JavaScript零基础入门 | day1:JavaScript表格
Posted 哪 吒
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JavaScript零基础入门 | day1:JavaScript表格相关的知识,希望对你有一定的参考价值。
🍅 Java学习路线思维导图: Java学习路线思维导图
🍅 Java学习路线总结:搬砖工逆袭Java架构师
🍅 Java经典面试题大全:10万字208道Java经典面试题总结(附答案)
🍅 简介:Java领域优质创作者🏆、CSDN哪吒公众号作者✌ 、Java架构师奋斗者💪
🍅 扫描主页左侧二维码,加入群聊,一起学习、一起进步
🍅 欢迎点赞 👍 收藏 ⭐留言 📝
目录
一、百度百科
javascript(简称“JS”) 是一种具有函数优先的轻量级,解释型或即时编译型的编程语言。虽然它是作为开发Web页面的脚本语言而出名,但是它也被用到了很多非浏览器环境中,JavaScript 基于原型编程、多范式的动态脚本语言,并且支持面向对象、命令式、声明式、函数式编程范式。
JavaScript在1995年由Netscape公司的Brendan Eich,在网景导航者浏览器上首次设计实现而成。因为Netscape与Sun合作,Netscape管理层希望它外观看起来像Java,因此取名为JavaScript。但实际上它的语法风格与Self及Scheme较为接近。
JavaScript的标准是ECMAScript 。截至 2012 年,所有浏览器都完整的支持ECMAScript 5.1,旧版本的浏览器至少支持ECMAScript 3 标准。2015年6月17日,ECMA国际组织发布了ECMAScript的第六版,该版本正式名称为 ECMAScript 2015,但通常被称为ECMAScript 6 或者ES2015。

二、简单表格
1、代码实例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
</head>
<body>
<!--
使用table标签来创建一个表格
-->
<table border="1" width="20%" align="center">
<!--tr来表示表格中的一行-->
<tr>
<!--在tr中使用td表示一个单元格,有几个td就有几个单元格-->
<td>哪吒</td>
<td>哪吒社区</td>
<td>打卡</td>
<td>Java</td>
</tr>
<tr>
<td>JavaScript</td>
<td>vue</td>
<td>react</td>
<!--
使用rowspan来纵向的合并单元格
-->
<td rowspan="2">angular</td>
</tr>
<tr>
<td>比比东</td>
<td>云韵</td>
<td>纳兰嫣然</td>
</tr>
<tr>
<td>斗皇</td>
<td>斗圣</td>
<!--
使用colspan来横向的合并单元格
-->
<td colspan="2">斗帝</td>
</tr>
</table>
</body>
</html>
2、效果展示

三、表格中添加样式
1、代码实例
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
table{
/*设置一个宽度*/
width: 500px;
/*设置居中*/
margin: 50px auto;
/*设置一个边框*/
/*border: 1px solid black;*/
/*border-spacing可以用来设置表格边框之间的距离*/
border-spacing: 100px;
/*
* border-collapse可以用来设置表格的边框的合并
* 如果将值设置collapse,则table和td的边框将会自动合并为一个
* 当设置了边框合并以后,border-spacing将自动失效
*/
border-collapse: collapse;
}
td,th{
/*设置边框*/
border: 1px solid black;
}
tbody > tr{
background-color: #bfa;
}
</style>
</head>
<body>
<!-- table是一个块元素 -->
<table>
<!--
我们在创建一个表格时,如果没有使用thead tbody tfoot这些标签时,
浏览器会自动在页面中添加tbody,并且将所有的tr都放到tbody中
所以实际上tr并不是table子元素,而是tbody的子元素
-->
<tr>
<!--在html中还为我们提供了一个th标签,专门用来表示表头的单元格-->
<th>学号</th>
<th>姓名</th>
<th>年龄</th>
<th>社区</th>
</tr>
<tr>
<td>1</td>
<td>哪吒</td>
<td>18</td>
<td>CSDN</td>
</tr>
<tr>
<td>2</td>
<td>比比东</td>
<td>21</td>
<td>武魂殿</td>
</tr>
<tr>
<td>3</td>
<td>云韵</td>
<td>19</td>
<td>云岚宗</td>
</tr>
</table>
</body>
</html>
2、效果展示

四、长表格
HTML中还为我们提供了三个标签,用来将表格分成三个部分。
<thead>
<tbody>
<tfoot> 我们可以将对应部分的tr,放到指定的标签,使用这三个标签创建的表格,在打印时,会在每页都打印表格的头部和底部,无论编写到什么位置,thead中的内容,永远都会显示在表格的头部,而tfoot中的内容,永远都会显示在表格的底部。
1、代码实例
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
table{
width: 500px;
margin: 0 auto;
border-collapse: collapse;
}
td{
border: 1px solid black;
}
</style>
</head>
<body>
<table>
<!--表格的头部-->
<thead>
<tr>
<td>姓名</td>
<td>社区</td>
<td>社区人数</td>
<td>合计</td>
</tr>
</thead>
<!--表格的底部-->
<tfoot>
<tr>
<td></td>
<td></td>
<td>合计</td>
<td>55400</td>
</tr>
</tfoot>
<!--表格的主要内容-->
<tbody>
<tr>
<td>哪吒</td>
<td>哪吒社区</td>
<td>50000</td>
<td>50000</td>
</tr>
<tr>
<td>比比东</td>
<td>武魂殿</td>
<td>2000</td>
<td>2000</td>
</tr>
<tr>
<td>云韵</td>
<td>云岚宗</td>
<td>300</td>
<td>300</td>
</tr>
<tr>
<td>雅妃</td>
<td>米特尔家族</td>
<td>100</td>
<td>100</td>
</tr>
<tr>
<td>美杜莎</td>
<td>蛇人部落</td>
<td>3000</td>
<td>3000</td>
</tr>
</tbody>
</table>
</body>
</html>
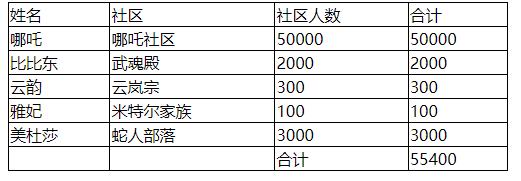
2、效果展示

五、表格嵌套
在一个表格中也可以嵌套其他的表格,在很久以前,我们经常使用表格在页面中进行布局,此时就需要使用大量的表格的嵌套,表格布局,布局起来非常的简单,但是维护起来非常的麻烦,所以现在已经很少有人用,表格的列数由td最多的那个tr来决定。
1、代码实例
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<table border="1" width="30%">
<tr>
<td height="100" colspan="2"></td>
</tr>
<tr>
<td height="100" width="20%"></td>
<td height="100">
<table border="1" width="100%" height="100%">
<tr>
<td>哪吒</td>
</tr>
<tr>
<td>跟着哪吒学Java</td>
</tr>
</table>
</td>
</tr>
<tr>
<td height="120" colspan="2"></td>
</tr>
</table>
</body>
</html>
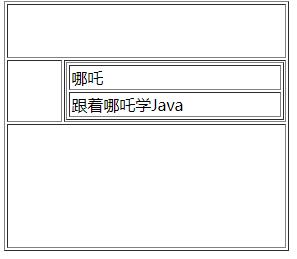
2、效果展示

六、输出日志
1、alert
控制浏览器弹出一个警告框
alert("大家好,我是哪吒!");
2、document.write()
页面中输出一个内容
document.write()可以向body中输出一个内容
document.write("请大家关注哪吒社区");
3、console.log()
向控制台输出一个内容
console.log()的作用是向控制台输出一个内容
console.log("请大家加入我的微信交流群,不定期还有抽奖送书活动
七、JavaScript代码编写位置
可以将js代码编写到外部js文件中,然后通过script标签引入。
写到外部文件中可以在不同的页面中同时引用,也可以利用到浏览器的缓存机制。
script标签一旦用于引入外部文件了,就不能在编写代码了,即使编写了浏览器也会忽略, 如果需要则可以在创建一个新的script标签用于编写内部代码。
可以将js代码编写到标签的onclick属性中,当我们点击按钮时,js代码才会执行,虽然可以写在标签的属性中,但是他们属于结构与行为耦合,不方便维护,不推荐使用。
1、代码实例
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script type="text/javascript" src="js/script.js"></script>
<script type="text/javascript">
alert("我是内部的JS代码");
</script>
<!--
可以将js代码编写到script标签
<script type="text/javascript">
alert("我是script标签中的代码!!");
</script>
-->
</head>
<body>
<!--
可以将js代码编写到标签的onclick属性中
当我们点击按钮时,js代码才会执行
虽然可以写在标签的属性中,但是他们属于结构与行为耦合,不方便维护,不推荐使用
-->
<button onclick="alert('大家好,我是哪吒');">哪吒</button>
<!--
可以将js代码写在超链接的href属性中,这样当点击超链接时,会执行js代码
-->
<a href="javascript:alert('哈哈,你真厉害');">博客专家</a>
<a href="javascript:;">CSDN</a>
</body>
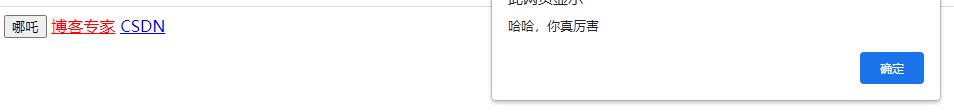
</html>2、效果展示

八、基本语法
- 多行注释
- 单行注释
- JavaScript中严格区分大小写
- JavaScript中每一条语句以分号(;)结尾
- 如果不写分号,浏览器会自动添加,但是会消耗一些系统资源,
- 而且有些时候,浏览器会加错分号,所以在开发中分号必须写
- JavaScript中会忽略多个空格和换行,所以我们可以利用空格和换行对代码进行格式化
-
字面量,都是一些不可改变的值
-
变量 变量可以用来保存字面量,而且变量的值是可以任意改变的,变量更加方便我们使用,所以在开发中都是通过变量去保存一个字面量,而很少直接使用字面量,可以通过变量对字面量进行描述
-
标识符 在JS中所有的可以由我们自主命名的都可以称为是标识符
例如:变量名、函数名、属性名都属于标识符
命名一个标识符时需要遵守如下的规则:
1.标识符中可以含有字母、数字、_、$
2.标识符不能以数字开头
3.标识符不能是ES中的关键字或保留字
4.标识符一般都采用驼峰命名法
首字母小写,每个单词的开头字母大写,其余字母小写helloWorld xxxYyyZzz。
JS底层保存标识符时实际上是采用的Unicode编码,所以理论上讲,所有的utf-8中含有的内容都可以作为标识符。
九、【粉丝福利】
送书啦,大家期待已久的Vue!
本次活动送书规则:
【送书啦】
1、社区积分榜前5名,随机抽取一名幸运者
2、社区积分榜6-15名,随机抽取一名幸运者
3、社区积分榜16-30名,随机抽取一名幸运者
【赚取积分方式】哪吒社区内发帖、点赞、评论都可赢取积分!
🍅 社区入口:哪吒社区
以下图书,四选一!
1、Vue.js全家桶零基础入门到进阶项目实战
2、Java高并发编程指南
3、亿级流量Java高并发与网络编程实战
4、Web前端性能优化


添加微信,备注1024,赠送Java学习路线思维导图
以上是关于JavaScript零基础入门 | day1:JavaScript表格的主要内容,如果未能解决你的问题,请参考以下文章