fullpage.js使用方法
Posted 一支棒棒糖
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了fullpage.js使用方法相关的知识,希望对你有一定的参考价值。
了解:
【1】之所以叫做fullpage,是因为它可以全屏滚动,拥有强大的功能。
【2】它依赖于jQuery库,所以在使用fullpage之前先引入jQuery库。
使用:
【1】<link rel="stylesheet" href="css/jquery.fullPage.css">
【2】<script src="js/jquery.min.js"></script>
【3】<script src="js/jquery.fullPage.js"></script>
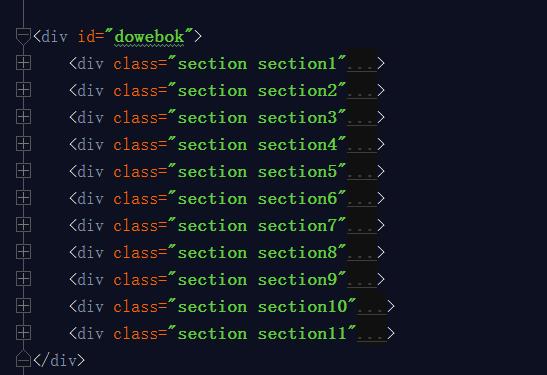
【4】上述库都引完之后来看源代码:

【5】<script type="text/javascript"> $(function() { $("#dowebok").fullpage(); }); </script>
【6】要想页面跟着鼠标滑动,必须写下面这句:
$.fn.fullpage.setAllowScrolling(true);//此属性默认为true
以上是关于fullpage.js使用方法的主要内容,如果未能解决你的问题,请参考以下文章