art-template模板引擎基本使用
Posted alisa-k
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了art-template模板引擎基本使用相关的知识,希望对你有一定的参考价值。
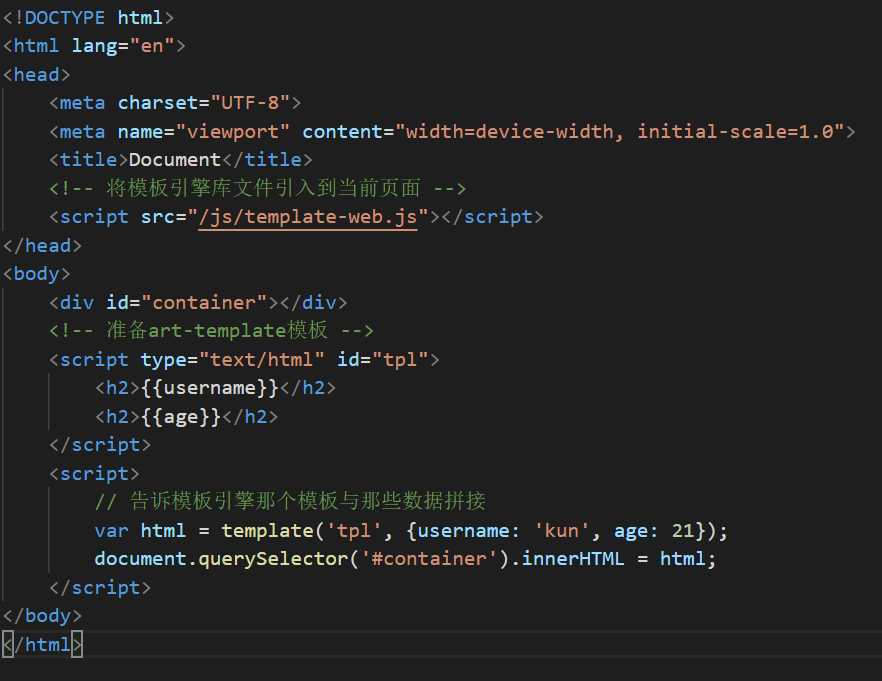
使用模板引擎提供的模板语法,可以将数据与html进行拼接
1、下载art-template模板引擎文件,并将其引入html页面中
<script src="/js/template-web.js"></script>
2、准备art-template模板
<!-- 准备art-template模板 -->
<script type="text/html" id="tpl">
<h2>{{username}}</h2>
<h2>{{age}}</h2>
</script>
3、告知模板引擎那个数据与那个模板进行拼接
<script>
var html = template(‘tpl‘, {username: ‘张大熊‘, age: ‘3‘});
// 将数据渲染到html页面中
document.querySelector(‘#container‘).innerHTML = html; </script>


以上是关于art-template模板引擎基本使用的主要内容,如果未能解决你的问题,请参考以下文章