JS面向对象编程的实现
Posted 花雨伞
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JS面向对象编程的实现相关的知识,希望对你有一定的参考价值。
先从问题说起
今天脑袋短路,有种有这么一种问题困扰我:
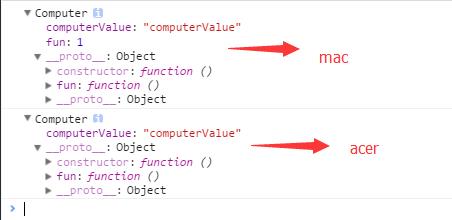
let Computer = function () { this.computerValue = \'computerValue\'; }; Computer.prototype.fun = function () { console.log(\'calculate\'); }; let mac = new Computer(); mac.fun = 1; let acer = new Computer(); console.log(acer.fun); //为什么acer的fun不是1
这个问题问的真愚蠢!但是却让我醒悟,长时间的使用框架与类库,导致JS的一些思想完全忘记了。

从图中可以看出mac与acer都是Computer类的实例,当执行 mac.fun=1时实质上是在mac对象上新增一个fun属性。
暂时下结论:实例无法修改原型链上的方法,只能继承使用(作用域链采取就近原则)先提示一下这个结论是错误的,看下面的例子:
function Human() { this.name = \'parent\' } Human.prototype.books = [\'Css\', \'Js\', \'html\']; var male = new Human(); var female = new Human(); male.books.push(\'php\'); console.log(female.books); // [\'Css\', \'Js\', \'Html\', \'Php\'];
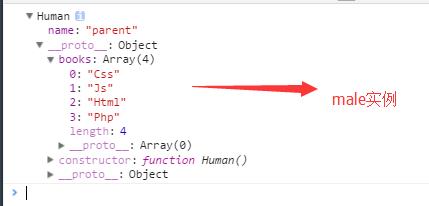
从上面可以看,执行 male.books.push(\'Php\') 时, female.books也被改变了,这是为什么呢?下面上图:

看出猫腻了么? 执行 male.books.push(\'Php\') 实际上是直接操作原型对象上的books属性,这个操作并没有为male添加books属性。所以访问female.books也就是原型对象上的books。
总结:在操作实例对象instance的原型属性property时,如果你使用instance.property= express,相当于给实例本身新增加一个property属性,并没有改变原型对象的property的属性。如果你没有使用=进行辅助而是改变instance.property的值,那么相当于你改变了原型对象的property属性值。
所以原型对象上一般存放方法,修改方法是通常是使用 = 进行赋值,这样就不会改变原型对象了。
以上是关于JS面向对象编程的实现的主要内容,如果未能解决你的问题,请参考以下文章