JavaScript原型对象的属性和方法
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JavaScript原型对象的属性和方法相关的知识,希望对你有一定的参考价值。
前面介绍了普通对象的原型链结构,下面会先介绍一下原型对象中的属性和方法,然后介绍函数对象的原型链,最后将原型链进行整合一下.
第一部分Object.prototype的属性和方法
1 Object.prototype.toString方法
因为Object.prototype顶级对象中定义了toString方法,所以任何对象都有一个toString方法.
可以用来检测对象的类型,当然只能检测内置对象的类型,如果是自定义构造函数创建的对象的话无法准确检测出来类型.
使用方式:Object.prototype.toString.call(对象)
输出结果:"[object 构造函数名称]"
最后输出的结果中第二个值就是对象对应的对象类型.
2 Object.prototype.hasOwnProperty()
判断一个属性是否属于对象本身,而不是继承过来的属性,返回值是true或者false.
所有对象都可以直接调用这个方法.
3 Object.prototype.isPrototypeOf()
判断当前对象是否是参数对象的原型对象,返回值true或者false.
所有对象都可以直接调用这个方法.
4 Object.prototype.propertyIsEnumerable()
检测这个属性在对象中是否可以被枚举,返回值true或者false.
是否可以被枚举指的是能否通过for...in循环语句访问到这个属性.
第二部分函数对象的原型链
函数对象的原型链也是基于Object原型链的基础上的.
我们可以最后总结出两个结论:
a 任何函数都是Function构造函数的实例(包括Object等构造函数以及Function自己,也就是说自己创建了自己):函数.__proto__===Function.prototype===Function.__proto__
b Function的原型对象继承于Object的原型对象:Function.prototype.__proto__===Object.prototype
最后我们得出:Object.prototype是所有对象的顶级对象.
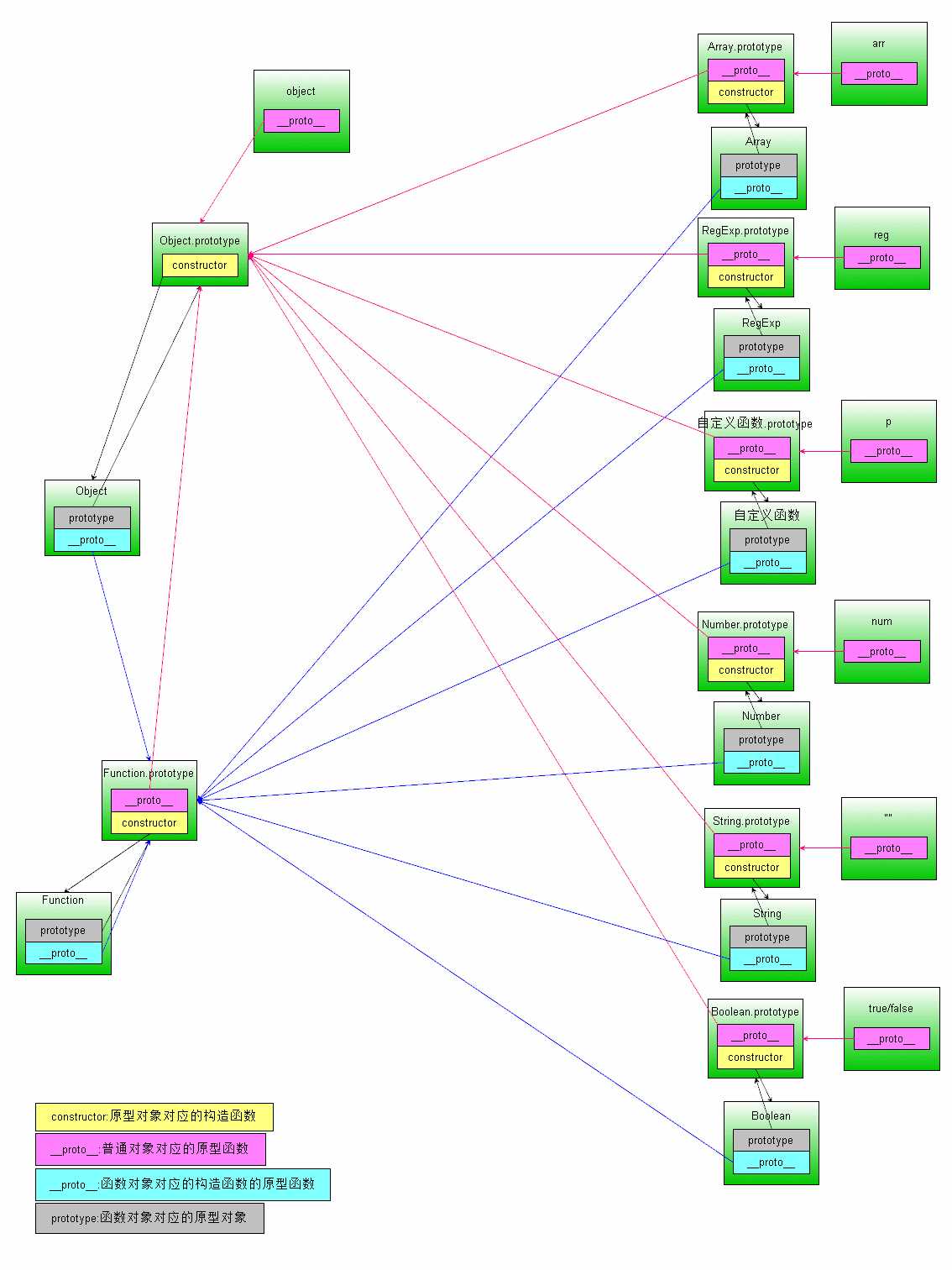
第三部分原型链的整合
原型链的概念比较抽象,我这里画了一个原型结构图,可以方便记忆,当然可以直接使用浏览器的开发者工具查找一个对象的原型链结构.

以上是关于JavaScript原型对象的属性和方法的主要内容,如果未能解决你的问题,请参考以下文章
JavaScript高级原型和继承相关:原型对象函数原型原型链和继承继承的优化对象判断相关方法