js程序设计03——面向对象
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了js程序设计03——面向对象相关的知识,希望对你有一定的参考价值。
ECMAScript中有2中属性:数据属性、访问器属性。
数据属性是为了指定某对象的指定key上的一些行为,比如value是否可删除、修改、key可循环遍历等特点。而访问器属性不包含数据值,包含一堆get、set方法(非必须),读取访问对象属性时,采用getter、setter分别实现。
数据属性包括:
- Configurable:表示能否通过delete删除该属性,或者修改重新定义属性,默认false
- Enumerable:表示for-in循环返回属性,默认false
- Writable:表示能否修改属性值,默认false
- Value:包含这个数据的值
一旦把属性定义为不可配置的,就不能再把它变回可配置了:
var person = {}; Object.defineProperty(person,"name",{ configurable:false, value:"admin" }); //直接报错:TypeError: Cannot redefine property: name Object.defineProperty(person,"name",{ configurable:true, value:"test" })
因为这里的"name"属性已经定义为configurable:false,即不可重新修改属性,所以再次修改会报错。
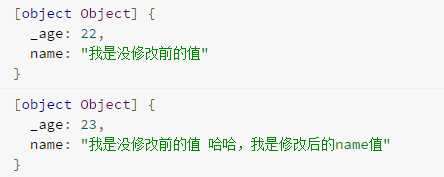
var person = { name:"我是没修改前的值", _age:22 }; Object.defineProperty(person,"age",{ get:function(){ return this._age; }, set:function(newValue){ if(newValue > this.age){ this._age = newValue; this.name += " 哈哈,我是修改后的name值"; } } }); person.age = 22; console.log(person); person.age = 23; console.log(person);
执行结果:

注意:这里的属性下划线是一种记号,表示只能通过对象方法访问的属性,这样一来,对该属性的读取会使用get、set来实现,如果只指定get表示不能写入,只指定set表示不能读取。
那么,如何一次性声明定义多个属性呢,如下:
var person = {}; Objetc.defineProperties(person,{ _name:{ value:"chaozhou" }, age:{ value:23, set:function(newValue){ this.age = newValue; }, get:function(){ return this.age; } }, sex:{ value:"男" } });
以上是关于js程序设计03——面向对象的主要内容,如果未能解决你的问题,请参考以下文章