JavaScript基础 得到 在表格中的 text文本输入框内的 字符串
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JavaScript基础 得到 在表格中的 text文本输入框内的 字符串相关的知识,希望对你有一定的参考价值。
镇场诗:
清心感悟智慧语,不着世间名与利。学水处下纳百川,舍尽贡高我慢意。
学有小成返哺根,愿铸一良心博客。诚心于此写经验,愿见文者得启发。
——————————————————————————————————————————
code:
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <title></title> <meta charset="utf-8" /> <script type="text/javascript"> function ShowTextValue() { var textObj = document.getElementById("table0"); //所有行 var rowsObj = textObj.rows; //第1行 第2列 index从0开始的 所以第1行的Index是0 var row1col2 = rowsObj[0].cells[1]; //有趣的是 firstChile的属性智能提示中 是没有value的。。。但是居然可以运行 // var textValue = row1col2.firstChild.value; alert(textValue); } </script> </head> <body> <table id="table0"> <tr> <td>0</td><td><input type="text" value="1"/><!--这个Input就是我要找的,它中的value就是我要的--></td> </tr> <tr> <td>1</td><td><input type="button" onclick="ShowTextValue()" value="显示文本框的内容" /></td> </tr> </table> </body> </html>
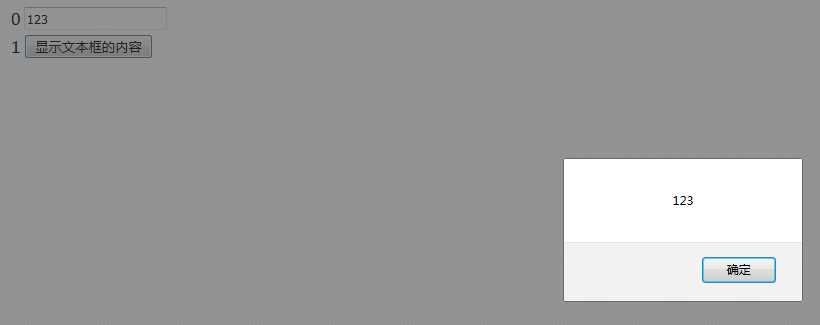
result:

——————————————————————————————————————————
博文的精髓,在技术部分,更在镇场一诗。IDE: VS2015;浏览器: Firefox。
html+css+js,强,值得努力学习。传智播客的视频教程是我的学习资源,推荐。
如果博文有可以改进的地方,请留下评论,我会认真思考的。
注:我是一位正在努力的普通人,此文仅供测试与参考使用,不可做其他用途。当参考博文内容时,代表您已接受使用条款。
以上是关于JavaScript基础 得到 在表格中的 text文本输入框内的 字符串的主要内容,如果未能解决你的问题,请参考以下文章
JavaScript基础 点击超链接删除 一个表格中的某一行 parentNode.removeChild
在 JavaScript 中的 HTML 表格行中构建一个由单元格的名称/值对组成的对象