JavaScript高级原型和继承相关:原型对象函数原型原型链和继承继承的优化对象判断相关方法
Posted karshey
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JavaScript高级原型和继承相关:原型对象函数原型原型链和继承继承的优化对象判断相关方法相关的知识,希望对你有一定的参考价值。
文章目录
原型对象
对象的原型
javascript中每个对象都有一个特殊的内置属性 prototype,这个特殊的对象可以指向另外一个对象,其作用是:
- 当我们通过引用对象的属性key来获取一个value时,它会 触发 Get 的操作
- 先检查该对象是否有对应属性,有就使用它
- 否则,会访问对象
prototype内置属性指向的对象上的属性
只要是对象都会有这样的一个内置属性
获取的方式有两种:
- 1.通过对象的
_proto_属性可以获取到:非标准的,有兼容性问题
var obj =
name: "why",
age: 18,
height: 1.88,
;
console.log(obj.__proto__)
- 2.通过
Object.getPrototypeOf方法可以获取到(标准的)
var obj =
name: "why",
age: 18,
height: 1.88,
;
console.log(Object.getPrototypeOf(obj))
函数的原型
所有的函数都有一个prototype的属性:
- 将函数看成一个普通的对象时, 他是具备
__proto__(又叫做隐式原型 或 对象原型) - 将函数看成是一个函数时, 所有的函数中都有一个属性, 名字是
prototype(又叫显式原型) - 因为是函数才有
prototype,对象没有prototype
对象原型和函数原型的作用:
- 对象原型的作用: 查找key对应的value时, 会找到原型身上
- 函数原型的作用: 用来构建对象时, 将这个显式原型赋值给创建出来对象的隐式原型(看下面的例子)
函数原型作用
new操作原型的赋值
new关键字的步骤:
- 在内存中创建一个新的空对象
- 这个对象内部的
prototype(__proto__隐式原型)属性, 会被赋值为该构造函数的prototype(显式原型)属性 - this指向这个空对象
- 执行函数体中的代码
- 如果没有明确返回一个对象, 就将这个对象默认返回
我们通过Person构造函数创建出来的所有对象的prototype属性都指向Person.prototype
function Person()
var p1 = new Person()
// 上面操作相当于会进行如下的操作
p1.__proto__ = Person.prototype
function Person()
var p1 = new Person();
var p2 = new Person();
console.log(p1.__proto__ === p2.__proto__); // true
console.log(p1.__proto__ === Person.prototype); // true
可以理解为:对象的原型是函数的原型。
将方法放在原型上
- 当我们多个对象拥有共同的值时, 我们可以将它放到构造函数的显式原型上, 由构造函数创建出来的所有对象, 都会共享这些属性
- 当我们调用方法时, 会优先在实例自身上去查找, 没有找到的话就会去原型上查找
- 而实例的_proto_(隐式原型)会指向Student的prototype(显式原型)
//构造函数
function Student(name, age, id)
this.name = name;
this.age = age;
this.id = id;
//方法定义到原型上
Student.prototype.running = function ()
console.log(this.name + "running");
Student.prototype.eating = function ()
console.log(this.name + "eating");
var stu1 = new Student("a", 1, 1);
var stu2 = new Student("b", 2, 2);
console.log(stu1.running === stu2.running);//true
constructor属性
函数的原型对象上面是有一个属性的:constructor,它会指向当前的函数对象。
即:
- 构造函数:
Student - (构造)函数的原型对象:
Student.prototype - 函数的原型对象上面的属性:
Student.prototype.constructor - 这个属性指向函数对象:就是指向函数——
Student.prototype.constructor === Student是true
在原型中新增属性
function Person(name, age)
this.name = name
this.age = age
Person.prototype.running = function()
console.log("running~")
var p1 = new Person("why", 18)
var p2 = new Person("kobe", 30)
// 进行操作
console.log(p1.name)
console.log(p2.name)
p1.running()
p2.running()
// 新增属性
Person.prototype.address = "中国"
p1.__proto__.info = "中国很美丽!"
p1.height = 1.88
p2.isAdmin = true
// 获取属性
console.log(p1.address) // 中国
console.log(p2.isAdmin) // true
console.log(p1.isAdmin) // undefined
console.log(p2.info) // 中国很美丽
// 修改address
p1.address = "广州市" // 并不会修改函数的原型中address, 而是在p1中添加一个address属性
console.log(p2.address) // 由于函数的原型中address并没有被修改, 所以p2的address依然是中国
重写函数原型对象
如果我们需要在原型上添加过多的属性,通常我们会重写整个原型对象:
- 这是对原型添加过多属性
function Person()
// 添加的属性
Person.prototype.message = "Hello Person";
Person.prototype.address = "成都市";
Person.prototype.running = function ()
console.log("running~~~");
;
var p1 = new Person();
p1.running(); // running~~~
- 这是重写原型对象
function Person()
//重写函数对象
Person.prototype =
message: "message",
address: "address",
running: function ()
console.log("running!");
var p1 = new Person()
console.log(p1.message);//message
p1.running()//running!
- 已知每创建一个函数, 就会同时创建它的prototype对象, 这个对象也会自动获取constructor属性。
- 我们这里相当于给prototype重新赋值了一个对象, 那么这个新对象的constructor属性, 会指向Object构造函数,而不是Person构造函数了。
所以要手动添加:
//重写函数对象
Person.prototype =
message: "message",
address: "address",
running: function ()
console.log("running!");
,
construtor:Person //手动添加
console.log(Person.prototype.construtor);//ƒ Person()
手动添加会使constructor的Enumerable默认为true,实际上原生的constructor属性是不可枚举的。所以我们要用Object.defineProperty()修改一下。
Object.defineProperty(Person.prototype,"construtor",
enumerable:false,
value:Person
)
console.log(Object.keys(Person.prototype));//(3) ['message', 'address', 'running']
原型链和继承
面向对象三大特性:封装、继承、多态。
- 封装:将属性和方法封装到一个类中
- 继承:将重复的代码和逻辑抽取到父类中,子类只需要直接继承过来使用即可
- 多态:不同的对象在执行时表现出不同的形态
原型链
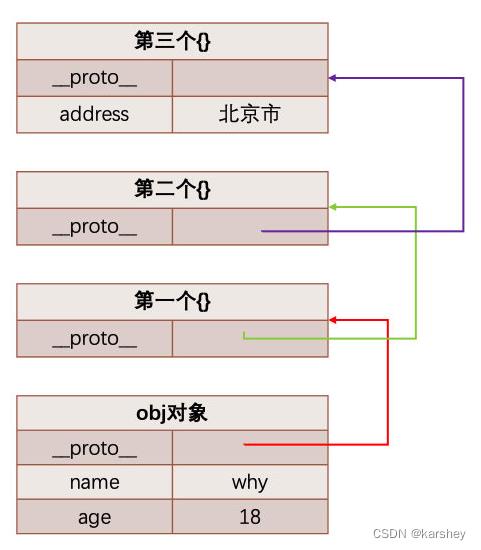
从一个对象上获取属性,如果当前对象中没有,就去它的原型上面获取:
var obj =
name: "name",
age: 18
//定义obj的原型
obj.__proto__ =
//定义obj的原型的原型
obj.__proto__.__proto__ =
address: "address"
console.log(obj.address);//address
如图:

我们定义到了obj.__proto__.__proto__,它的原型是Object,是顶层原型了。
console.log(obj.__proto__.__proto__.__proto__);//[Object: null prototype]
console.log(obj.__proto__.__proto__.__proto__.__proto__);//null
- 该对象有原型属性,但是它的原型属性已经指向的是null,也就是已经是顶层原型
- 该对象上有很多默认的属性和方法
看一眼默认的属性和方法:
constructor: ƒ, __defineGetter__: ƒ, __defineSetter__: ƒ, hasOwnProperty: ƒ, __lookupGetter__: ƒ, …
constructor
:
ƒ Object()
hasOwnProperty
:
ƒ hasOwnProperty()
isPrototypeOf
:
ƒ isPrototypeOf()
propertyIsEnumerable
:
ƒ propertyIsEnumerable()
toLocaleString
:
ƒ toLocaleString()
toString
:
ƒ toString()
valueOf
:
ƒ valueOf()
__defineGetter__
:
ƒ __defineGetter__()
__defineSetter__
:
ƒ __defineSetter__()
__lookupGetter__
:
ƒ __lookupGetter__()
__lookupSetter__
:
ƒ __lookupSetter__()
__proto__
:
(...)
get __proto__
:
ƒ __proto__()
set __proto__
:
ƒ __proto__()
也就是说:
- 原型链最顶层的原型对象就是Object的原型对象
- Object是所有类的父类
原型链实现方法的继承
让Student的原型指向p这个实例对象,而p对象的隐式原型是Person的显式原型。翻译:定义父类构造函数和子类构造函数,子类的原型指向父类的实例。
步骤如下:
- 定义构造函数Person类, 作为父类
- 向构造函数Person类的显式原型中添加方法(父类的方法)
- 定义构造函数Student类, 作为子类
- 创建父类对象的实例, 并作为子类的显式原型对象
- 向构造函数Student类的显式原型中添加方法(子类的方法)
看代码可以看懂:
//父类
function Person(name, age)
this.name = name;
this.age = age;
//父类的方法
Person.prototype.running = function ()
console.log("running!");
//子类
function Student(name, age, id)
this.name = name;
this.age = age;
this.id = id;
//子类的显式原型对象指向父类的示例
var p = new Person("f", 18);//父类实例
Student.prototype = p;//子类显式原型指向父类实例
//子类的方法
Student.prototype.studying = function ()
console.log("studying!");
//创建学生
var stud1 = new Student("a", 18, 1)
//学生跑步:这是父类的方法
stud1.running()//running!
//学生学习,这是子类的方法
stud1.studying()//studying!
通过以上例子就完成了原型链的继承。
弊端:某些属性其实是保存在p对象(父类的实例化)上的
- 直接打印对象是看不到这个属性
- 这个属性会被多个对象共享,如果这个对象是一个引用类型,那么就会造成问题
- 不能给Person传递参数(让每个stu有自己的属性),因为这个对象是一次性创建的(没办法定制化)
借用构造函数属性继承
为了解决原型链继承中存在的问题,我们可以借用构造函数完成属性继承:在子类型构造函数的内部调用父类型构造函数。
- 通过apply()和call()方法可以在新创建的对象上执行构造函数。如:
//父类
function Person(name, age)
this.name = name;
this.age = age;
//子类
//借用构造函数属性继承
//调用Person,使用call方法为Person绑定this(这里的this是指向Student的实例), 并传入参数
function Student(name, age, id)
Person.call(this, name, age)
this.id = id;
组合继承是ES6之前JavaScript最常用的继承模式之一(将原型链继承和借用构造函数组合)。
弊端:
- 无论在什么情况下,都会调用两次父类构造函数:一次在创建父类的实例作为子类的显式原型的时候,另一次在子类构造函数内部(也就是每次创建子类实例的时候)
- 所有的子类实例事实上会拥有两份父类的属性:一份在当前的实例自己里面(也就是
person本身的),另一份在子类对应的原型对象中(也就是person.__proto__里面)
继承的优化
原型式继承
继承的目的:重复利用另外一个对象的属性和方法。
继承的方法:不是通过构造函数来实现的。
最终的目的:student对象的原型指向了person对象, 而我们只是需要一个中间对象, 将父类子类连接起来。
中间对象需要满足:
- 创建一个对象
- 这个对象的隐式原型必须指向父类的显式原型
- 将这个对象赋值给子类的显式原型(这个对象作为子类的显式原型)
以前的方案:
function Person()
function Student()
// 以前的做法: 但是不想要这种做法
var p = new Person();
Student.prototype = p;
方案1:创建一个对象, 再给这个对象的隐式原型绑定到父类的显式原型上, 以及将这个对象绑定到子类的显式原型上。
function Person()
function Student()
var obj =
//obj的隐式原型是Person.prototype
Object.setPrototypeOf(obj, Person.prototype)
//Student的显式原型是obj
Student.prototype = obj;
方案2:创建一个新的构造函数。
function Person()
function Student()
function fn()
//fn的显式原型是父类的显式原型
fn.prototype=Person.prototype
//子类的显式原型是fn的实例
Student.prototype=new fn()
方案3:使用Object.create()方法。Object.create()方法创建一个新对象, 第一个参数: 是指向这个新对象的原型。
function Person()
function Student()
var obj=Object.create(Person.prototype)
Student.prototype=obj
寄生式继承
创建一个封装继承过程的函数, 该函数在内部以某种方式来增强对象,最后再将这个对象返回。
封装函数: 将我们前面的方案, 封装成可以传入父类和子类自动实现继承。
function Person()
function Student()
function inherit(Subtype, Supertype)
var obj = Object.create(Supertype.prototype);
Student.prototype = obj;
// Student.prototype = Object.create(Supertype.prototype); // 可以合成一行代码
完善一下constructor属性的设置。
function Person()
function Student()
function inherit(Subtype, Supertype)
Subtype.prototype = Object.create(Supertype.prototype);
// 完善constructor
Object.defineProperty(Subtype.prototype, "constructor",
enumerable: false,
configurable: true,
writable: true,
value: Subtype,
);
如果担心Object.create()有兼容性, 我们可以封装一个自己的Object.create()函数。
function createObject(obj)
// 创建一个构造函数Func
function Func()
// 让构造函数实例的原型指向传入的obj
Func.prototype = obj;
// 通过new就会让实例对象的隐式原型绑定到obj上
return new Func();
继承最终方案: 寄生组合式
组合继承的两个问题:
- 构造函数会被调用两次: 一次在创建子类型原型对象的时候, 一次在创建子类型实例的时候.
- 父类型中的属性会有两份: 一份在原型对象中, 一份在子类型实例中
我们可以用寄生式继承解决这两个问题。
代码总结:
//父类
function Person(name,age)
this.name=name;
this.age=age;
//父类的方法
Person.prototype.running=function()
console.log("running!");
//子类
function Student(name,age,id)
//借用构造函数继承属性
Person.call(this,name,age)
//子类的属性
this.id=id
//自己封装一个createObject函数
function createObject(obj)
function fn()
//构造函数的原型指向传入的obj
fn.prototype=obj
//new会让实例对象的隐式原型绑定到obj上
return new fn();
//完善constructor:Sub子类,Super父类
function inherit(Subtype,Supertype)
Subtype.prototype=createObject(Supertype.prototype);
Object.defineProperty(Subtype.prototype,"constructor",
enumerable:false,
configurable:true,
writable:true,
value:Subtype
);
//调用继承函数
inherit(Student,Person);
//子类的方法:注意,要继承完了再添加,不然会被覆盖掉
Student.prototype.studying=function()
console.log("studying!");
测试:
//测试
var stud1=new Student("a",18,1);
console.log(stud1)