用NodeJS在webstrom内创建less监听
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了用NodeJS在webstrom内创建less监听相关的知识,希望对你有一定的参考价值。
工具:webstrom, NodeJS,Less编译器
步骤:
1. 首先安装nodejs,可以在在这里下载https://nodejs.org/en/
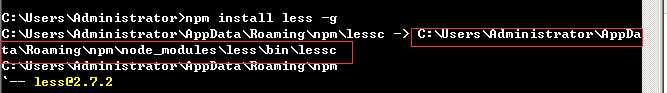
2. 在命令行中输入 npm install less -g 等待less安装完成,然后复制其安装路径

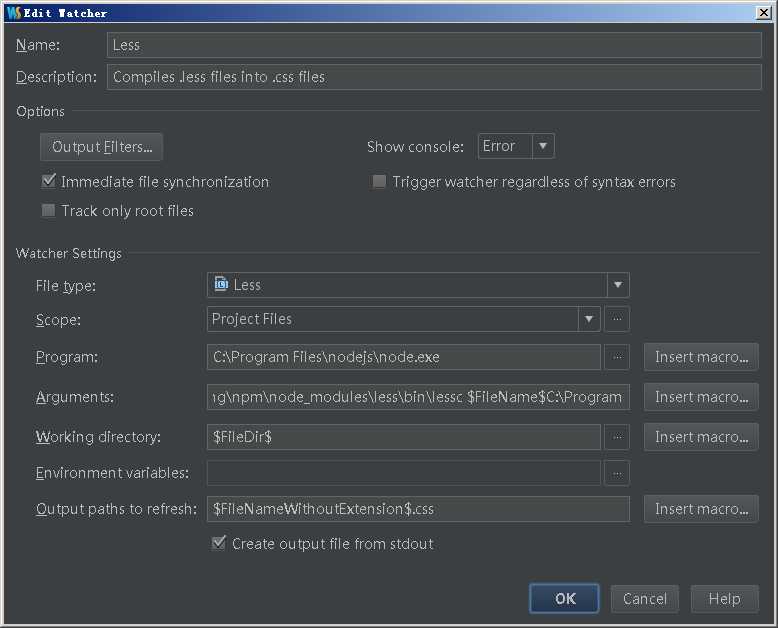
3. 打开webstrom,进入settings-tools-file Watchers,添加监听-选择less
把之前复制的地址放到Arguments,Scope就是nodejs的位置

然后单击OK保存
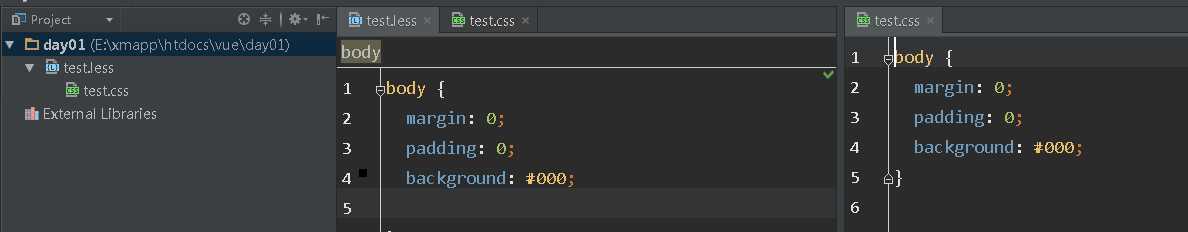
4. 创建一个less文件,随便写几句css测试一下,如果less文件的左边出现一个小三角,就说明配置成功了

以上是关于用NodeJS在webstrom内创建less监听的主要内容,如果未能解决你的问题,请参考以下文章