}
<li>{{index}} - {{value.user}}</li>
{{/each}}
(6)、模板包含表达式
用于嵌入子模板。
{{include ‘template_name‘}}
子模板默认共享当前数据,亦可以指定数据:{{include ‘template_name‘ news_list}}
例子1
<!DOCTYPE HTML> <html> <head> <meta charset="UTF-8"> <title>basic-demo</title> <script src="../dist/template.js"></script> </head> <body> <div id="content"></div> <script id="test" type="text/html"> {{if isAdmin}} <h1>{{title}}</h1> <ul> {{each list as value i}} <li>索引 {{i + 1}} :{{value}}</li> {{/each}} </ul> {{/if}} </script> <script> var data = { title: ‘基本例子‘, isAdmin: true, list: [‘文艺‘, ‘博客‘, ‘摄影‘, ‘电影‘, ‘民谣‘, ‘旅行‘, ‘吉他‘] }; var html = template(‘test‘, data); document.getElementById(‘content‘).innerHTML = html; </script> </body> </html>
例子2
<html> <head> <meta charset="UTF-8"> <title>no escape-demo</title> <script src="../dist/template.js"></script> </head> <body> <h1>不转义HTML</h1> <div id="content"></div> <script id="test" type="text/html"> <p>不转义:{{#value}}</p> <p>默认转义: {{value}}</p> </script> <script> var data = { value: ‘<span style="color:#F00">hello world!</span>‘ }; var html = template(‘test‘, data); document.getElementById(‘content‘).innerHTML = html; </script> </body> </html>
art-template
<!DOCTYPE HTML> <html> <head> <meta charset="UTF-8"> <title>include-demo</title> <script src="../dist/template.js"></script> </head> <body> <div id="content"></div> <script id="test" type="text/html"> <h1>{{title}}</h1> {{include ‘list‘}} </script> <script id="list" type="text/html"> <ul> {{each list as value i}} <li>索引 {{i + 1}} :{{value}}</li> {{/each}} </ul> </script> <script> var data = { title: ‘嵌入子模板‘, list: [‘文艺‘, ‘博客‘, ‘摄影‘, ‘电影‘, ‘民谣‘, ‘旅行‘, ‘吉他‘] }; var html = template(‘test‘, data); document.getElementById(‘content‘).innerHTML = html; </script> </body> </html>
以上是关于js模板引擎art-template使用方法的主要内容,如果未能解决你的问题,请参考以下文章